下面内容小编就为大家带来一篇分析小程序html转wxml,微信小程序用wxParse解析html。小编觉得挺不错的,现在就分享给大家,如果你在找小程序跳转链接,小程序名称,企业付款,也可以做个借鉴。一起跟随小编过来看看吧。
小程序html转wxml,微信小程序用wxParse解析html
作者:小程序分析员 发布时间:2017-11-11
我们在上一节课程中提到, 小程序解析html网页标签, 有3种方法: 1) 使用 wxParse 解析html 2) 单独解析 html标签 3) 使用最新的小程序组件 web-view 今天子恒老师跟你分享第一种方法
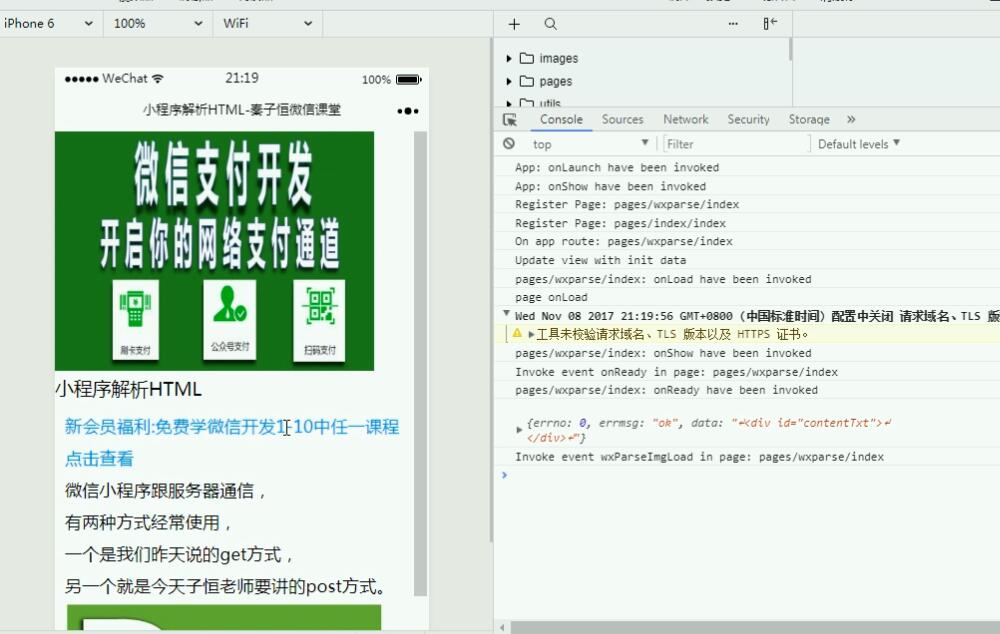
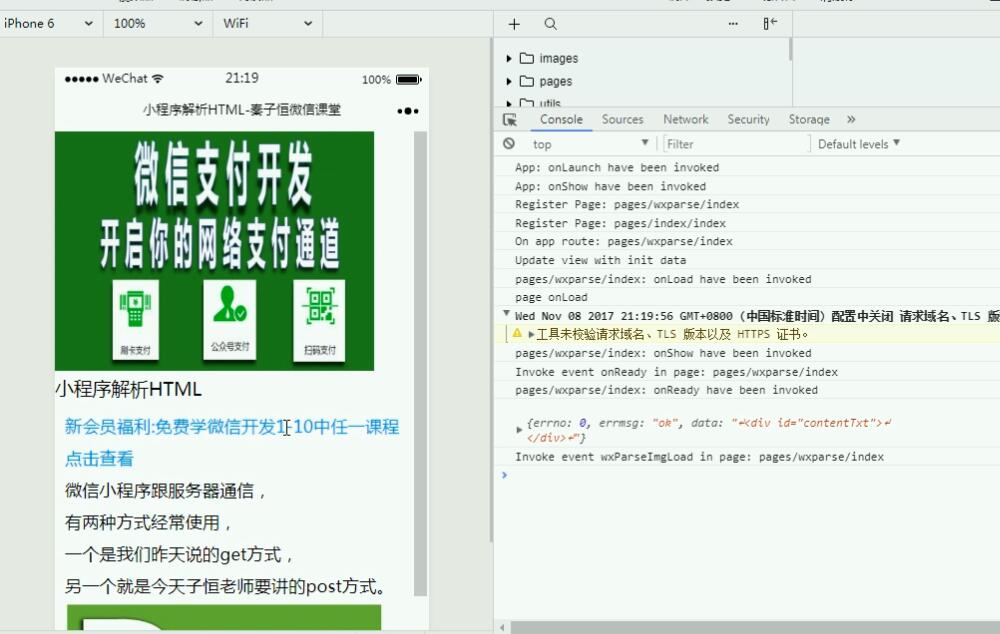
[caption id="attachment_4283" align="alignnone" width="800"] wxpasr解析html效果[/caption]
wxpasr解析html效果[/caption]
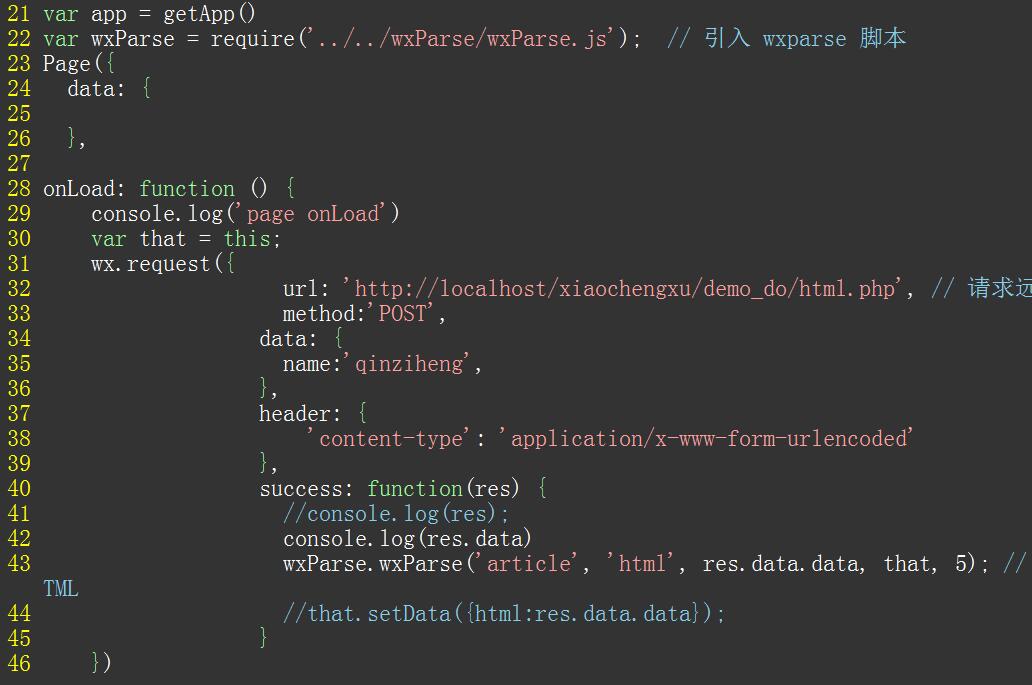
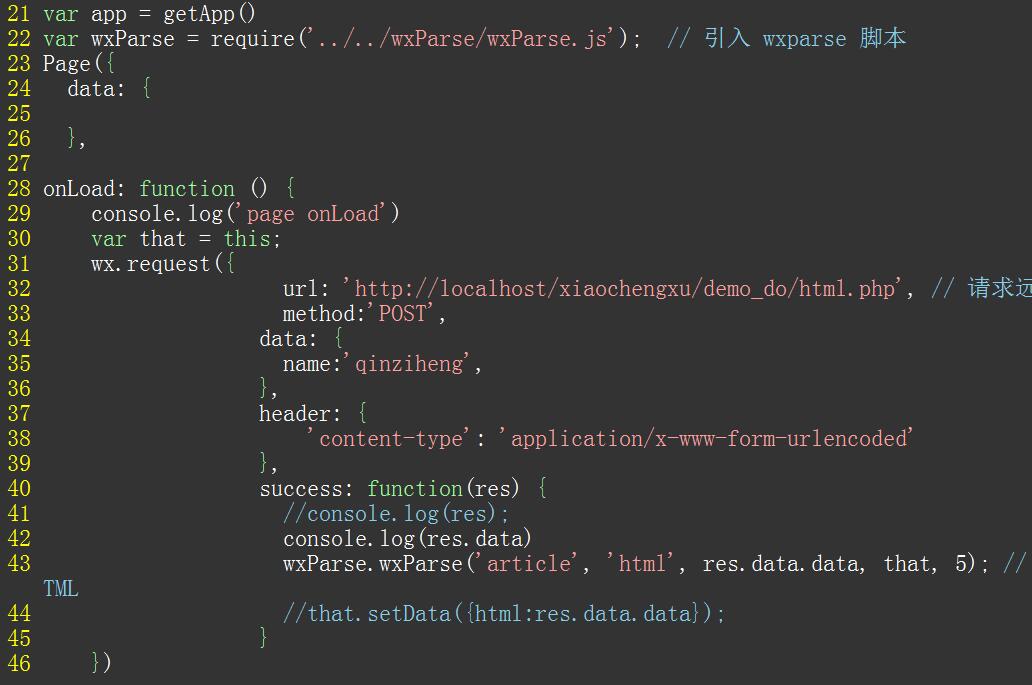
 wxpasr解析html代码[/caption]
wxpasr解析html代码[/caption]
 wxpasr解析html效果[/caption]
wxpasr解析html效果[/caption]
一、 wxParse 把html转换为wxml的方法和流程
