本文小编就为大家带来一篇关于新建微信小程序开发项目。小编觉得挺不错的,现在就分享给大家,如果你在找上传小程序,微信小程序效果,预览小程序,也可以做个参考。一起跟随小编过来看看吧。
新建微信小程序开发项目
作者:小程序教员 发布时间:2017-05-29
经过上一节课《微信小程序开发工具下载和使用》的学习,
你已经把微信小程序开发工具下载并安装好,
今天子恒老师跟你分享一下怎么用小程序开发工具新建一个项目。
新建微信小程序开发项目流程和方法
 如果你是多人共同开发一个微信小程序,
也可以使用开发者的身份来扫描这个验证二维码,
后面的课程没有特别说明,
子恒老师都是使用小程序管理者的微信来扫描。
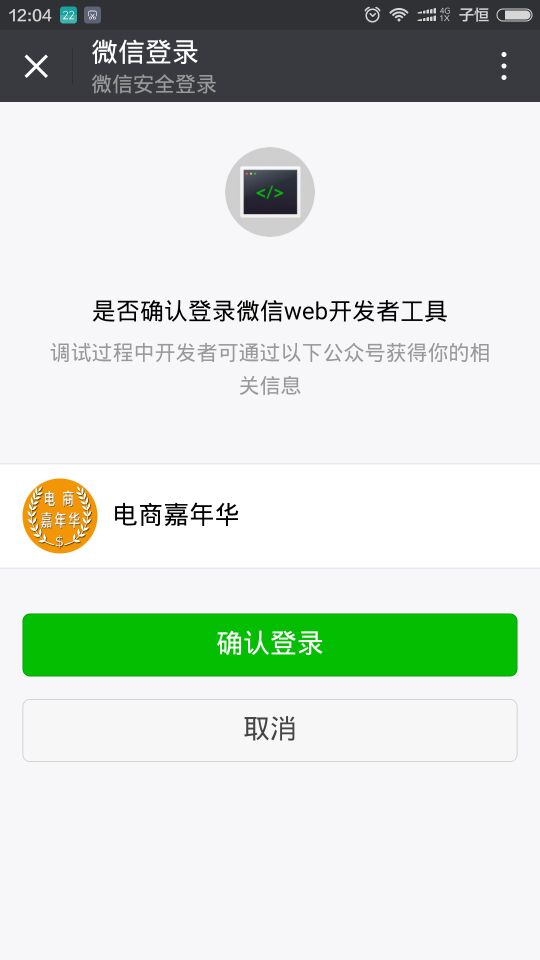
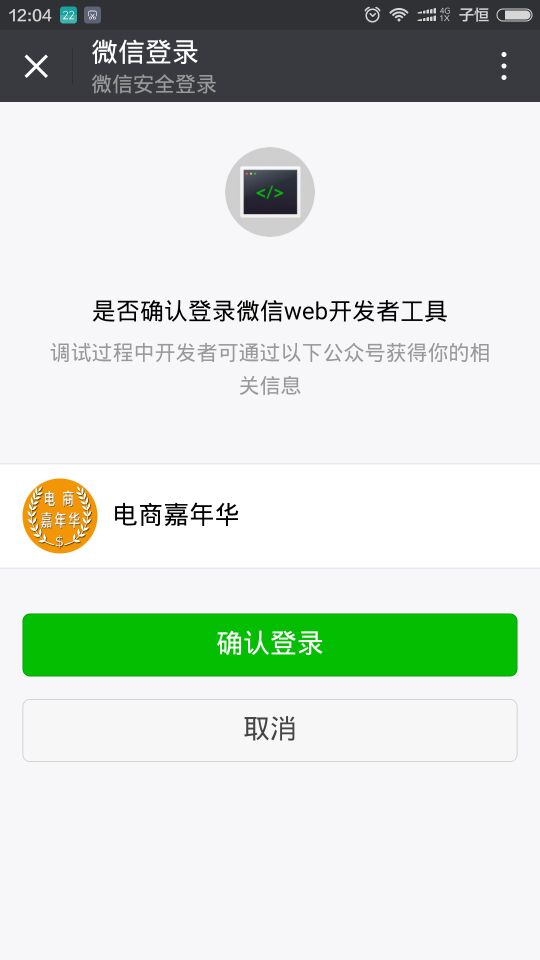
2. 小程序管理者在手机微信上点击‘确认登录’
如果你是多人共同开发一个微信小程序,
