下面小编就为大家带来一篇讲小程序解析富文本的3种方法,微信小程序转换html5富文本。小编觉得挺不错的,现在就分享给大家,如果你在找pagepath,miniprogram,小程序打开a标签,也可以做个交流。一起跟随小编过来看看吧。
小程序解析富文本的3种方法,微信小程序转换html5富文本
作者:小程序分析员 发布时间:2017-11-16
我们做普通web开发时,
后台可以使用很多的富文本编辑器,
比如百度ueditor编辑器,ckeditor富文本编辑器等。
但是微信小程序是在自己的引擎里解析,
所以很多html/html5的标签无法在小程序里正常显示,
今天跟着子恒老师来看看,
小程序解析富文本的3种常用方法。
 wxparse解析富文本wxml代码[/caption]
wxparse解析富文本wxml代码[/caption]
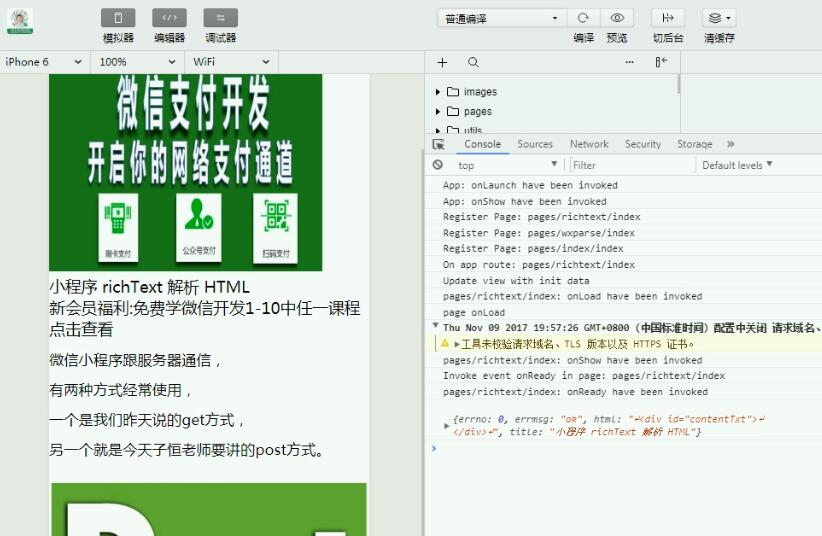
 rich-text解析富文本效果[/caption]
rich-text解析富文本效果[/caption]
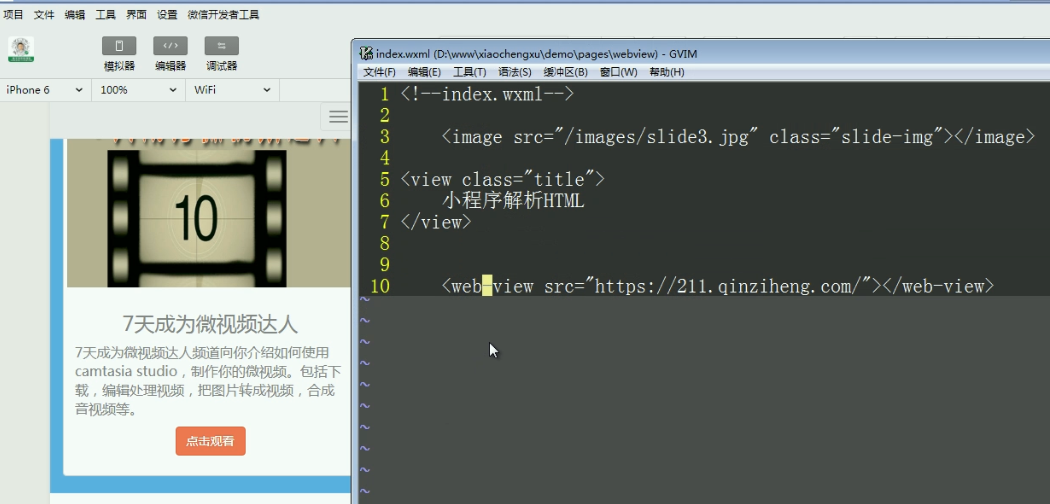
 web-view解析富文本代码和效果[/caption]
现在为止,
上面3种方法可以在微信小程序中解析html富文本,
你可以根据自己的情况选择适合的方法。
web-view解析富文本代码和效果[/caption]
现在为止,
上面3种方法可以在微信小程序中解析html富文本,
你可以根据自己的情况选择适合的方法。
一、 使用 wxParse 解析富文本
这种方式可以解析 html/markdown 两种脚本, 功能很强大,wxParse解析html5富文本缺点
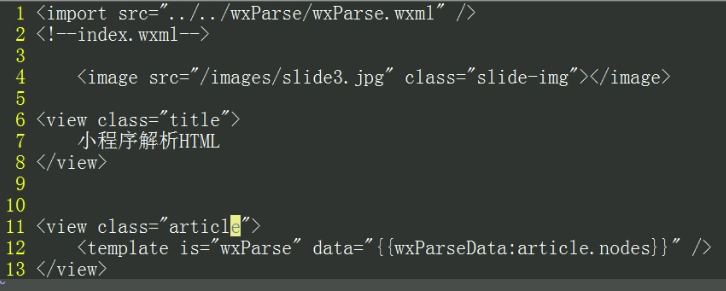
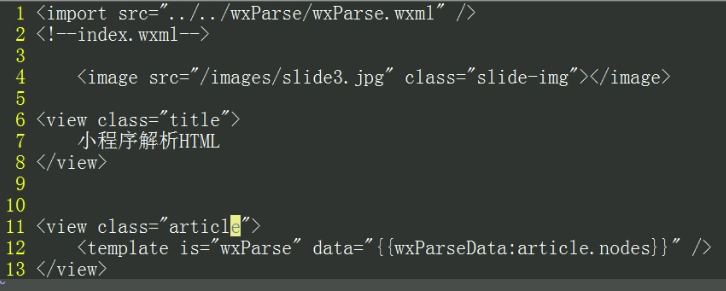
在解析富文本过程中, 多次调用小程序的setData()方法, 对性能有一定影响。 关注子恒老师公众号 性感笔记 回复 富文本 观看《小程序使用wxParse解析html富文本》视频 查看源代码编写演示。 [caption id="attachment_4337" align="alignnone" width="726"] wxparse解析富文本wxml代码[/caption]
wxparse解析富文本wxml代码[/caption]
二、 使用 rich-text 解析富文本
