这篇文章小编就为大家带来一篇讲到小程序webview嵌入iframe网页,小程序内嵌iframe网页代码,不支持打开非业务域名,请重新配置。小编觉得挺不错的,现在就分享给大家,如果你在找小程序iframe,webview iframe,小程序webview,也可以做个参照。一起跟随小编过来看看吧。
小程序webview嵌入iframe网页,小程序内嵌iframe网页代码,不支持打开非业务域名,请重新配置
作者:小程序开发师 发布时间:2018-02-16
子恒老师在这篇文章中,
详细讲解了小程序web-view组件中,
怎么嵌入网页。
但是有朋友给子恒老师留言“我们的网站有些页面使用iframe框架,怎么在小程序里显示呢?”
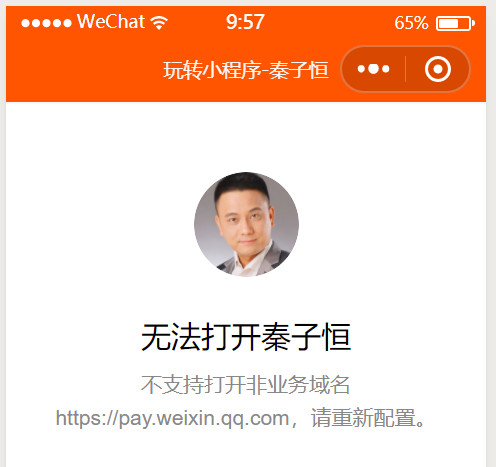
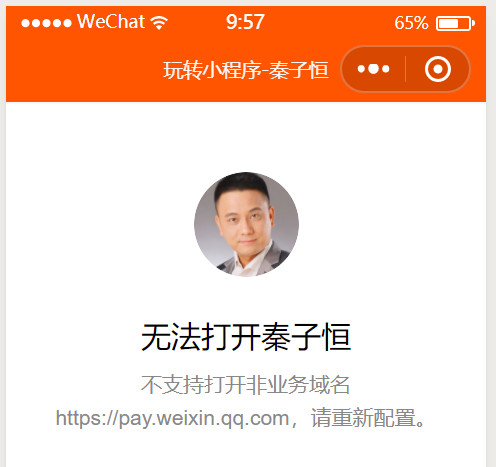
“小程序web-view内嵌iframe网页时,提示 iframe不支持打开非业务域名,请重新配置,怎么处理呢”
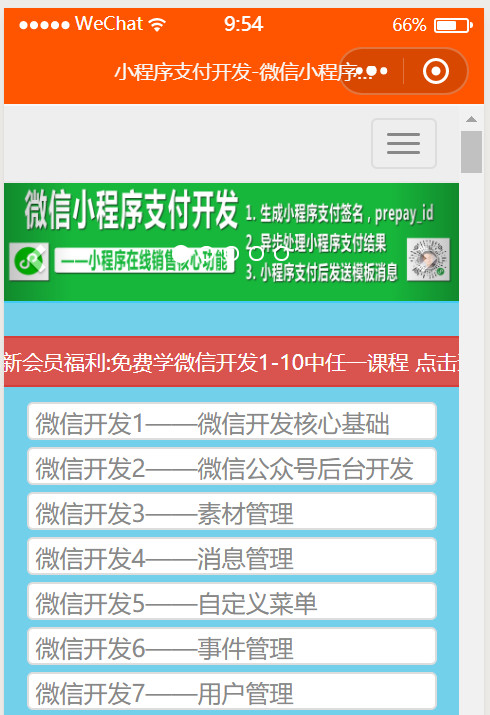
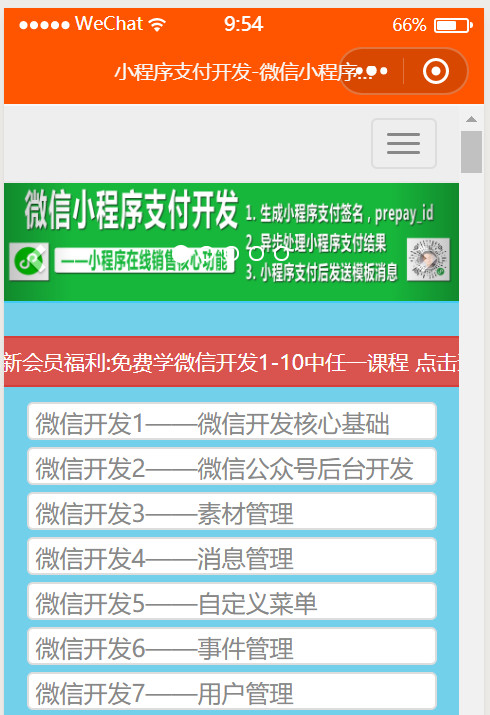
一、 小程序webview内嵌iframe网页代码
其实小程序web-view中使用 iframe 与打开普通的网页一样。
1-1) 网站iframe.html网页代码
 二、 微信小程序web-view嵌入网页代码需要注意的地方
很多朋友在使用web-view组件时,
遇到“iframe不支持打开非业务域名,请重新配置”错误,
解决的方法也很简单,
二、 微信小程序web-view嵌入网页代码需要注意的地方
很多朋友在使用web-view组件时,
遇到“iframe不支持打开非业务域名,请重新配置”错误,
解决的方法也很简单,
 只要在你的小程序后台,
把你官网的域名,iframe框架src属性的域名,
添加到业务域名里。
猛击这里,
观看《添加web-view业务域名》视频,
了解操作过程。
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
只要在你的小程序后台,
把你官网的域名,iframe框架src属性的域名,
添加到业务域名里。
猛击这里,
观看《添加web-view业务域名》视频,
了解操作过程。
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
<iframe src="" width="100%" height="100%" frameborder="0"></iframe><web-view src="https:://www.qinziheng.com/iframe.html" /> 二、 微信小程序web-view嵌入网页代码需要注意的地方
很多朋友在使用web-view组件时,
遇到“iframe不支持打开非业务域名,请重新配置”错误,
解决的方法也很简单,
二、 微信小程序web-view嵌入网页代码需要注意的地方
很多朋友在使用web-view组件时,
遇到“iframe不支持打开非业务域名,请重新配置”错误,
解决的方法也很简单,
 只要在你的小程序后台,
把你官网的域名,iframe框架src属性的域名,
添加到业务域名里。
猛击这里,
观看《添加web-view业务域名》视频,
了解操作过程。
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
只要在你的小程序后台,
把你官网的域名,iframe框架src属性的域名,
添加到业务域名里。
猛击这里,
观看《添加web-view业务域名》视频,
了解操作过程。
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序webview嵌入iframe网页,小程序内嵌iframe网页代码,不支持打开非业务域名,请重新配置链接:https://www.qinziheng.com/details/5534/
小程序webview嵌入iframe网页,小程序内嵌iframe网页代码,不支持打开非业务域名,请重新配置相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号