也可以使用开发者的身份来扫描这个验证二维码,
后面的课程没有特别说明,
子恒老师都是使用小程序管理者的微信来扫描。
2. 小程序管理者在手机微信上点击‘确认登录’
 3. 在小程序开发工具上选择‘本地小程序项目’
3. 在小程序开发工具上选择‘本地小程序项目’
 这个页面会有两个选择,
一个是‘本地小程序项目’,
另一个是‘公众号网页开发’,
也就是说这个开发工具可以开发公众号跟网页相关的内容。
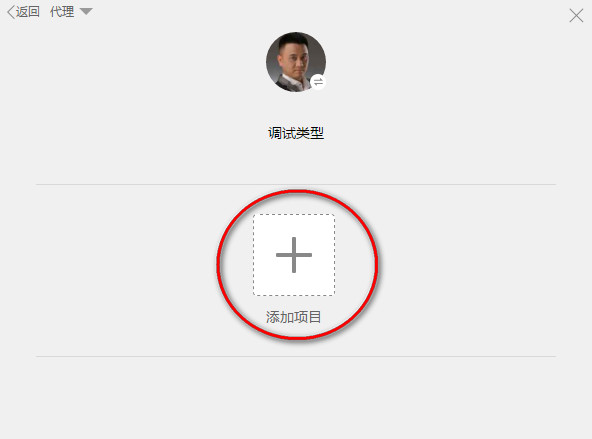
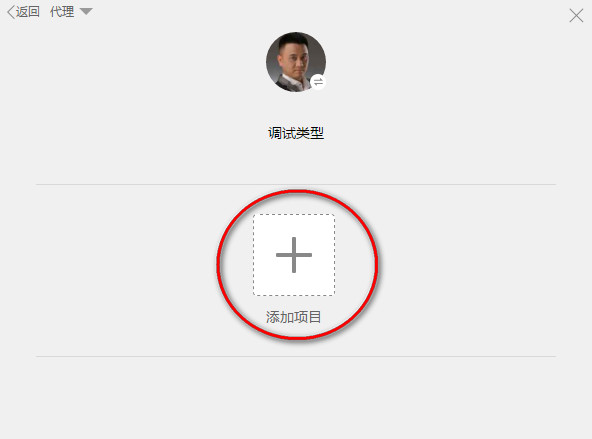
4. 选择‘添加项目’
这个页面会有两个选择,
一个是‘本地小程序项目’,
另一个是‘公众号网页开发’,
也就是说这个开发工具可以开发公众号跟网页相关的内容。
4. 选择‘添加项目’
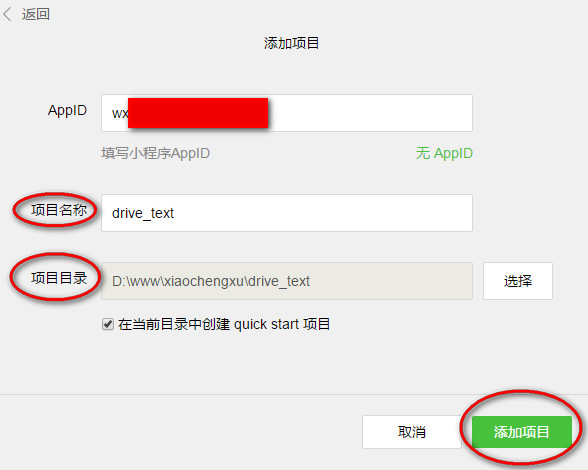
