这篇文章小编就为大家带来一篇讲解小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17。小编觉得挺不错的,现在就分享给大家,如果你在找web-view高级用法,web-view小程序支付,web-view微信支付,也可以做个参照。一起跟随小编过来看看吧。
小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17
作者:微信小程序观察员 发布时间:2018-05-02
我们知道小程序的web-view能够把你的网站快速的转换移植到小程序中,
但是有些企业的网站,
想要在小程序中,
让用户直接在线支付,
购买产品和服务。
一些学员问子恒老师:
“小程序web-view中可以使用哪些微信支付方式”
因为微信支付方式比较多,
对于不熟悉的朋友来说,
一下子还真不知道哪种微信支付在web-view中有效。
 根据子恒老师的实践,
自己在web-view中实现的微信支付,
包括下面的类别:
1)微信公众号支付
2)小程序支付
也就是说,
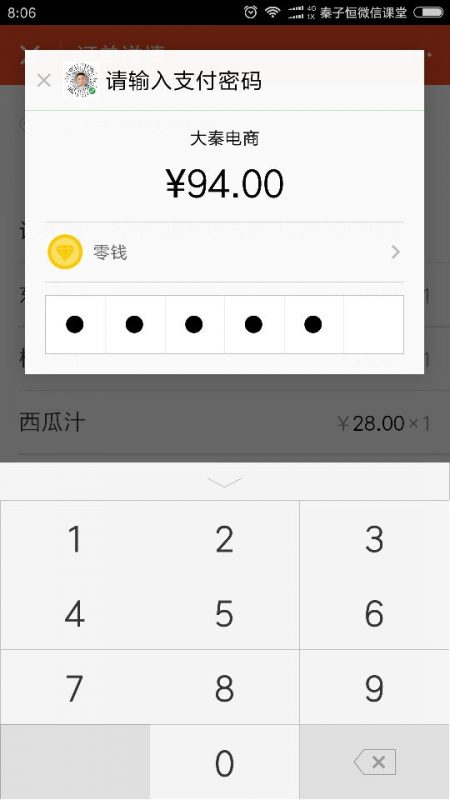
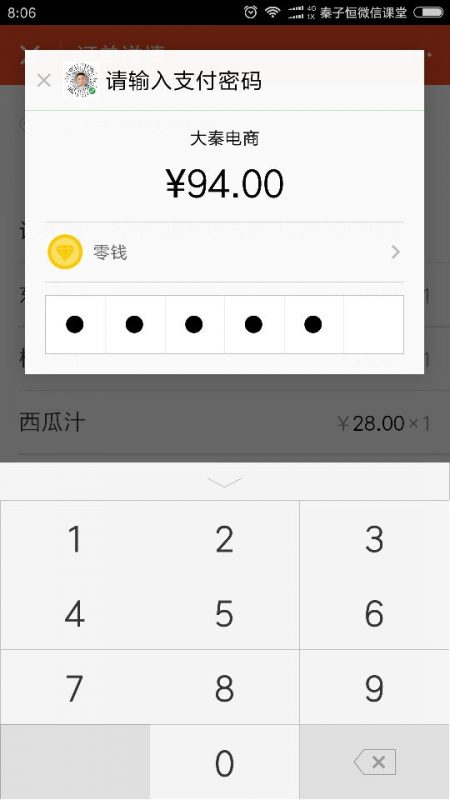
你可以在小程序web-view中使用公众号支付或者小程序支付,
让用户在web-view h5页面中使用微信在线付款。
根据子恒老师的实践,
自己在web-view中实现的微信支付,
包括下面的类别:
1)微信公众号支付
2)小程序支付
也就是说,
你可以在小程序web-view中使用公众号支付或者小程序支付,
让用户在web-view h5页面中使用微信在线付款。
 如果你是wordpress类型网站,
可以下载子恒老师开发的,
大秦wordpress微信支付插件,
然后把网站移植到小程序里,
就能在小程序里使用微信支付了。
猛击这里,
下载大秦wordpress微信支付插件
猛击这里,
观看《微信支付开发》系列视频
了解网站集成微信支付开发的方法
下载相关源代码
猛击这里,
观看《小程序web-view高级用法》系列视频,
了解web-view中实现小程序支付的过程,
下载相关源代码
如果你是wordpress类型网站,
可以下载子恒老师开发的,
大秦wordpress微信支付插件,
然后把网站移植到小程序里,
就能在小程序里使用微信支付了。
猛击这里,
下载大秦wordpress微信支付插件
猛击这里,
观看《微信支付开发》系列视频
了解网站集成微信支付开发的方法
下载相关源代码
猛击这里,
观看《小程序web-view高级用法》系列视频,
了解web-view中实现小程序支付的过程,
下载相关源代码
 根据子恒老师的实践,
自己在web-view中实现的微信支付,
包括下面的类别:
1)微信公众号支付
2)小程序支付
也就是说,
你可以在小程序web-view中使用公众号支付或者小程序支付,
让用户在web-view h5页面中使用微信在线付款。
根据子恒老师的实践,
自己在web-view中实现的微信支付,
包括下面的类别:
1)微信公众号支付
2)小程序支付
也就是说,
你可以在小程序web-view中使用公众号支付或者小程序支付,
让用户在web-view h5页面中使用微信在线付款。
 如果你是wordpress类型网站,
可以下载子恒老师开发的,
大秦wordpress微信支付插件,
然后把网站移植到小程序里,
就能在小程序里使用微信支付了。
猛击这里,
下载大秦wordpress微信支付插件
猛击这里,
观看《微信支付开发》系列视频
了解网站集成微信支付开发的方法
下载相关源代码
猛击这里,
观看《小程序web-view高级用法》系列视频,
了解web-view中实现小程序支付的过程,
下载相关源代码
如果你是wordpress类型网站,
可以下载子恒老师开发的,
大秦wordpress微信支付插件,
然后把网站移植到小程序里,
就能在小程序里使用微信支付了。
猛击这里,
下载大秦wordpress微信支付插件
猛击这里,
观看《微信支付开发》系列视频
了解网站集成微信支付开发的方法
下载相关源代码
猛击这里,
观看《小程序web-view高级用法》系列视频,
了解web-view中实现小程序支付的过程,
下载相关源代码
温馨提醒
除了“web-view中能够使用哪些微信支付方式”之外 , 在整个微信web-view开发使用过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) web-view中怎么使用JSSDK 1.3.2 2-4) webview调用微信扫一扫 2-5) web-view跳转到小程序页面 2-6) 小程序web-view与h5页面传值 2-7) web-view怎么实现微信支付 2-8) web-view动态获取src网址 2-9) web-view打开别人的网页 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15 微信web-view显示第三方网页——小程序web-view高级用法16声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17链接:https://www.qinziheng.com/details/6349/
小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号