下面小编就为大家带来一篇分析layui监听switch切换状态,layui设置switch状态,layui switch监听切换事件。小编觉得挺不错的,现在就分享给大家,如果你在找layui设置switch状态,监听switch事件,switch切换事件,也可以做个交流。一起跟随小编过来看看吧。
layui监听switch切换状态,layui设置switch状态,layui switch监听切换事件
作者:微信小程序培训师 发布时间:2019-04-04
layui的switch开关很好用,
在处理一些简单逻辑时,
非常方便。
下面聊聊layui switch监听事件,
也就是点击switch开关后,
在 开/关 不同状态时,
怎么执行逻辑。

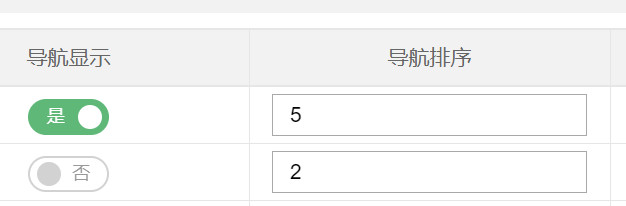
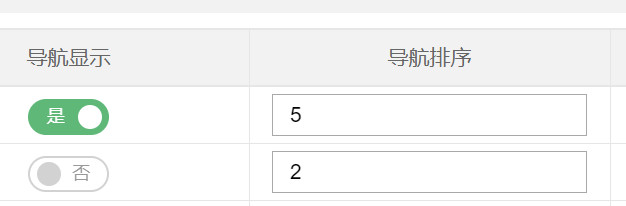
一、 layui switch前端页面示例代码
下面用 是否在导航显示 为例:<input type="checkbox" name="is_navigate" lay-filter="is_navigate" lay-skin="switch" lay-text="是|否" />

二、 layui switch监听切换事件
在js里, 使用 form.on(switch()) 来监听switch状态切换事件<script type="text/javascript" src="layui/layui.js"></script>
<script>
layui.use(['form','layer'],function(){
var form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer;
form.on('switch(is_navigate)', function(data){ // 监听 layui switch绑定事件; 特别注意 is_navigate 要跟上面的 lay-filter="is_navigate" 一致
var switchState = data.elem.checked;
//todo 业务逻辑
// 根据服务器返回信息,设置 layui switch 状态
})
})
</script>三、 layui设置switch状态
非常简单, 只要你设置 checkbox 的 checked 值即可, 如果 checkbox 有 checked 值, layui switch 就是开的状态, 没有 checked 则是关的状态。 猛击这里, 观看子恒老师《微信公众号前后台开发》系列视频 了解实现过程和下载相关源代码声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
layui监听switch切换状态,layui设置switch状态,layui switch监听切换事件链接:https://www.qinziheng.com/details/8181/
layui监听switch切换状态,layui设置switch状态,layui switch监听切换事件相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号