下面内容小编就为大家带来一篇浅谈小程序设置web-view业务域名,解决“不支持打开非业务域名,请重新配置”问题。小编觉得挺不错的,现在就分享给大家,如果你在找火狐浏览器57,firefox57,小程序打开a标签,也可以做个借鉴。一起跟随小编过来看看吧。
小程序设置web-view业务域名,解决“不支持打开非业务域名,请重新配置”问题
作者:小程序教员 发布时间:2017-11-14
我们在《小程序解析html富文本的3种常用方法》提到过,
小程序解析html网页标签,
有3种方法:
1) 使用 wxParse 解析html
2) 单独解析 html标签
3) 使用最新的小程序组件 web-view
前面两种方法我们已经详细讲解过了,
在讲第三种方法之前,
需要先做些准备,
因为…
微信小程序团队,
在前几天推出了一个小程序新组件web-view,
可以在这个组件中显示你的html网页内容,
但是在使用前,
需要你在小程序官方后台设置web-view的业务域名,
也就是你允许哪些域名网站的网页,
可以在web-view组件中打开,
否则会出现“不支持打开非业务域名,请重新配置”的错误提示。
下面子恒老师跟你分享,
怎么设置小程序的业务域名…
 小程序业务域名位置[/caption]
在网页中间会看到‘业务域名’板块,
点击‘开始配置’按钮
小程序业务域名位置[/caption]
在网页中间会看到‘业务域名’板块,
点击‘开始配置’按钮
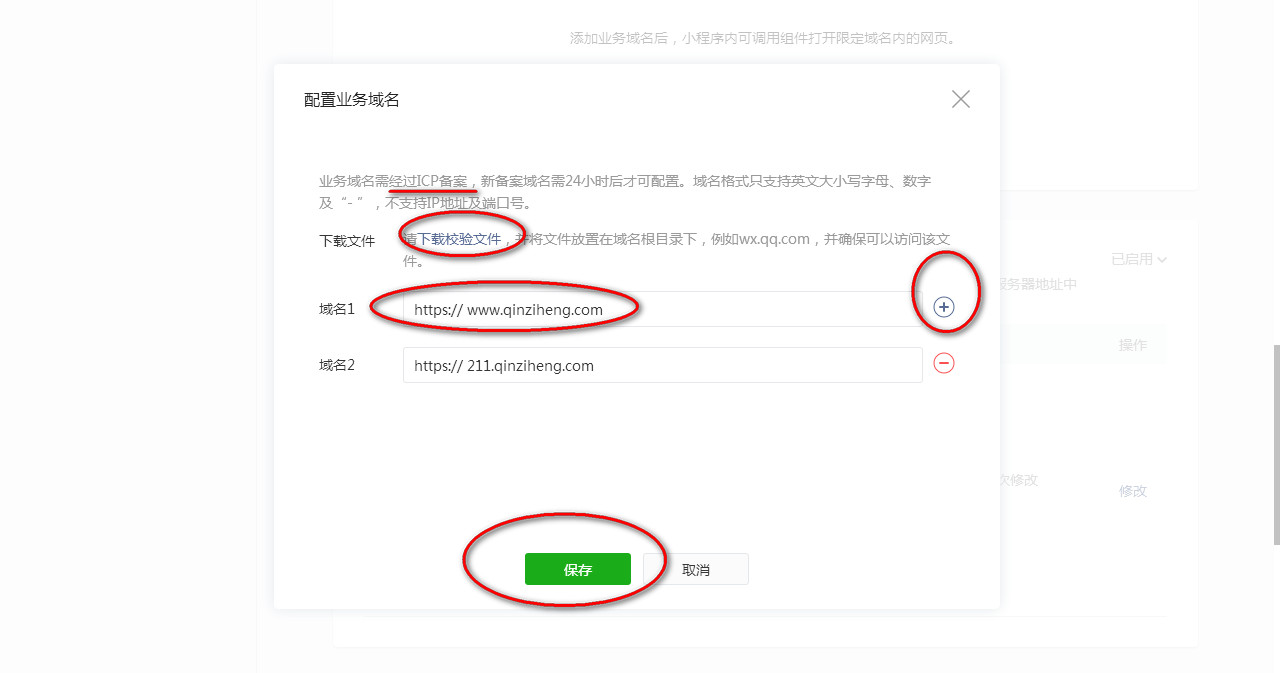
 填写小程序业务域名[/caption]
如果你有多个域名要添加,
可以点击 + 号
子恒老师填写的是:
官网:https://www.qinziheng.coom
微信课堂网址:https://211.qinziheng.com
填写好后,
点击‘下载检验文件’
然后通过 ftp 把下载的文件上传到
前面填写的网站根目录
验证通过后,
点击‘保存’按钮
这一步需要注意的地方
最多可以添加20个业务域名
每年可以修改50次业务域名
填写小程序业务域名[/caption]
如果你有多个域名要添加,
可以点击 + 号
子恒老师填写的是:
官网:https://www.qinziheng.coom