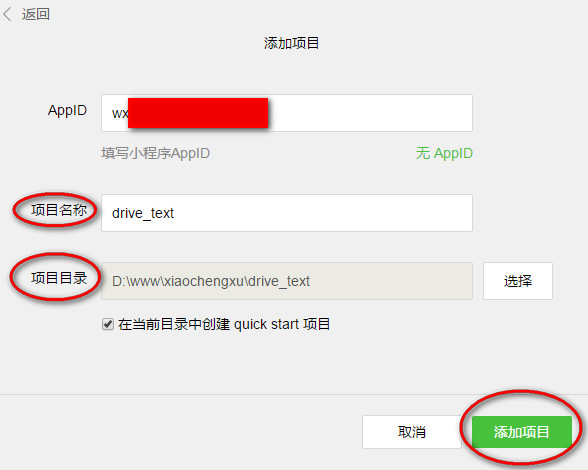
 5. 填写微信小程序项目内容
5. 填写微信小程序项目内容
 主要包括
主要包括
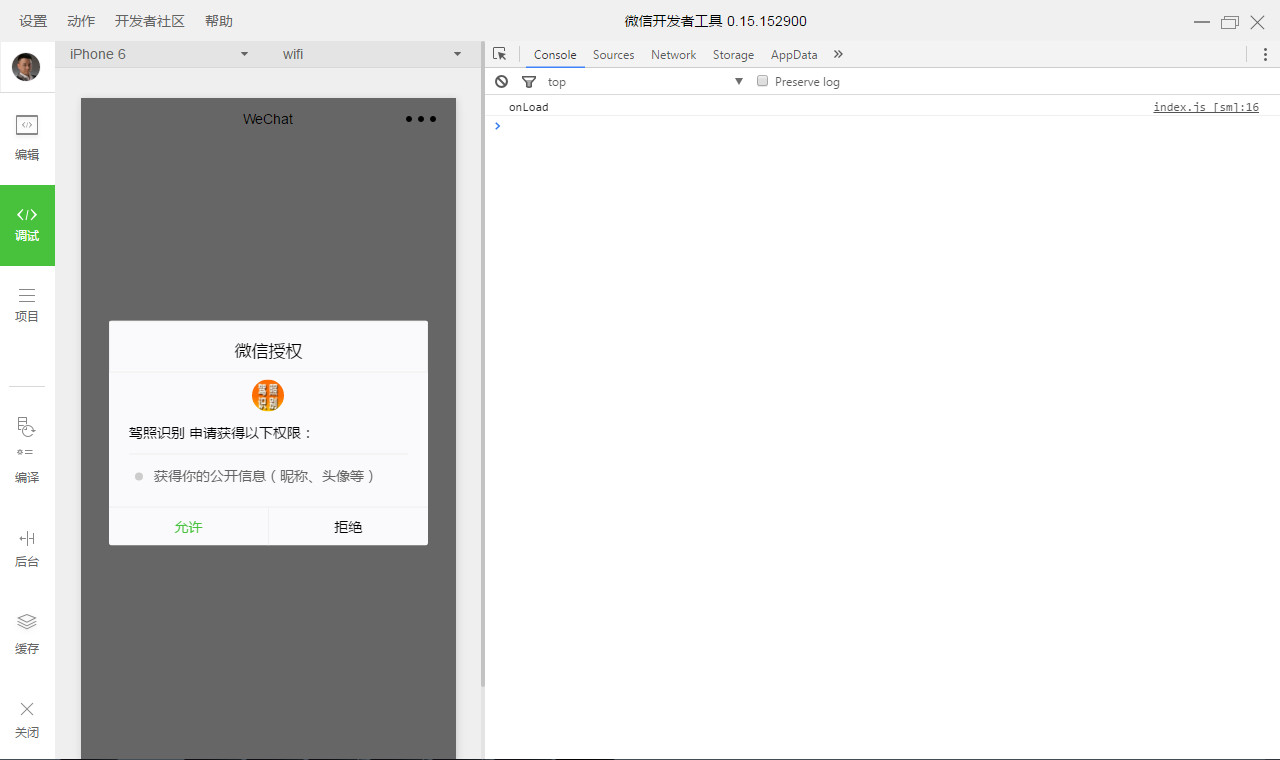
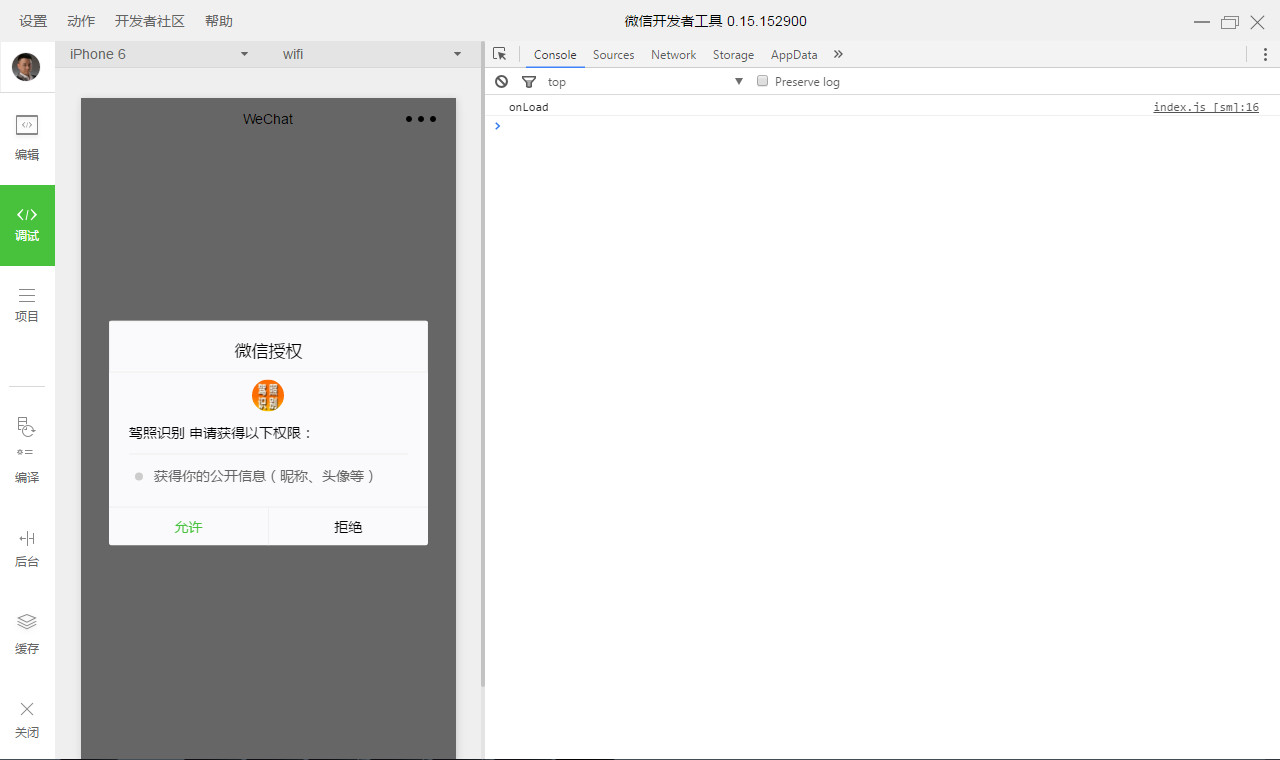
 创建好后,
就可以在小程序开发工具里看到效果,
这个项目是微信小程序官方团队的示例小程序,
主要有两个功能
1)获取用户信息
2)在本地保存和读取简单的日志信息
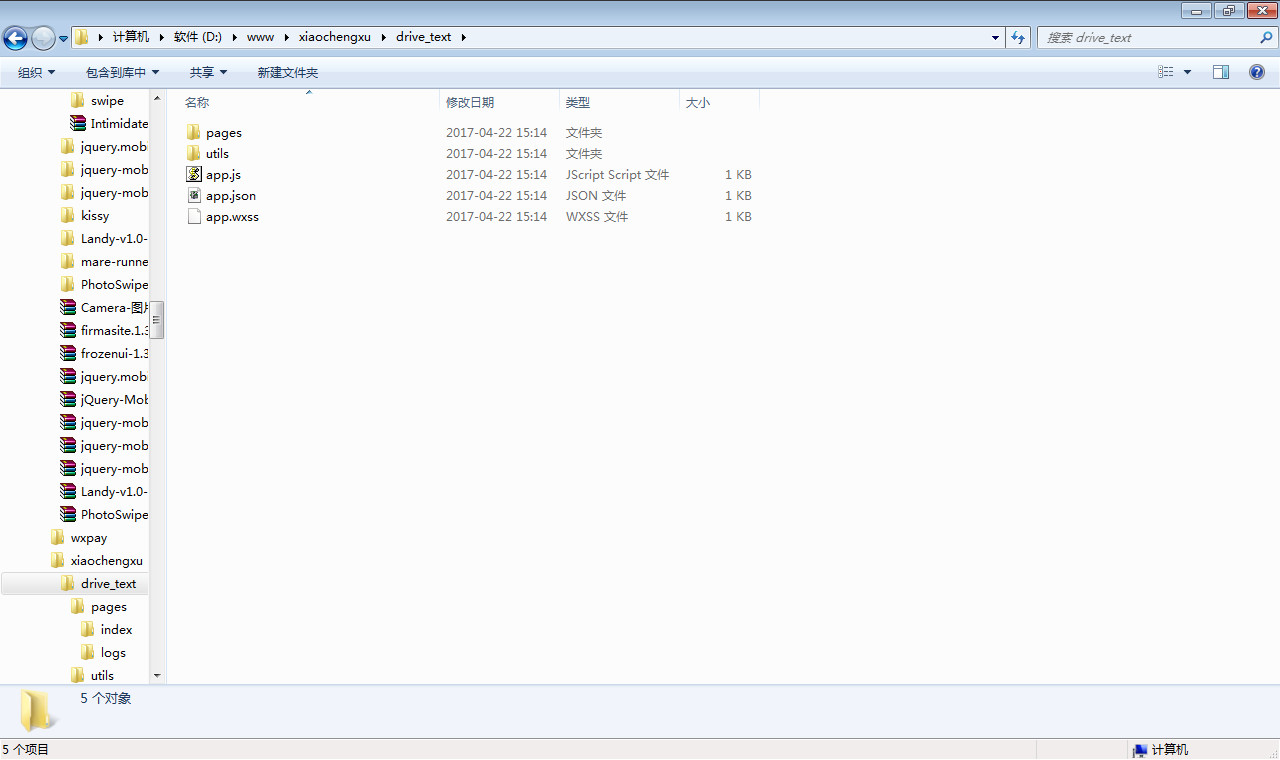
7. 微信小程序目录内容
创建好后,
就可以在小程序开发工具里看到效果,
这个项目是微信小程序官方团队的示例小程序,
主要有两个功能
1)获取用户信息
2)在本地保存和读取简单的日志信息
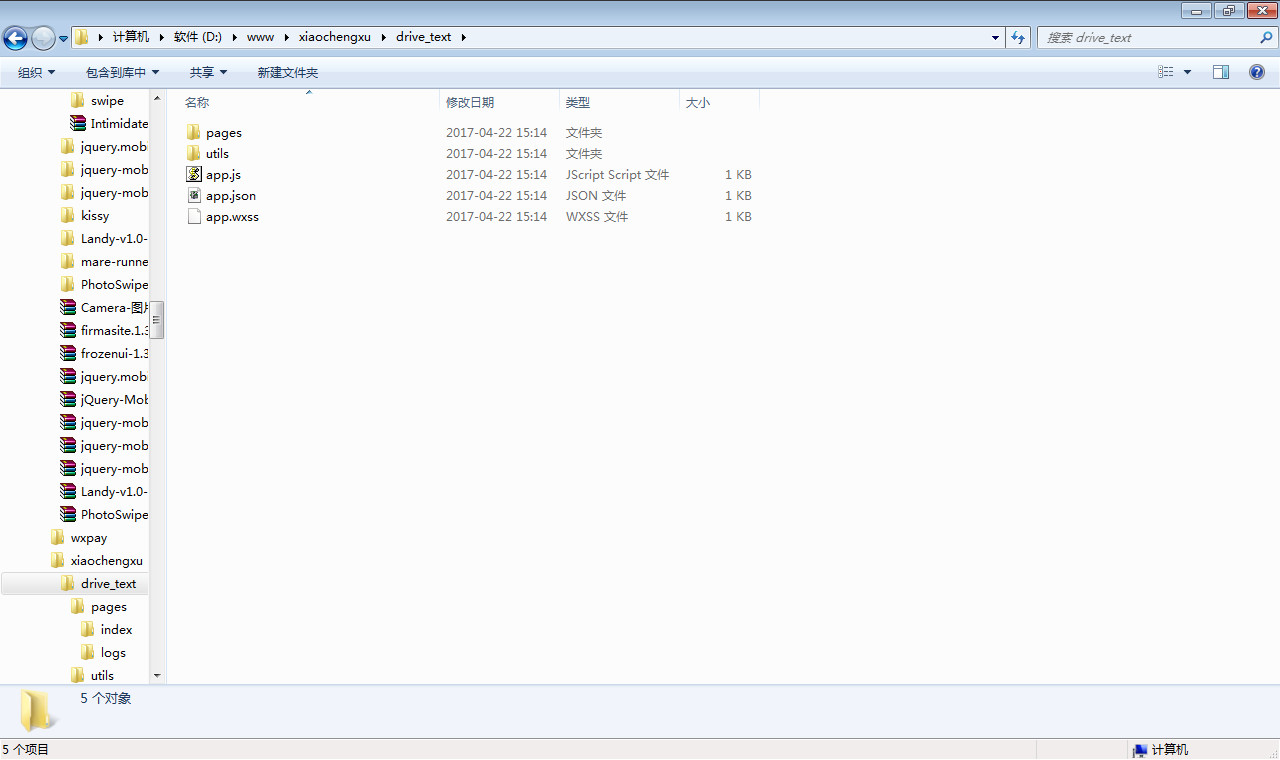
