下面文章小编就为大家带来一篇说新建小程序插件项目,微信小程序插件目录结构——小程序插件开发4。小编觉得挺不错的,现在就分享给大家,如果你在找微信插件开发,微信插件,小程序插件开发,也可以做个学习。一起跟随小编过来看看吧。
新建小程序插件项目,微信小程序插件目录结构——小程序插件开发4
作者:小程序教员 发布时间:2018-03-22
经过前面的准备,
在小程序后台,
把开发插件的准备工具完成后,
就可以进入正式开发阶段了。
今天子恒老师来分享下,
怎么创建小程序插件项目…
一、 首先把你的小程序开发工具升级到最新版权
微信要求1.02.1802270以上版本,
才支持开发小程序插件,
如果你的开发工具太老,
是没有小程序插件选项,
也就无法开发了。
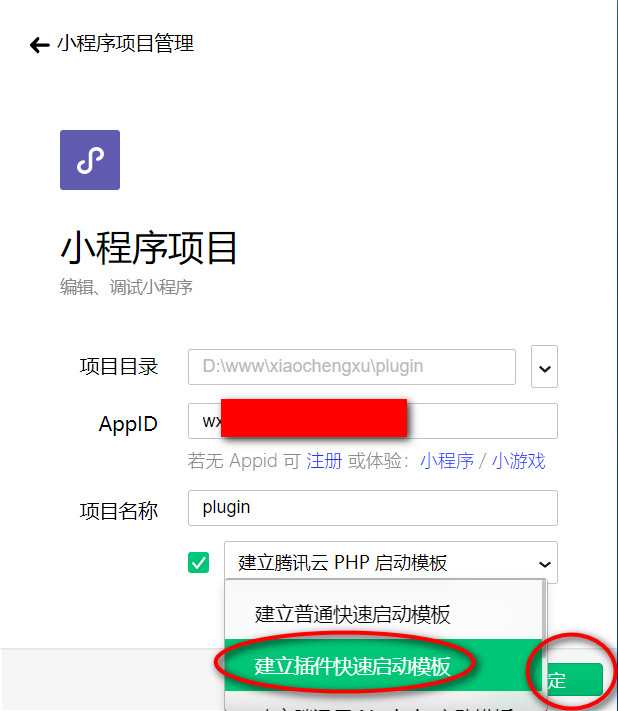
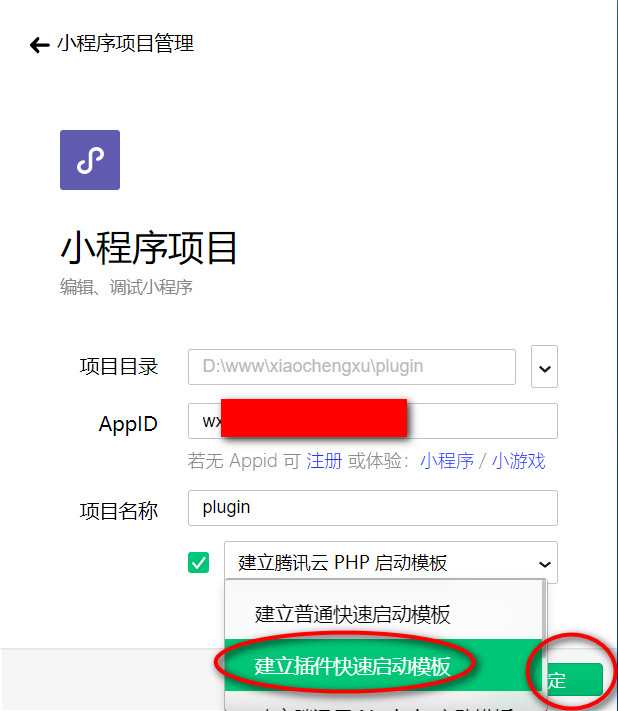
二、 新建小程序插件项目
 重新登录你的小程序开发工具,
填写小程序插件项目内容,
包括:
2-1) 项目目录
就是你小程序插件的位置,
这里演示保存的项目目录叫 plugin
2-2) AppID
你的小程序AppID
2-3) 项目名称
最好使用英文,
不要使用中文,
这里演示的名称叫 plugin
2-4) 选择‘建立插件快速启动模板’
这个最关键,
一定要选择这个,
才是开发小程序插件。
如果你没有这个选择,
就要升级你的开发工具和重新登录。
设置好后,
点击确定就可以了。
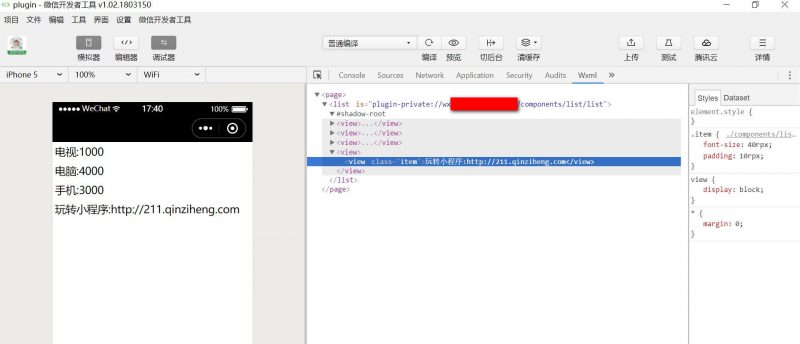
三、 微信官方小程序插件demo效果
重新登录你的小程序开发工具,
填写小程序插件项目内容,
包括:
2-1) 项目目录
就是你小程序插件的位置,
这里演示保存的项目目录叫 plugin
2-2) AppID
你的小程序AppID
2-3) 项目名称
最好使用英文,
不要使用中文,
这里演示的名称叫 plugin
2-4) 选择‘建立插件快速启动模板’
这个最关键,
一定要选择这个,
才是开发小程序插件。
如果你没有这个选择,
就要升级你的开发工具和重新登录。
设置好后,
点击确定就可以了。
三、 微信官方小程序插件demo效果
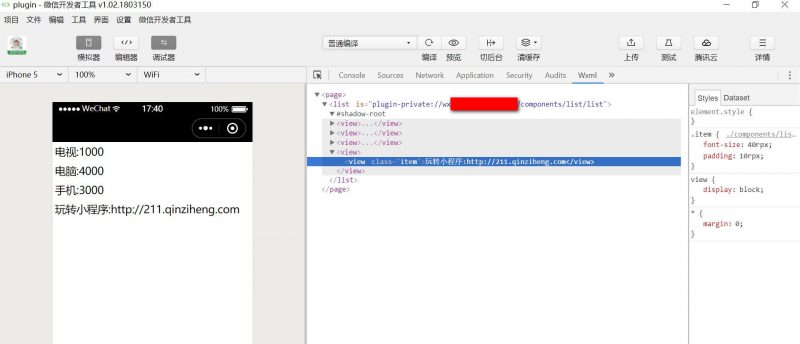
 上面是小程序官方提供的,
小程序插件demo效果,
