下面文章小编就为大家带来一篇分析在附近小程序中展示你的小程序-玩转微信小程序21。小编觉得挺不错的,现在就分享给大家,如果你在找微信支付prepay_id,小程序资料,微信商户号,也可以做个学习。一起跟随小编过来看看吧。
在附近小程序中展示你的小程序-玩转微信小程序21
作者:小程序分析员 发布时间:2017-06-17
在上一节课程中,
我们虽然申请开通附近小程序,
也得到了微信的审核通过,
但我们的小程序还不会主动展示到附近小程序列表中,
需要我们到后台进行相应的设置。
公众号跟小程序后台设置类似,
这里我们以公众号后台设置为例进行演示。
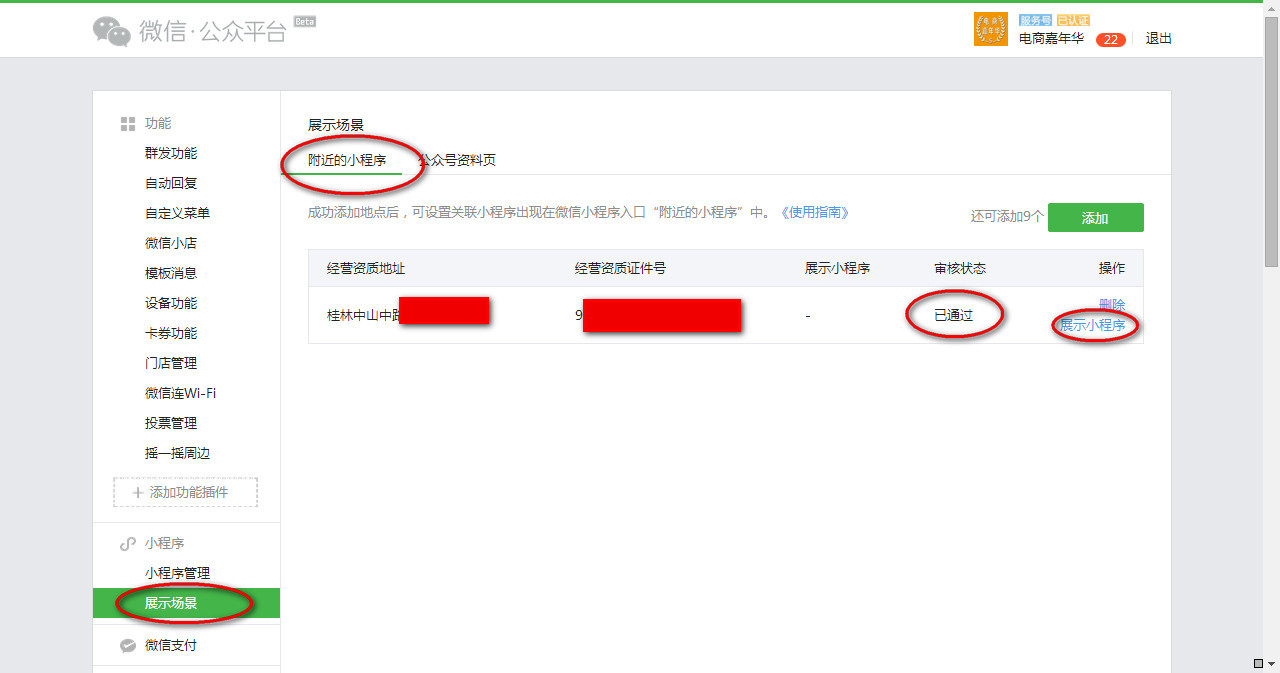