7. 微信小程序目录内容
 来到我们到第5步中的项目目录,
可以看到开发工具帮我们在这个目录下,
创建了一些目录和文件,
这些就是微信小程序的源代码,
我们做小程序开发,
就是在这里进行代码的编写,
后面子恒说微信小程序开发课程会跟你详细讲解演示小程序开发过程。
来到我们到第5步中的项目目录,
可以看到开发工具帮我们在这个目录下,
创建了一些目录和文件,
这些就是微信小程序的源代码,
我们做小程序开发,
就是在这里进行代码的编写,
后面子恒说微信小程序开发课程会跟你详细讲解演示小程序开发过程。
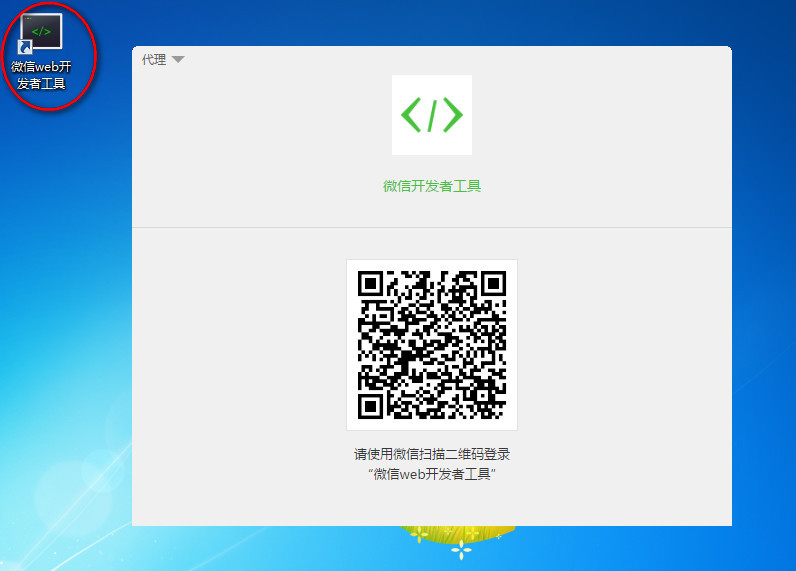
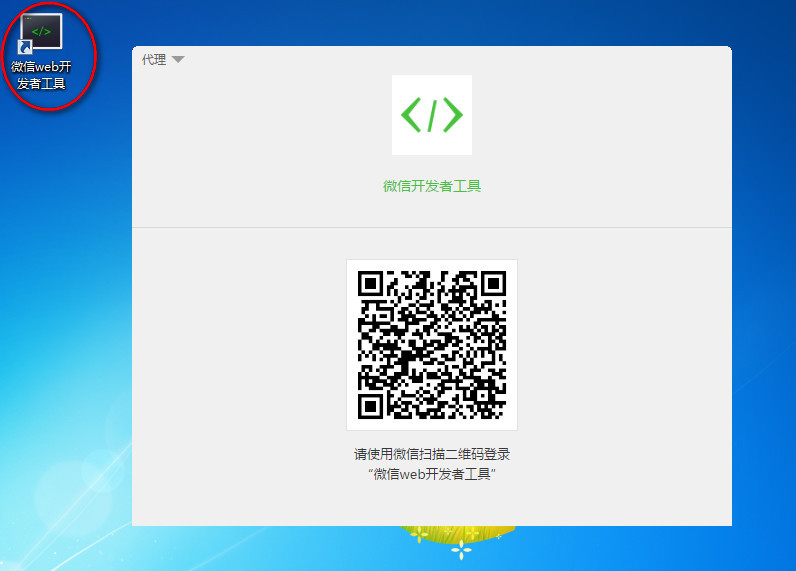
- 双击小程序开发工具图标,
 如果你是多人共同开发一个微信小程序,
也可以使用开发者的身份来扫描这个验证二维码,
后面的课程没有特别说明,
