下面小编就为大家带来一篇说微信webivew调用小程序支付,微信小程序webview支付视频,小程序支付接口开发多少钱。小编觉得挺不错的,现在就分享给大家,如果你在找小程序支付多少钱,小程序支付费用,小程序支付价�,也可以做个交流。一起跟随小编过来看看吧。
微信webivew调用小程序支付,微信小程序webview支付视频,小程序支付接口开发多少钱
作者:微信小程序培训师 发布时间:2018-05-07
小程序在1.6.4版本后,
推出了一个新组件 web-view,
可以把你的h5网站,
移植到小程序里。
但是一些网站是商城类型,
或者因为其它原因,
需要在网站上实现微信在线付款,
那么怎么在webview中调用微信支付呢?
前面的文章,
子恒老师说过,
小程序web-view中,
可以使用两种微信支付方式:
1) 微信小程序支付
2) 微信公众号支付
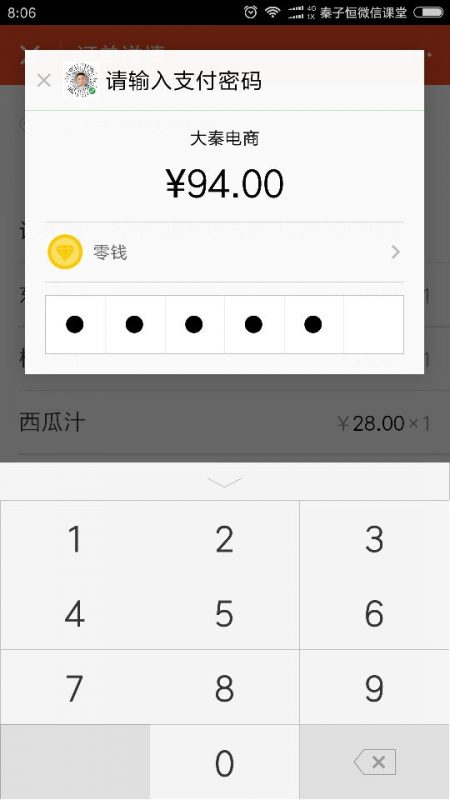
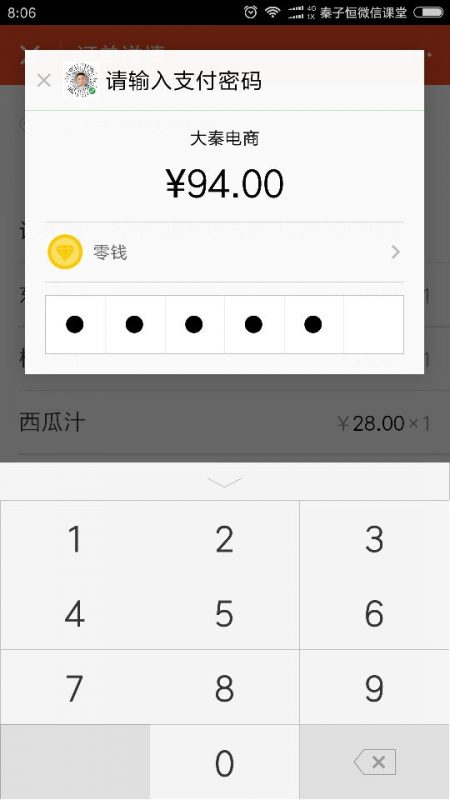
webview调用微信支付效果,
参考上面的视频演示。
 下面来说说web-view中怎么调用小程序支付…
主要有下面的3个流程:
下面来说说web-view中怎么调用小程序支付…
主要有下面的3个流程:
 下面来说说web-view中怎么调用小程序支付…
主要有下面的3个流程:
下面来说说web-view中怎么调用小程序支付…
主要有下面的3个流程:
一、 web-view 传递支付参数给小程序
这里的参数包括: 产品id,购买数量,订单总金额等。 猛击这里, 观看《web-view中h5页面传递参数给小程序》视频 了解实现过程和下载相关源代码二、 用户调用小程序支付完成付款
在小程序支付页面, 接收第一步传递过来的参数, 然后生成小程序支付需要的参数, 发起小程序支付, 让用户使用微信支付。 猛击这里, 观看《web-view实现小程序支付》视频 了解实现过程和下载相关源代码三、 小程序支付后的处理
当用户调用小程序支付后, 订单是否支付成功, 怎么去查询呢? 猛击这里, 观看《webview实现微信支付后的处理方法》视频 了解实现过程和下载相关源代码 如果你的网站是wordpress, 下载子恒老师开发的wordpress大秦微信支付插件, 你的网站就能在小程序web-view中, 直接使用微信支付功能。四、微信小程序支付接口开发多少钱
加子恒老师助理QQ:2334512685评估了解详情五、 温馨提醒
在整个微信web-view开发使用过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) web-view中怎么使用JSSDK 1.3.2 2-4) webview调用微信扫一扫 2-5) web-view跳转到小程序页面 2-6) 小程序web-view与h5页面传值 2-7) web-view怎么实现微信支付 2-8) web-view动态获取src网址 2-9) web-view打开别人的网页 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15 微信web-view显示第三方网页——小程序web-view高级用法16 小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17 小程序webview是使用哪个 环境的cookie——小程序web-view高级用法18 微信webview中获取到的openid与小程序获取的openid一样吗——小程序web-view高级用法19 小程序web-view中调起微信支付——小程序web-view高级用法20声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
微信webivew调用小程序支付,微信小程序webview支付视频,小程序支付接口开发多少钱链接:https://www.qinziheng.com/details/6441/
微信webivew调用小程序支付,微信小程序webview支付视频,小程序支付接口开发多少钱相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号