可以看到跟普通小程序相似。
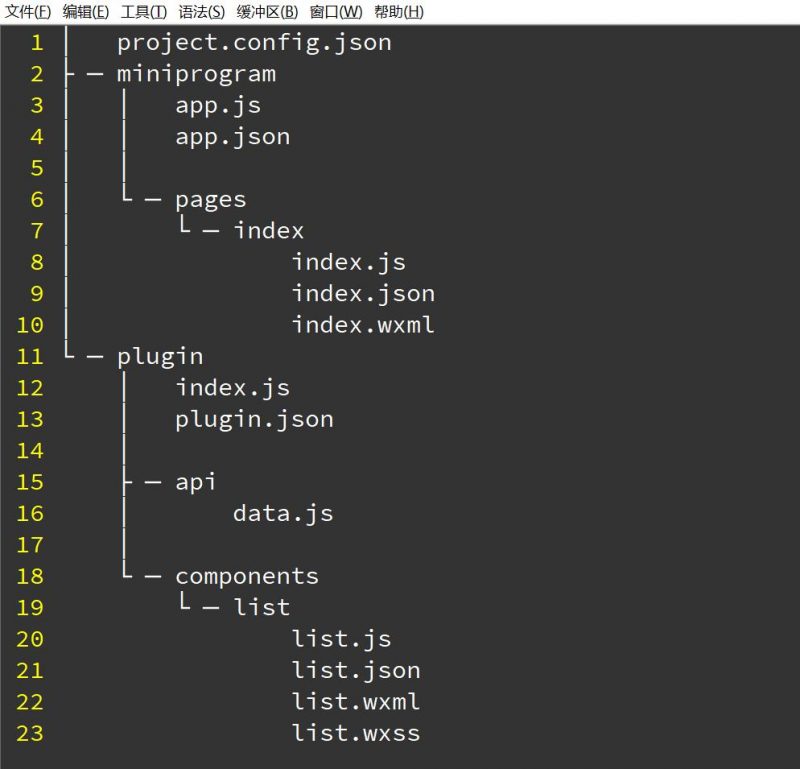
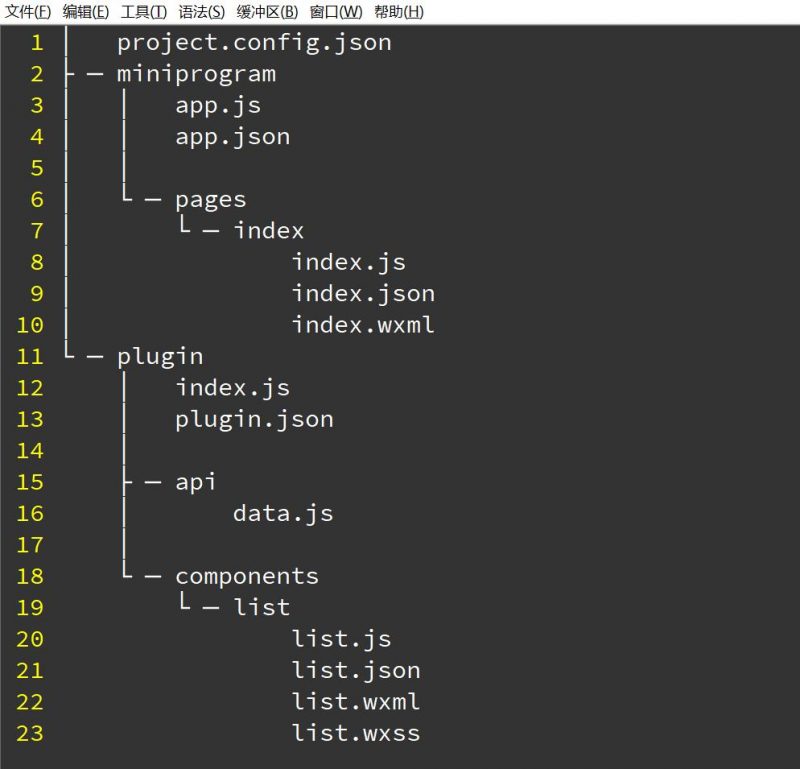
四、 小程序插件目录结构
整个小程序插件项目结构如下
上面是小程序官方提供的,
小程序插件demo效果,
可以看到跟普通小程序相似。
四、 小程序插件目录结构
整个小程序插件项目结构如下
 其中
4-1) project.config.json
是整个小程序插件项目的配置文件。
4-2) miniprogram目录
是开发过程中,
用来测试插件在小程序中的使用效果。
4-3) plugin目录
实现小程序插件功能的文件,
都保存在这里。
4-3-1) plugin/index.js
插件对外提供的接口功能,
必须在这个文件定义。
4-3-2) plugin/plugin.json
插件的配置文件
4-3-3) plugin/api/ 目录
保存第三方脚本库文件
如果你的插件使用到其它的js脚本,
可以放到这里。
这个目录不是必须的,
你也可以把它命名为 lib 目录
4-3-4) plugin/components/ 目录
你的插件想要实现什么功能,
就是在这个目录下编写。
4-3-4-1) plugin/components/list/
这个目录是官方演示的插件功能,
里面很简单,
就是输出你在 第三点 中看到的效果那样,
产品:价格
赶快去尝试下,
建立你的小程序插件吧…
开通小程序插件功能——小程序插件开发1
设置小程序插件服务器域名——小程序插件开发2
设置小程序插件的token——小程序插件开发3
其中
4-1) project.config.json
是整个小程序插件项目的配置文件。
4-2) miniprogram目录
是开发过程中,
用来测试插件在小程序中的使用效果。
4-3) plugin目录
实现小程序插件功能的文件,
都保存在这里。
4-3-1) plugin/index.js
插件对外提供的接口功能,
必须在这个文件定义。
4-3-2) plugin/plugin.json
插件的配置文件
4-3-3) plugin/api/ 目录
保存第三方脚本库文件
如果你的插件使用到其它的js脚本,
可以放到这里。
这个目录不是必须的,
你也可以把它命名为 lib 目录
4-3-4) plugin/components/ 目录
你的插件想要实现什么功能,