微信课堂网址:https://211.qinziheng.com
填写好后,
点击‘下载检验文件’
然后通过 ftp 把下载的文件上传到
前面填写的网站根目录
验证通过后,
点击‘保存’按钮
这一步需要注意的地方
最多可以添加20个业务域名
每年可以修改50次业务域名
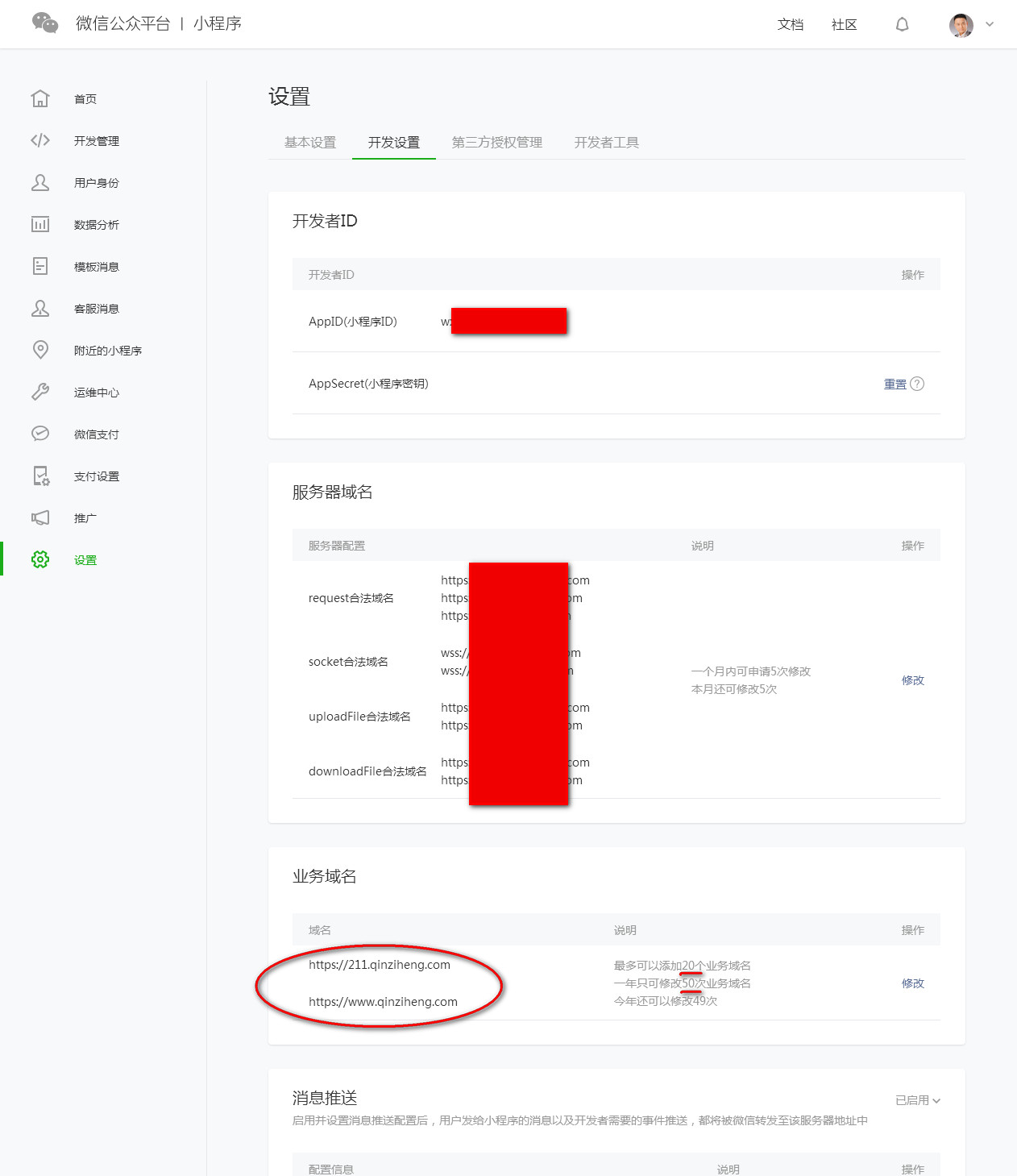
 小程序业务域名添加成功[/caption]
会在第一步中的地方,
看到刚才添加的域名。
如果你不会,
可以购买视频观看学习,
了解实现过程…
{{video_pos}}
小程序业务域名添加成功[/caption]
会在第一步中的地方,
看到刚才添加的域名。
如果你不会,
可以购买视频观看学习,
了解实现过程…
{{video_pos}}
一、 设置web-view域名前要做的准备
1. 需要小程序管理员扫码验证 2. 业务域名需要ICP备案 3. ftp上传工具:小程序需要验证你业务域名的所有权,验证方法是,上传验证文件到你域名的根目录。二、 设置web-view域名流程和方法