rich-text富文本组件是小程序1.4.0版本后推出来的, 可以通过js脚本把html解析成一定格式的nodes, 然后在 rich-text 中显示。 <!-- rich-text.wxml --> <rich-text nodes="{{nodes}}" bindtap="tap"></rich-text> rich-text解析富文本的难点在于怎么把html/html5转换成符合小程序要求的nodes, 狙击这里, 观看《小程序ritch-text组件解析html富文本》视频教程, 查看源代码编写演示。rich-text富文件组件缺点
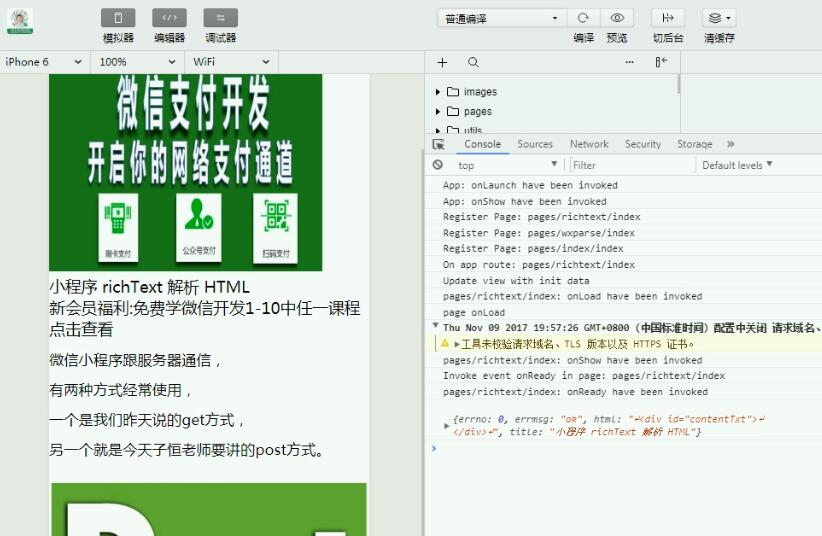
只能解析html内容 需要做兼容处理 [caption id="attachment_4338" align="alignnone" width="800"] rich-text解析富文本效果[/caption]
rich-text解析富文本效果[/caption]
三、 使用 web-view 解析富文本
web-view 是小程序1.6.4版本推出来的新组件, 功能很强大, 可以直接显示网页内容, 而且可以做 a 链接跳转。web-view 解析富文本缺点
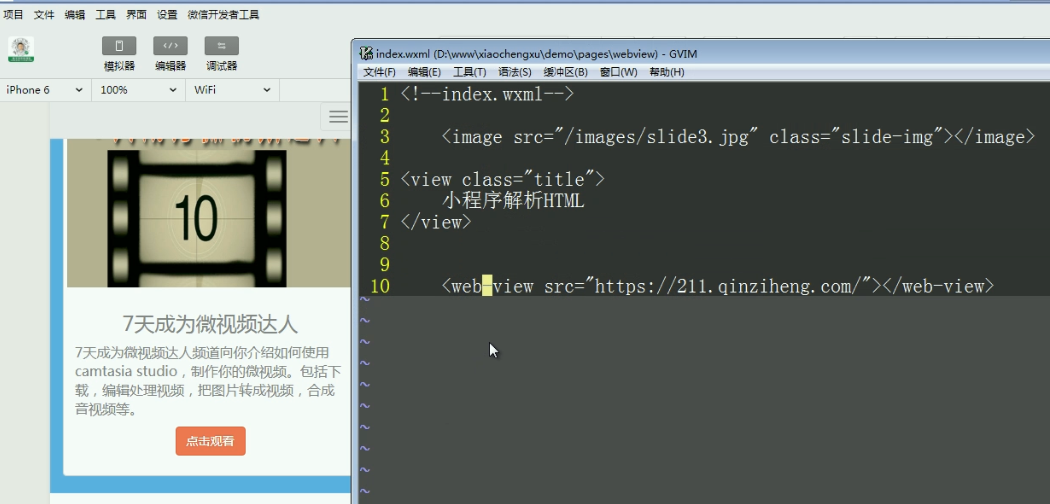
其实两个很多微信都低于1.6.4版本, 不能使用, 需要用前面介绍的两种方法做兼容处理。 关注子恒老师公众号 性感笔记 回复 打开网页 观看《小程序使用webview打开网页》视频 查看源代码编写实现过程 [caption id="attachment_4339" align="alignnone" width="800"] web-view解析富文本代码和效果[/caption]
现在为止,
上面3种方法可以在微信小程序中解析html富文本,
你可以根据自己的情况选择适合的方法。
web-view解析富文本代码和效果[/caption]
现在为止,
上面3种方法可以在微信小程序中解析html富文本,
你可以根据自己的情况选择适合的方法。
温馨提醒
在整个微信小程序开发过程中, 你可能会遇到下面的难题: 2-1) 小程序GET方式与服务器通信 2-2) 小程序POST方式提交数据 2-3) 小程序获取session_key 2-4) 获取小程序用户的openid 2-5) 解密小程序中的decryptData加密数据 2-6) 生成小程序支付的prepay_id 2-7) 生成小程序支付签名paysign 2-8) 异步处理小程序支付结果 2-9) 获取小程序模板消息的formId 2-10) 小程序支付后发送模板消息 2-11) 生成小程序二维码 … 可以观看子恒老师的《微信小程序开发》系列视频, 了解实现过程和下载微信小程序相关源代码 你什么时候需要自己开发小程序——微信小程序开发视频教程1 微信开发进化论——微信小程序开发视频教程2 