就是在这个目录下编写。
4-3-4-1) plugin/components/list/
这个目录是官方演示的插件功能,
里面很简单,
就是输出你在 第三点 中看到的效果那样,
产品:价格
赶快去尝试下,
建立你的小程序插件吧…
开通小程序插件功能——小程序插件开发1
设置小程序插件服务器域名——小程序插件开发2
设置小程序插件的token——小程序插件开发3
 重新登录你的小程序开发工具,
填写小程序插件项目内容,
包括:
2-1) 项目目录
就是你小程序插件的位置,
这里演示保存的项目目录叫 plugin
2-2) AppID
你的小程序AppID
2-3) 项目名称
最好使用英文,
不要使用中文,
这里演示的名称叫 plugin
2-4) 选择‘建立插件快速启动模板’
这个最关键,
一定要选择这个,
才是开发小程序插件。
如果你没有这个选择,
就要升级你的开发工具和重新登录。
设置好后,
点击确定就可以了。
三、 微信官方小程序插件demo效果
重新登录你的小程序开发工具,
填写小程序插件项目内容,
包括:
2-1) 项目目录
就是你小程序插件的位置,
这里演示保存的项目目录叫 plugin
2-2) AppID
你的小程序AppID
2-3) 项目名称
最好使用英文,
不要使用中文,
这里演示的名称叫 plugin
2-4) 选择‘建立插件快速启动模板’
这个最关键,
一定要选择这个,
才是开发小程序插件。
如果你没有这个选择,
就要升级你的开发工具和重新登录。
设置好后,
点击确定就可以了。
三、 微信官方小程序插件demo效果
 上面是小程序官方提供的,
小程序插件demo效果,
可以看到跟普通小程序相似。
四、 小程序插件目录结构
整个小程序插件项目结构如下
上面是小程序官方提供的,
小程序插件demo效果,
可以看到跟普通小程序相似。
四、 小程序插件目录结构
整个小程序插件项目结构如下
 其中
4-1) project.config.json
是整个小程序插件项目的配置文件。
4-2) miniprogram目录
是开发过程中,
用来测试插件在小程序中的使用效果。
4-3) plugin目录
实现小程序插件功能的文件,
都保存在这里。
4-3-1) plugin/index.js
插件对外提供的接口功能,
必须在这个文件定义。
4-3-2) plugin/plugin.json
插件的配置文件
