这篇文章小编就为大家带来一篇分析微信web-view分享h5网页,html5网页通过webview分享到微信群——小程序web-view高级用法14。小编觉得挺不错的,现在就分享给大家,如果你在找webview分享html,webview分享h5,webview分享,也可以做个参照。一起跟随小编过来看看吧。
微信web-view分享h5网页,html5网页通过webview分享到微信群——小程序web-view高级用法14
作者:小程序分析员 发布时间:2018-02-04
微信小程序一个重要的功能,
就是能够把小程序中的页面,
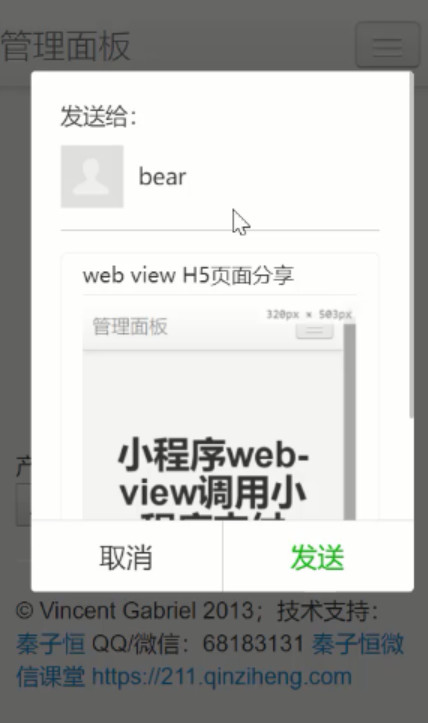
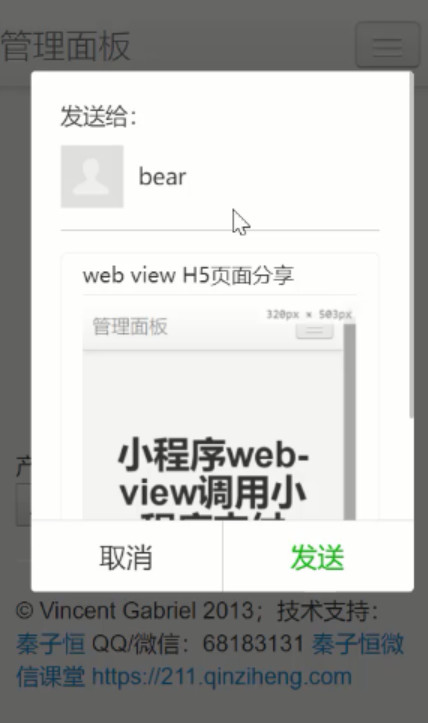
分享到微信群或者微信好友。
其实我们网站的h5页面,
在小程序里显示后,
也可以实现上面的分享功能。
 只要使用小程序的onShareAppMessage(opts)接口,
只是分享的转发路径path,
保存在opts.webViewUrl中。
{{video_pos}}
猛击这里,
观看《微信web-view分享h5网页》视频
了解实现过程
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
只要使用小程序的onShareAppMessage(opts)接口,
只是分享的转发路径path,
保存在opts.webViewUrl中。
{{video_pos}}
猛击这里,
观看《微信web-view分享h5网页》视频
了解实现过程
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
 只要使用小程序的onShareAppMessage(opts)接口,
只是分享的转发路径path,
保存在opts.webViewUrl中。
{{video_pos}}
猛击这里,
观看《微信web-view分享h5网页》视频
了解实现过程
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
只要使用小程序的onShareAppMessage(opts)接口,
只是分享的转发路径path,
保存在opts.webViewUrl中。
{{video_pos}}
猛击这里,
观看《微信web-view分享h5网页》视频
了解实现过程
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
微信web-view分享h5网页,html5网页通过webview分享到微信群——小程序web-view高级用法14链接:https://www.qinziheng.com/details/5374/
微信web-view分享h5网页,html5网页通过webview分享到微信群——小程序web-view高级用法14相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号