 在小程序列表中,
选择你要展示的小程序,
点击右边的‘展示小程序’链接
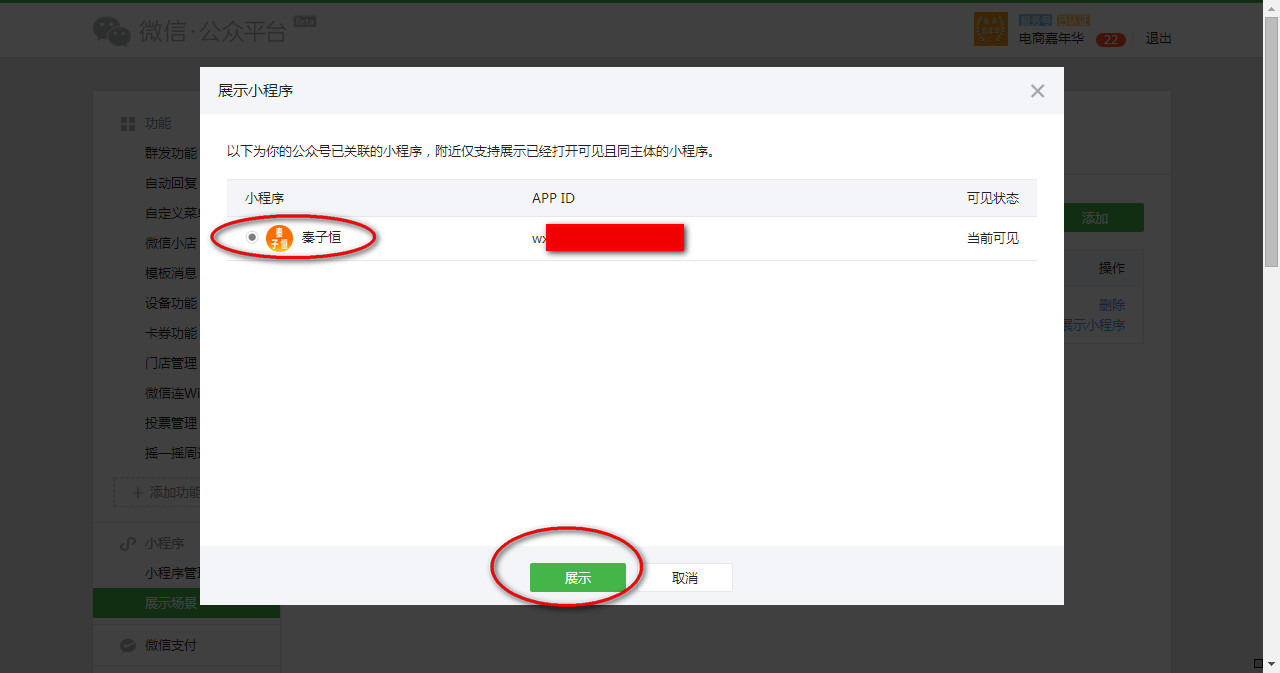
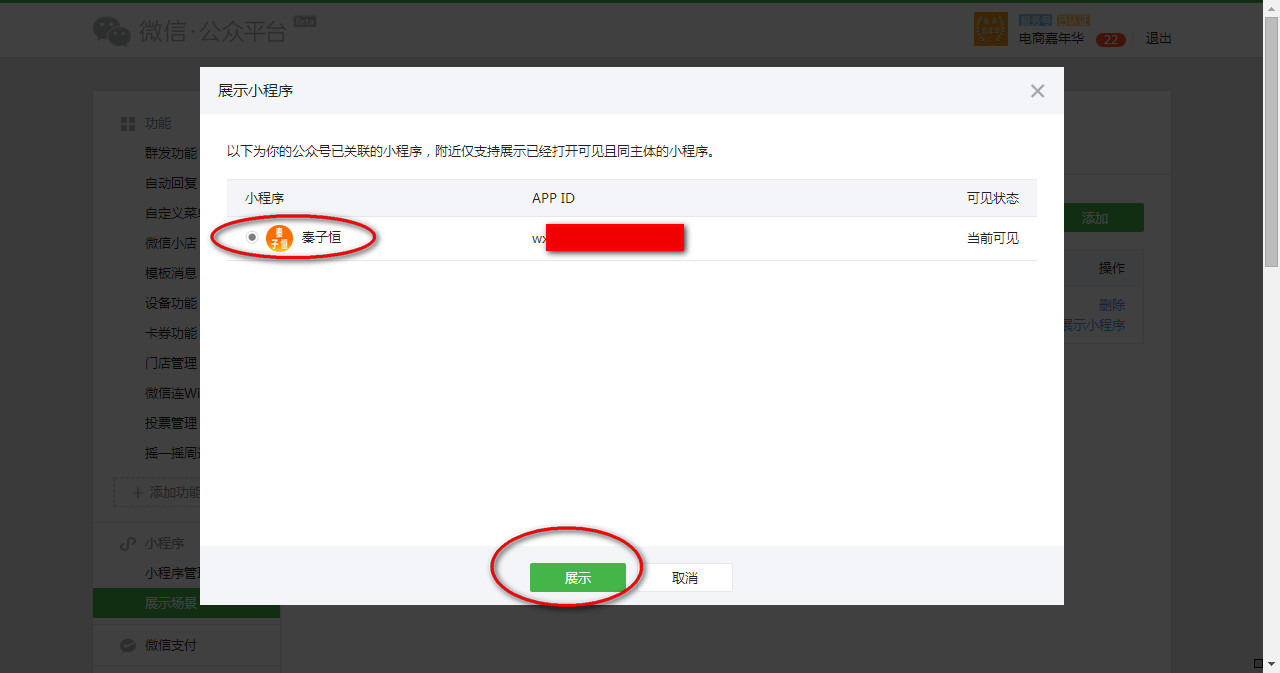
2. 勾选你要展示的小程序,并点击‘展示’
在小程序列表中,
选择你要展示的小程序,
点击右边的‘展示小程序’链接
2. 勾选你要展示的小程序,并点击‘展示’
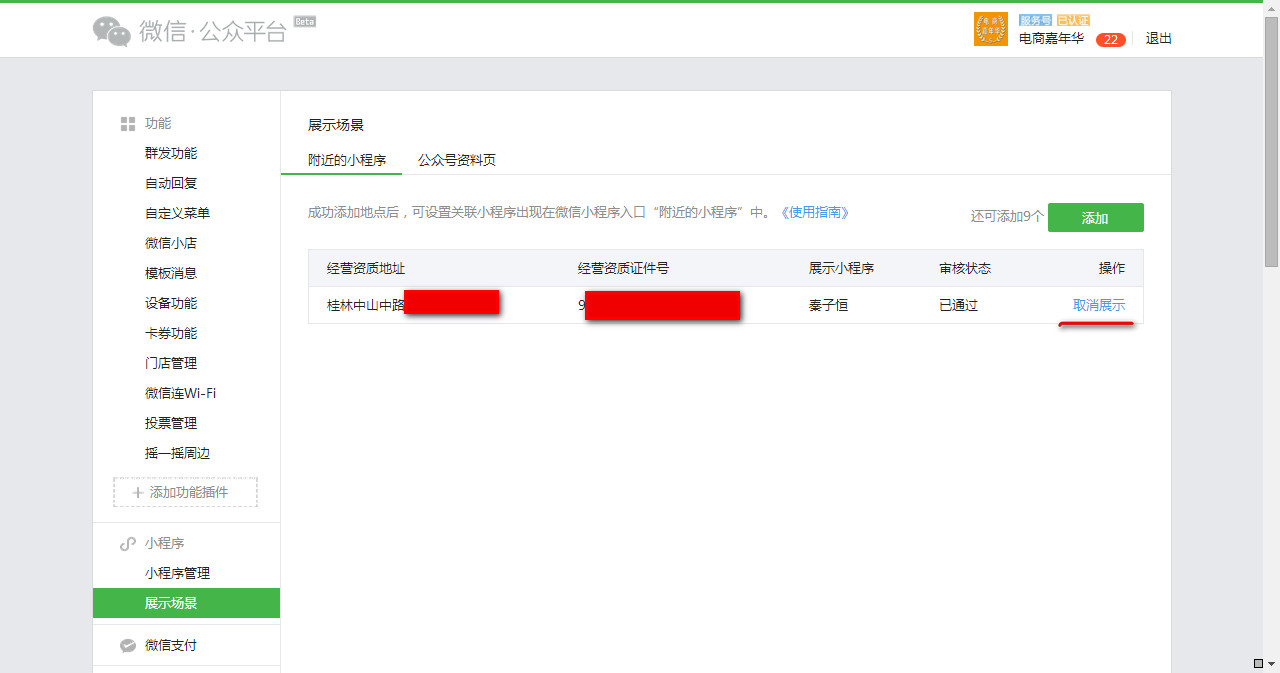
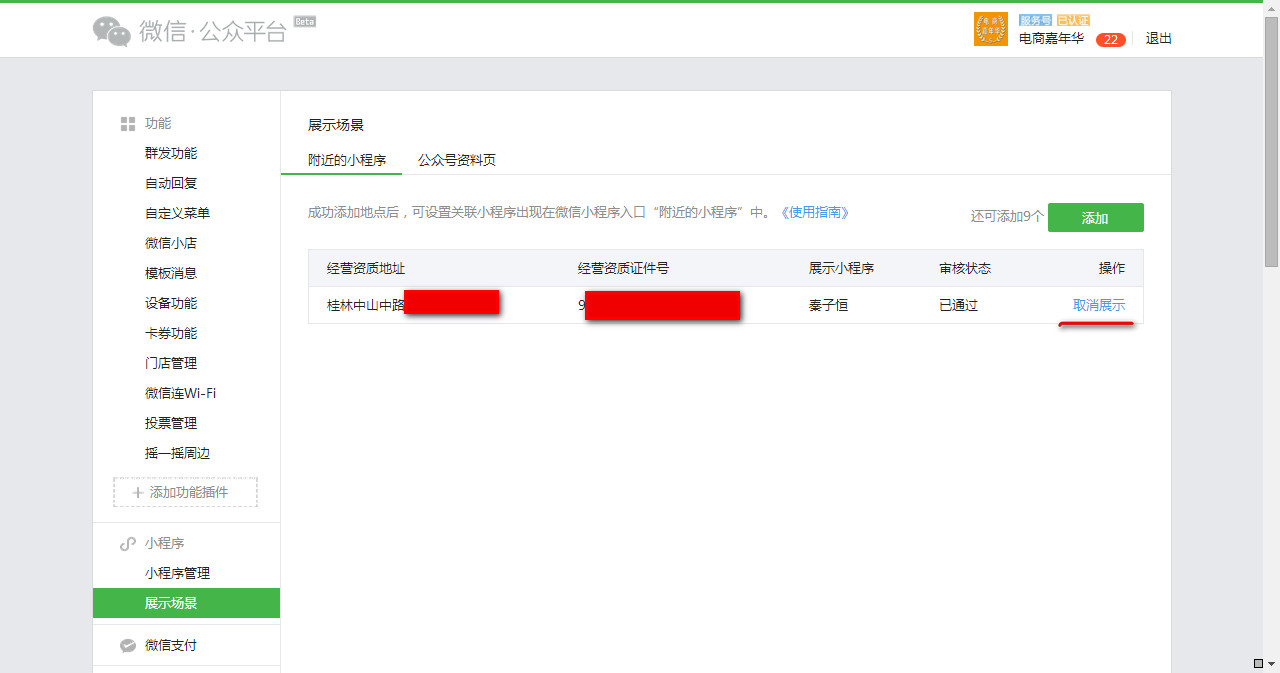