4-3-3) plugin/api/ 目录
保存第三方脚本库文件
如果你的插件使用到其它的js脚本,
可以放到这里。
这个目录不是必须的,
你也可以把它命名为 lib 目录
4-3-4) plugin/components/ 目录
你的插件想要实现什么功能,
就是在这个目录下编写。
4-3-4-1) plugin/components/list/
这个目录是官方演示的插件功能,
里面很简单,
就是输出你在 第三点 中看到的效果那样,
产品:价格
赶快去尝试下,
建立你的小程序插件吧…
开通小程序插件功能——小程序插件开发1
设置小程序插件服务器域名——小程序插件开发2
设置小程序插件的token——小程序插件开发3
其中
4-1) project.config.json
是整个小程序插件项目的配置文件。
4-2) miniprogram目录
是开发过程中,
用来测试插件在小程序中的使用效果。
4-3) plugin目录
实现小程序插件功能的文件,
都保存在这里。
4-3-1) plugin/index.js
插件对外提供的接口功能,
必须在这个文件定义。
4-3-2) plugin/plugin.json
插件的配置文件
4-3-3) plugin/api/ 目录
保存第三方脚本库文件
如果你的插件使用到其它的js脚本,
可以放到这里。
这个目录不是必须的,
你也可以把它命名为 lib 目录
4-3-4) plugin/components/ 目录
你的插件想要实现什么功能,
就是在这个目录下编写。
4-3-4-1) plugin/components/list/
这个目录是官方演示的插件功能,
里面很简单,
就是输出你在 第三点 中看到的效果那样,
产品:价格
赶快去尝试下,
建立你的小程序插件吧…
开通小程序插件功能——小程序插件开发1
设置小程序插件服务器域名——小程序插件开发2
设置小程序插件的token——小程序插件开发3
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
新建小程序插件项目,微信小程序插件目录结构——小程序插件开发4链接:https://www.qinziheng.com/details/5783/
新建小程序插件项目,微信小程序插件目录结构——小程序插件开发4相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号