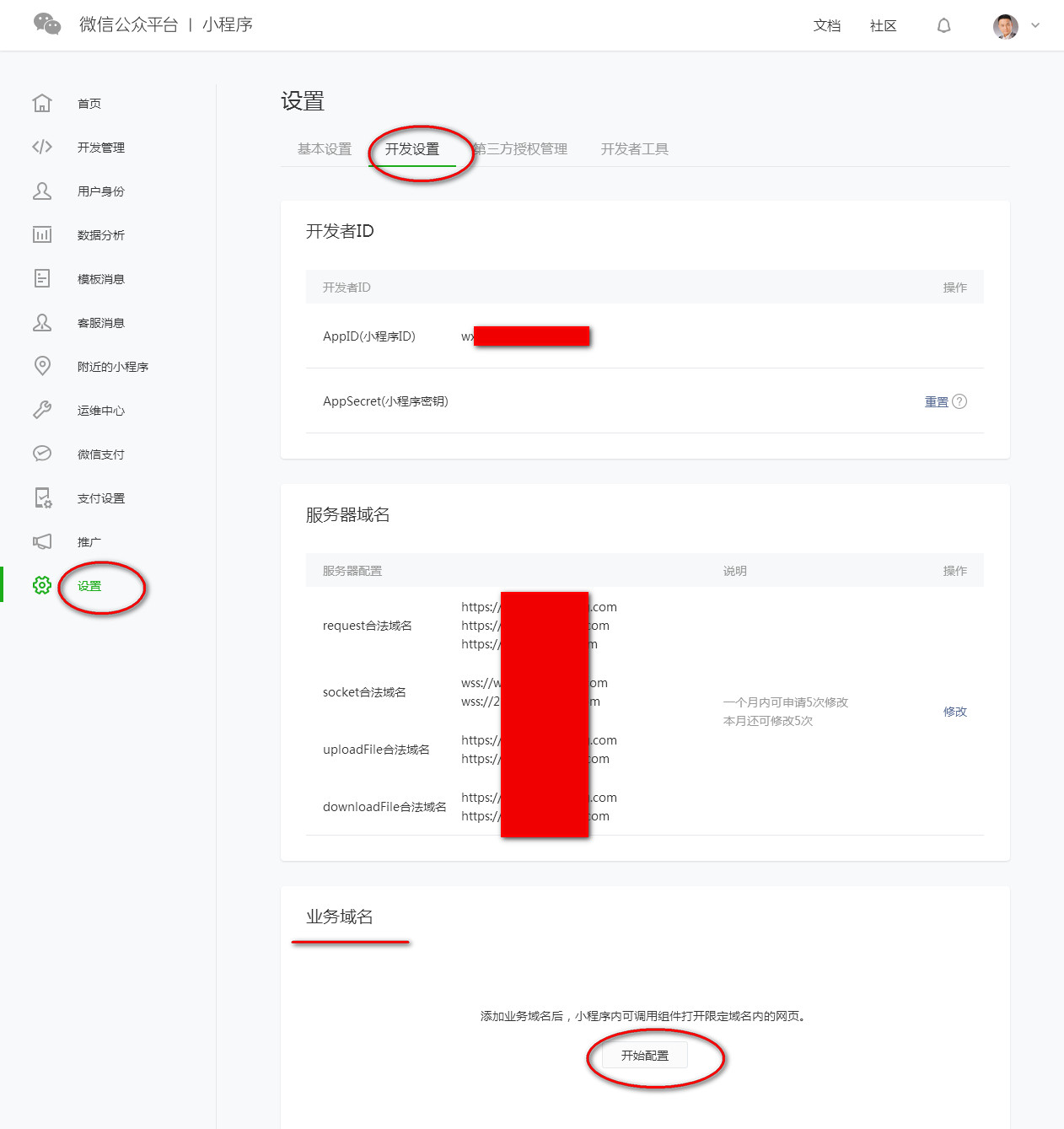
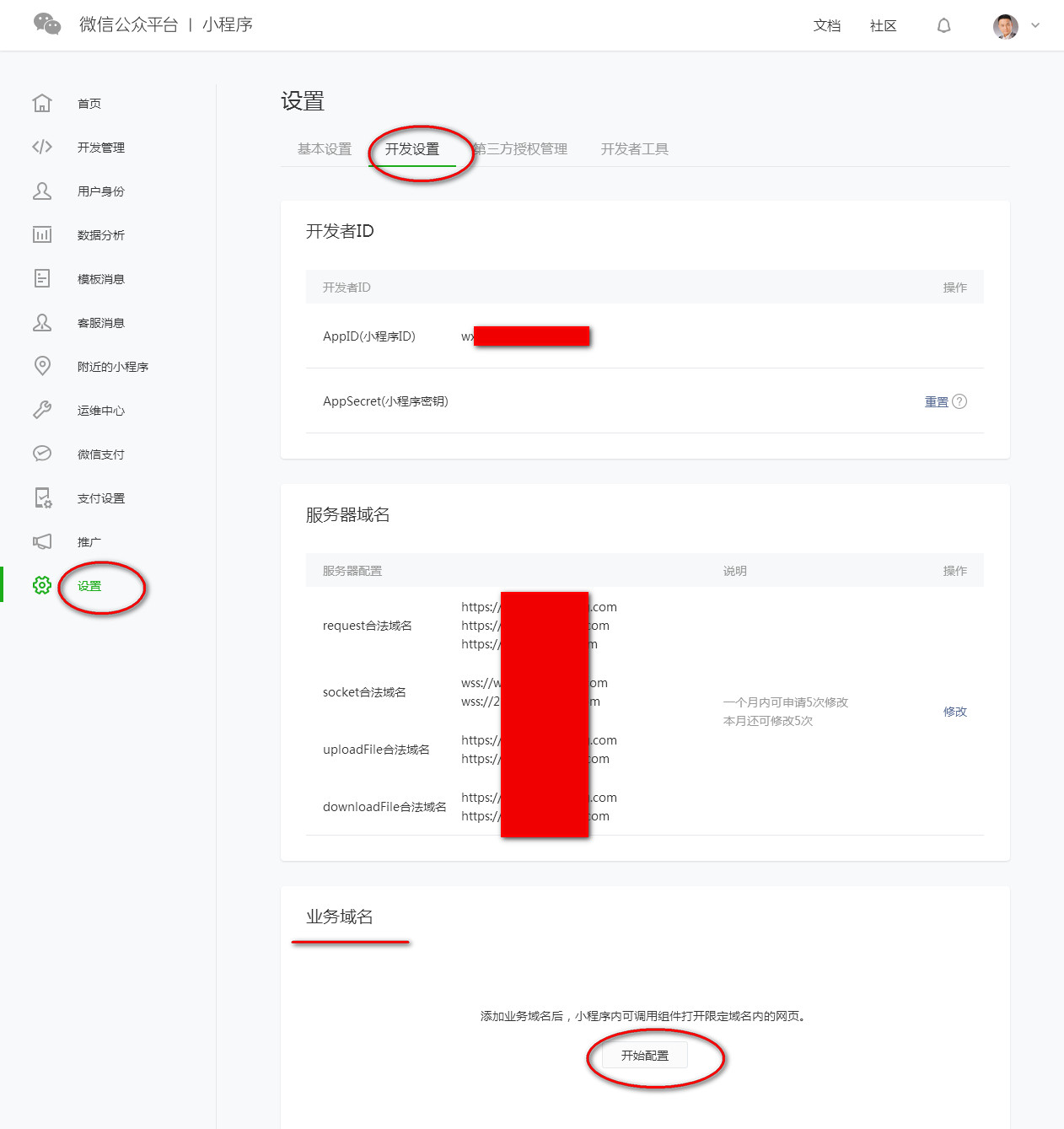
1) 登录小程序后台,依次选择‘设置/开发设置’
[caption id="" align="alignnone" width="757"] 小程序业务域名位置[/caption]
在网页中间会看到‘业务域名’板块,
点击‘开始配置’按钮
小程序业务域名位置[/caption]
在网页中间会看到‘业务域名’板块,
点击‘开始配置’按钮
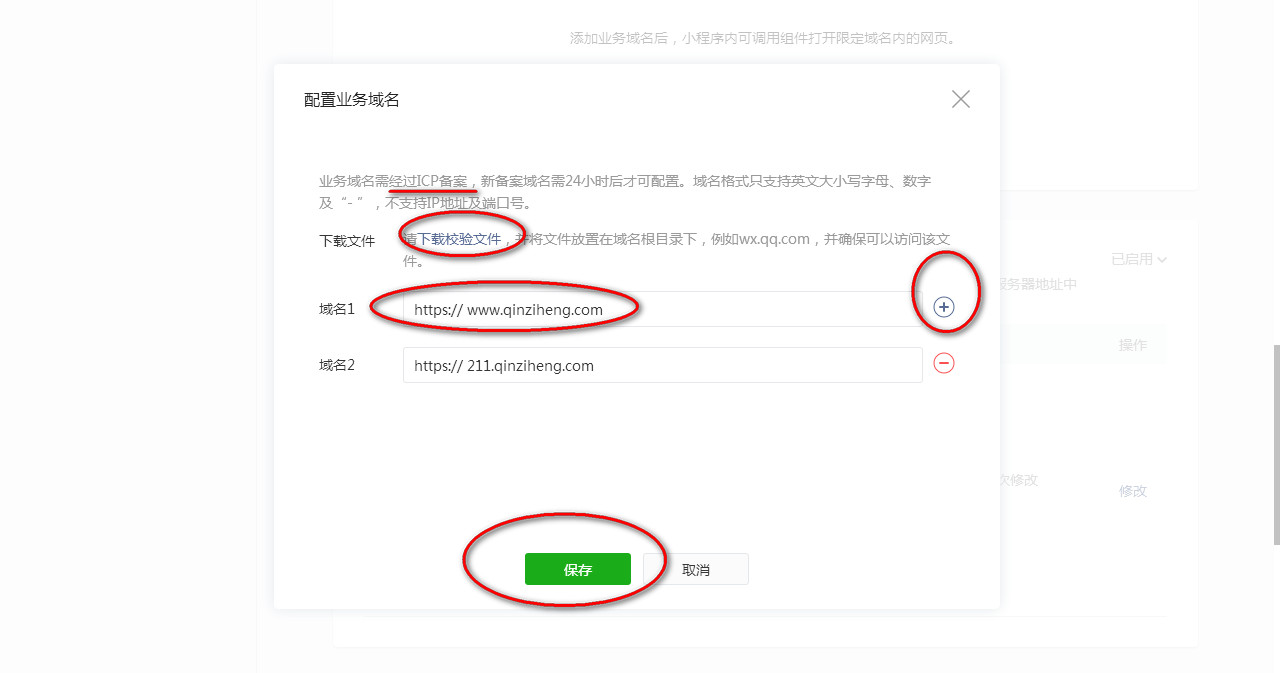
2) 填写业务域名
[caption id="" align="alignnone" width="768"] 填写小程序业务域名[/caption]
如果你有多个域名要添加,
可以点击 + 号
子恒老师填写的是:
官网:https://www.qinziheng.coom
微信课堂网址:https://211.qinziheng.com
填写好后,
点击‘下载检验文件’
然后通过 ftp 把下载的文件上传到