 3. 设置成功
3. 设置成功
 在第一步中的页面中,
你可以选择更多的操作,
比如‘取消展示’,
当然一般我们的小程序上线后,
很少会取消。
需要注意的地方
当你设置完展示小程序后,
并不会马上在附近小程序列表中展示,
需要过一段时间,
因为微信服务器有缓存的原因。
在第一步中的页面中,
你可以选择更多的操作,
比如‘取消展示’,
当然一般我们的小程序上线后,
很少会取消。
需要注意的地方
当你设置完展示小程序后,
并不会马上在附近小程序列表中展示,
需要过一段时间,
因为微信服务器有缓存的原因。
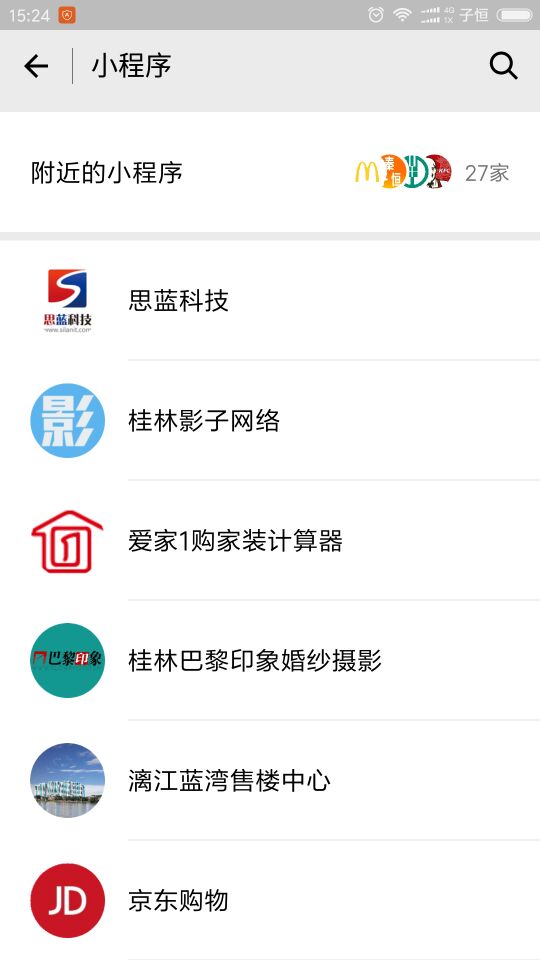
 其实在这个页面的小图标中,