小程序通过get方式与服务器通信——微信小程序开发视频教程3 小程序通过post方式与服务器通信——微信小程序开发视频教程4 小程序开发涉及到的知识结构和层面——微信小程序开发视频教程5 充值小程序参考案例——微信小程序开发视频教程6 实现充值小程序前端页面布局——微信小程序开发视频教程7 获取小程序session key——微信小程序开发视频教程8 获取用户openid——微信小程序开发视频教程9 小程序开发调试函数——微信小程序开发视频教程10 小程序解码wx.getUserInfo中的decryptData数据——微信小程序开发视频教程11 小程序生成统一支付prepay_id相关配置和类介绍——微信小程序开发视频教程12 生成小程序支付的prepay_id——微信小程序开发视频教程13 生成小程序支付签名paysign——微信小程序开发视频教程14 实现小程序支付——微信小程序开发视频教程15 异步处理小程序支付结果notify_url——微信小程序开发视频教程16 小程序发送模板消息template——微信小程序开发视频教程17 获取小程序模板消息的formId——微信小程序开发视频教程18 小程序提交表单后发送模板消息——微信小程序开发视频教程19 小程序支付后发送模板消息——微信小程序开发视频教程20 小程序支付开发案例总结——微信小程序开发视频教程21 小程序二维码开发——微信小程序开发视频教程22 小程序开发生成二维码——微信小程序开发视频教程23 生成小程序三级分销推广海报——微信小程序开发视频教程24 小程序解析html的3种常用方法——微信小程序开发视频教程25 微信小程序用wxParse解析html ——微信小程序开发视频教程26 小程序rich-text解析html网页——微信小程序开发视频教程27 小程序设置web-view业务域名 ——微信小程序开发视频教程28 小程序web-view打开html网页——微信小程序开发视频教程29 小程序wx.chooseAddress获取用户收货地址——微信小程序开发视频教程30 小程序getPhoneNumber获取用户微信认证时的手机号码——微信小程序开发视频教程31 小程序解密getPhoneNumber中的手机号码——微信小程序开发视频教程32声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序解析富文本的3种方法,微信小程序转换html5富文本链接:https://www.qinziheng.com/details/4336/
小程序解析富文本的3种方法,微信小程序转换html5富文本相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号