前面填写的网站根目录
验证通过后,
点击‘保存’按钮
这一步需要注意的地方
最多可以添加20个业务域名
每年可以修改50次业务域名
填写小程序业务域名[/caption]
如果你有多个域名要添加,
可以点击 + 号
子恒老师填写的是:
官网:https://www.qinziheng.coom
微信课堂网址:https://211.qinziheng.com
填写好后,
点击‘下载检验文件’
然后通过 ftp 把下载的文件上传到
前面填写的网站根目录
验证通过后,
点击‘保存’按钮
这一步需要注意的地方
最多可以添加20个业务域名
每年可以修改50次业务域名
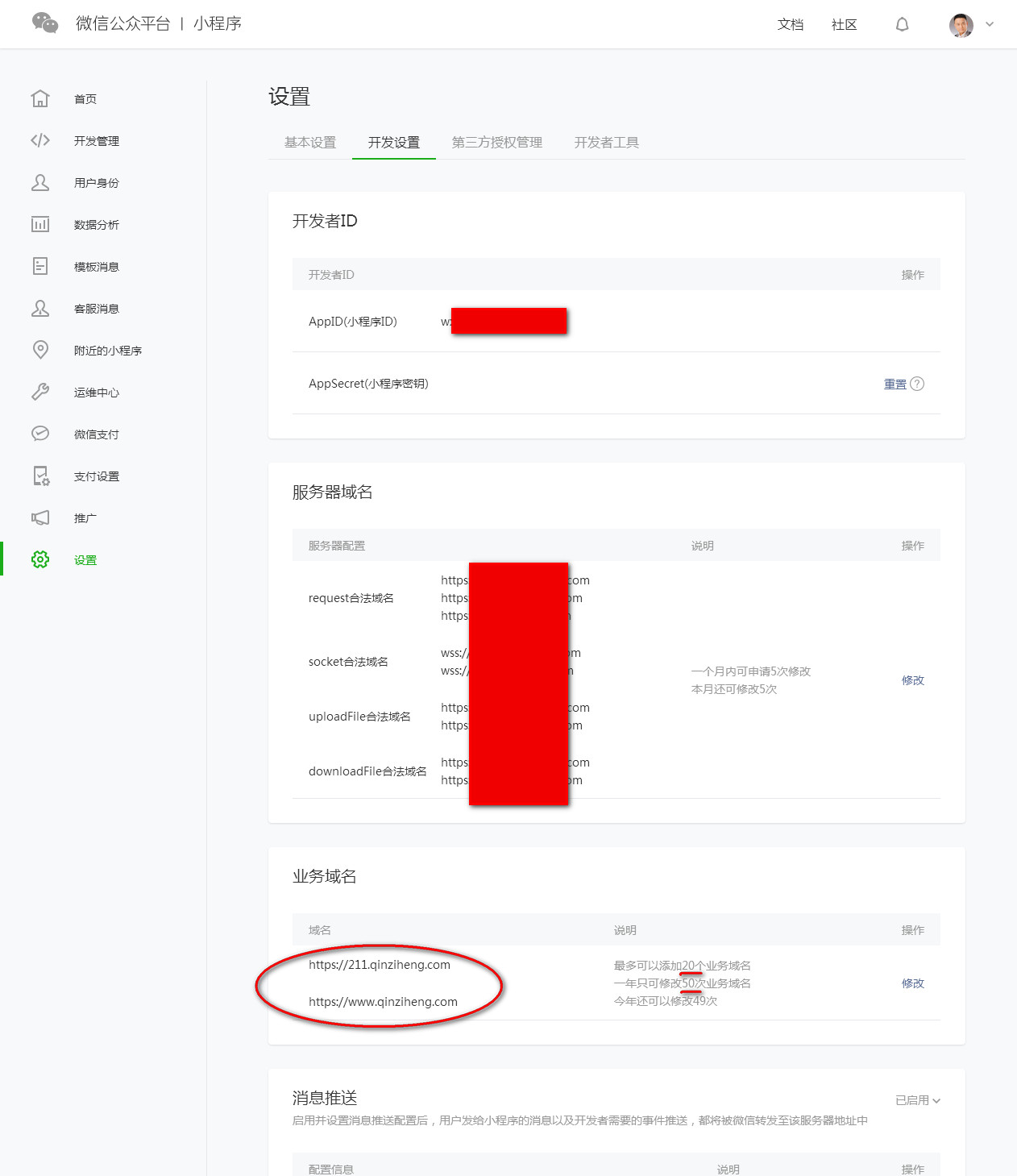
3) 添加成功
[caption id="" align="alignnone" width="757"] 小程序业务域名添加成功[/caption]
会在第一步中的地方,
看到刚才添加的域名。
如果你不会,
可以购买视频观看学习,
了解实现过程…
{{video_pos}}
小程序业务域名添加成功[/caption]
会在第一步中的地方,
看到刚才添加的域名。
如果你不会,
可以购买视频观看学习,
了解实现过程…
{{video_pos}}
二、温馨提醒:
除了“不支持打开非业务域名”错误之外 , 在整个微信web-view开发过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) webview调用微信扫一扫 2-4) web-view跳转到小程序页面 2-5) web-view怎么实现微信支付 2-6) web-view动态获取src网址 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序设置web-view业务域名,解决“不支持打开非业务域名,请重新配置”问题链接:https://www.qinziheng.com/details/4307/
小程序设置web-view业务域名,解决“不支持打开非业务域名,请重新配置”问题相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号