子恒老师都是使用小程序管理者的微信来扫描。
2. 小程序管理者在手机微信上点击‘确认登录’
如果你是多人共同开发一个微信小程序,
也可以使用开发者的身份来扫描这个验证二维码,
后面的课程没有特别说明,
子恒老师都是使用小程序管理者的微信来扫描。
2. 小程序管理者在手机微信上点击‘确认登录’
 3. 在小程序开发工具上选择‘本地小程序项目’
3. 在小程序开发工具上选择‘本地小程序项目’
 这个页面会有两个选择,
一个是‘本地小程序项目’,
另一个是‘公众号网页开发’,
也就是说这个开发工具可以开发公众号跟网页相关的内容。
4. 选择‘添加项目’
这个页面会有两个选择,
一个是‘本地小程序项目’,
另一个是‘公众号网页开发’,
也就是说这个开发工具可以开发公众号跟网页相关的内容。
4. 选择‘添加项目’
 5. 填写微信小程序项目内容
5. 填写微信小程序项目内容
 主要包括
主要包括
- 你的小程序 APPID。怎么获取参考《秦子恒微信课堂》中的《子恒说微信小程序——基础设置》
- 项目名称。这个并不是你发布后的小程序名称,只是便于你区分开发过程中的小程序,可以随意取名。
- 项目目录。你的微信小程序保存在什么地方
- 创建 quick start 项目。这个不是必填内容,也就是说,你不勾选,也没有关系。建议初学者可以选择创建,然后学习分析一下这个项目,我们演示时勾选上。
 创建好后,
就可以在小程序开发工具里看到效果,
这个项目是微信小程序官方团队的示例小程序,
主要有两个功能
1)获取用户信息
2)在本地保存和读取简单的日志信息
7. 微信小程序目录内容
创建好后,
就可以在小程序开发工具里看到效果,
这个项目是微信小程序官方团队的示例小程序,
主要有两个功能
1)获取用户信息
2)在本地保存和读取简单的日志信息
7. 微信小程序目录内容
 来到我们到第5步中的项目目录,
可以看到开发工具帮我们在这个目录下,
创建了一些目录和文件,
这些就是微信小程序的源代码,
我们做小程序开发,
就是在这里进行代码的编写,
后面子恒说微信小程序开发课程会跟你详细讲解演示小程序开发过程。
来到我们到第5步中的项目目录,
可以看到开发工具帮我们在这个目录下,
创建了一些目录和文件,
这些就是微信小程序的源代码,
我们做小程序开发,
就是在这里进行代码的编写,
后面子恒说微信小程序开发课程会跟你详细讲解演示小程序开发过程。
新建微信小程序开发项目视频教程在线观看
https://211.qinziheng.com/lesson/375/声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
新建微信小程序开发项目链接:https://www.qinziheng.com/details/3695/
新建微信小程序开发项目相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号