1) 首先下载 wxParse脚本
放到项目根目录2) 在样式页面 wxss 中引入 wxparse 样式文件
@import "../../wxParse/wxParse.wxss";3) 在逻辑处理页面 js 中引入 wxparse 模块
核心代码片段 ... var wxParse = require('../../wxParse/wxParse.js'); ... wxParse.wxParse('article', 'html', content, that, 5); ... 参数说明 article:节点名称,会在 wxml 中引用 html:代表解析的是html代码,其实wxparse还可以解析markdown代码 content:代表从服务器取到取html内容 that:代表 app 实例 5:代表图片的内边距4) 在 wxml 结构页面中使用
核心代码片段 ... <import src="../../wxParse/wxParse.wxml" /> ... <template is="wxParse" data="{{wxParseData:article.nodes}}" /> ... 代码说明 import... 引入 wxparse 模板文件 <template is="wxParse" data="{{wxParseData:article.nodes}}" /> 是固定格式,其中的article与第3步中的article节点名称保持一致。 猛击这里, 观看《小程序使用wxparse解析html》视频教程, 演示代码编写更详细, 源代码下载直接使用。 [caption id="attachment_4284" align="alignnone" width="800"] wxpasr解析html代码[/caption]
wxpasr解析html代码[/caption]
二、 小程序使用wxparse解析html的缺点
你看wxparse的源代码, 就会发现, 主要有下面两个不足的地方,1) 加载的文件多且大
由于小程序对整个项目的大小, 要求在2M以内, 如果你不需要wxparse的emotion, 可以把这个删除, 节省空间。2) 影响性能
wxparse在html转wxml过程中, 需要多次调用小程序setData()方法, 小程序开发官方文档中, 会提示你尽可能的少调用setData()方法, 因为这个方法会损耗性能。 下一节课程, 《小程序单独解析html》课程中, 就只调用一次setData()方法, 在性能上会更好。 猛击这里, 观看《小程序使用wxparse解析html》视频课程, 源代码下载直接使用声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序html转wxml,微信小程序用wxParse解析html链接:https://www.qinziheng.com/details/4282/
小程序html转wxml,微信小程序用wxParse解析html相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号