就已经看到你的小程序图标了。
其实在这个页面的小图标中,
就已经看到你的小程序图标了。
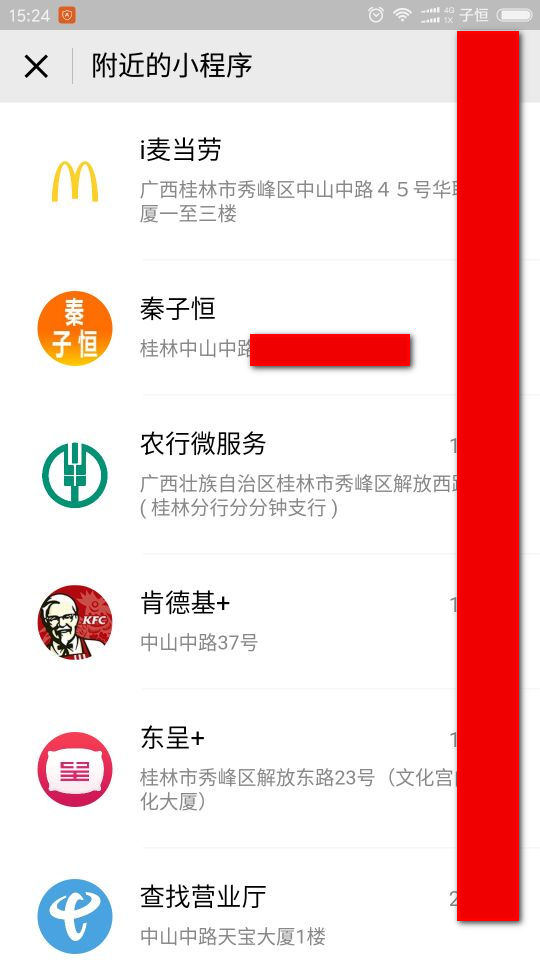
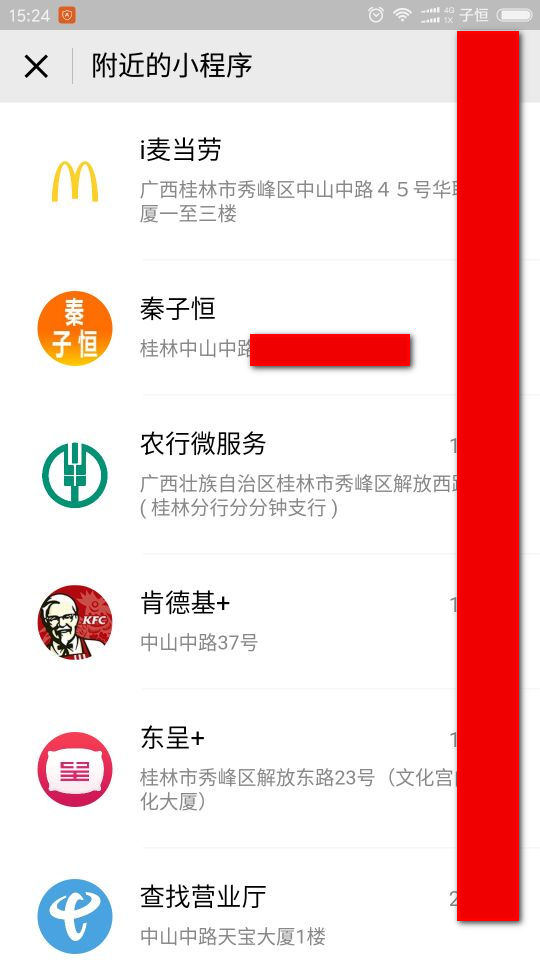
 附近小程序列表中,
可以看到子恒老师的小程序‘秦子恒’已经出现在这里了。
你也赶紧来试试吧…
附近小程序列表中,
可以看到子恒老师的小程序‘秦子恒’已经出现在这里了。
你也赶紧来试试吧…
在附近小程序中展示你的小程序流程和方法
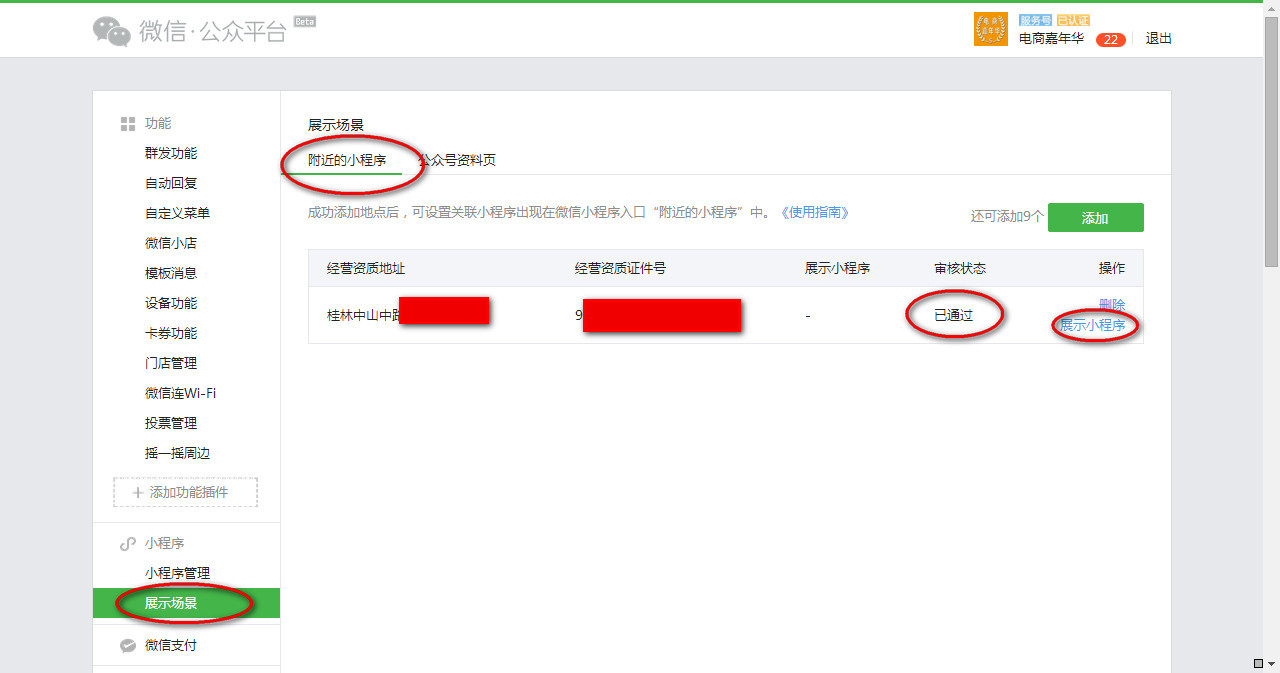
