这篇文章小编就为大家带来一篇讲到添加wp插件菜单——wordpress插件开发实例教程3。小编觉得挺不错的,现在就分享给大家,如果你在找wordpress插件开发视频,wordpress添加菜单,wp菜单,也可以做个参照。一起跟随小编过来看看吧。
添加wp插件菜单——wordpress插件开发实例教程3
作者:小程序开发师 发布时间:2018-04-09
通常来说,
开发一个wp插件,
会让使用者进行一些相关的设置,
从而更好的使用插件。
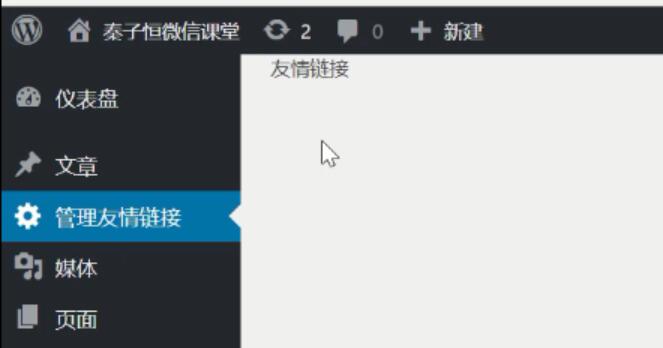
 如图所示,
我们的插件设置选项已经在wordpress后台显示,
下面子恒老师来详细说一说怎么实现…
一、 wp插件菜单添加到什么位置
这个需要根据你插件的功能来决定,
一般会把插件菜单放到下面的地方
1-1) 后台左侧菜单栏
1-2) 后台‘设置’链接里
1-3) 后台‘外观/小工具’中
每个位置,
会使用不同的wp函数。
二、 wp插件菜单添加到左侧菜单栏使用的函数
我们演示的wp友情链接管理插件,
准备把它放到左侧菜单栏,
需要使用到的wp系统函数是 add_menu_page()
这个wp函数的使用原型是
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '', string $icon_url = '', int $position = null )
具体的解释和演示,
子恒老师在视频里跟你分享…
猛击这里,
观看《添加wordpress插件菜单》完整版视频
了解实现过程和下载相关源代码
wordpress插件开发与wp模板开发的区别和联系——wordpress插件开发实例教程1
wordpress插件开发流程——wordpress插件开发实例教程2
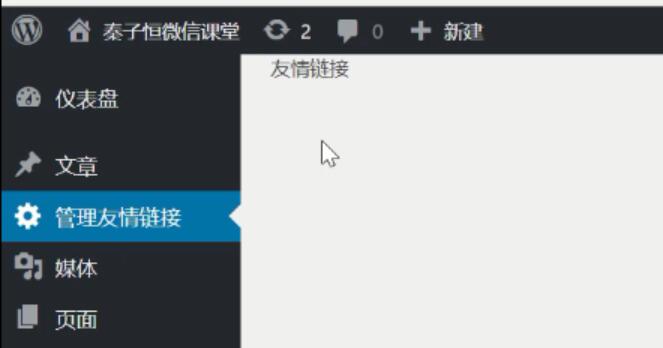
如图所示,
我们的插件设置选项已经在wordpress后台显示,
下面子恒老师来详细说一说怎么实现…
一、 wp插件菜单添加到什么位置
这个需要根据你插件的功能来决定,
一般会把插件菜单放到下面的地方
1-1) 后台左侧菜单栏
1-2) 后台‘设置’链接里
1-3) 后台‘外观/小工具’中
每个位置,
会使用不同的wp函数。
二、 wp插件菜单添加到左侧菜单栏使用的函数
我们演示的wp友情链接管理插件,
准备把它放到左侧菜单栏,
需要使用到的wp系统函数是 add_menu_page()
这个wp函数的使用原型是
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '', string $icon_url = '', int $position = null )
具体的解释和演示,
子恒老师在视频里跟你分享…
猛击这里,
观看《添加wordpress插件菜单》完整版视频
了解实现过程和下载相关源代码
wordpress插件开发与wp模板开发的区别和联系——wordpress插件开发实例教程1
wordpress插件开发流程——wordpress插件开发实例教程2
 如图所示,
我们的插件设置选项已经在wordpress后台显示,
下面子恒老师来详细说一说怎么实现…
一、 wp插件菜单添加到什么位置
这个需要根据你插件的功能来决定,
一般会把插件菜单放到下面的地方
1-1) 后台左侧菜单栏
1-2) 后台‘设置’链接里
1-3) 后台‘外观/小工具’中
每个位置,
会使用不同的wp函数。
二、 wp插件菜单添加到左侧菜单栏使用的函数
我们演示的wp友情链接管理插件,
准备把它放到左侧菜单栏,
需要使用到的wp系统函数是 add_menu_page()
这个wp函数的使用原型是
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '', string $icon_url = '', int $position = null )
具体的解释和演示,
子恒老师在视频里跟你分享…
猛击这里,
观看《添加wordpress插件菜单》完整版视频
了解实现过程和下载相关源代码
wordpress插件开发与wp模板开发的区别和联系——wordpress插件开发实例教程1
wordpress插件开发流程——wordpress插件开发实例教程2
如图所示,
我们的插件设置选项已经在wordpress后台显示,
下面子恒老师来详细说一说怎么实现…
一、 wp插件菜单添加到什么位置
这个需要根据你插件的功能来决定,
一般会把插件菜单放到下面的地方
1-1) 后台左侧菜单栏
1-2) 后台‘设置’链接里
1-3) 后台‘外观/小工具’中
每个位置,
会使用不同的wp函数。
二、 wp插件菜单添加到左侧菜单栏使用的函数
我们演示的wp友情链接管理插件,
准备把它放到左侧菜单栏,
需要使用到的wp系统函数是 add_menu_page()
这个wp函数的使用原型是
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = '', string $icon_url = '', int $position = null )
具体的解释和演示,
子恒老师在视频里跟你分享…
猛击这里,
观看《添加wordpress插件菜单》完整版视频
了解实现过程和下载相关源代码
wordpress插件开发与wp模板开发的区别和联系——wordpress插件开发实例教程1
wordpress插件开发流程——wordpress插件开发实例教程2
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
添加wp插件菜单——wordpress插件开发实例教程3链接:https://www.qinziheng.com/details/5954/
添加wp插件菜单——wordpress插件开发实例教程3相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号