- 登录你的微信公众平台,依次选择‘展示场景/附近的小程序’
 在小程序列表中,
选择你要展示的小程序,
点击右边的‘展示小程序’链接
2. 勾选你要展示的小程序,并点击‘展示’
在小程序列表中,
选择你要展示的小程序,
点击右边的‘展示小程序’链接
2. 勾选你要展示的小程序,并点击‘展示’
 3. 设置成功
3. 设置成功
 在第一步中的页面中,
你可以选择更多的操作,
比如‘取消展示’,
当然一般我们的小程序上线后,
很少会取消。
需要注意的地方
当你设置完展示小程序后,
并不会马上在附近小程序列表中展示,
需要过一段时间,
因为微信服务器有缓存的原因。
在第一步中的页面中,
你可以选择更多的操作,
比如‘取消展示’,
当然一般我们的小程序上线后,
很少会取消。
需要注意的地方
当你设置完展示小程序后,
并不会马上在附近小程序列表中展示,
需要过一段时间,
因为微信服务器有缓存的原因。
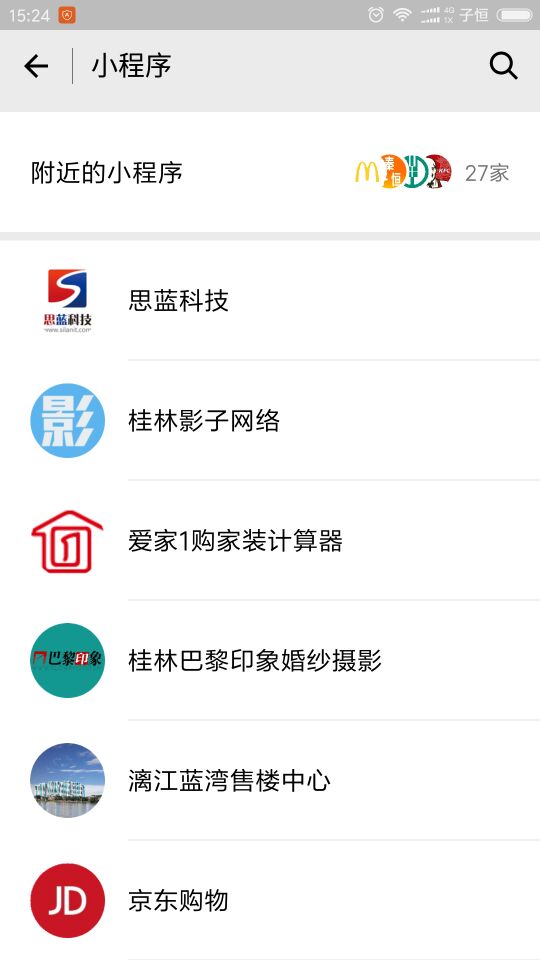
附近小程序展示效果
进入手机微信小程序页面, 选择‘附近的小程序’ 其实在这个页面的小图标中,
就已经看到你的小程序图标了。
其实在这个页面的小图标中,
就已经看到你的小程序图标了。
 附近小程序列表中,
可以看到子恒老师的小程序‘秦子恒’已经出现在这里了。
你也赶紧来试试吧…
附近小程序列表中,
可以看到子恒老师的小程序‘秦子恒’已经出现在这里了。
你也赶紧来试试吧…
在附近小程序中展示你的小程序视频教程在线观看
https://211.qinziheng.com/lesson/398/ 来源:秦子恒微信课堂,欢迎转载分享,请保留出处声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
在附近小程序中展示你的小程序-玩转微信小程序21链接:https://www.qinziheng.com/details/3778/
在附近小程序中展示你的小程序-玩转微信小程序21相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号