下面内容小编就为大家带来一篇关于小程序解析富文本为wxml,小程序rich-text解析html5网页。小编觉得挺不错的,现在就分享给大家,如果你在找小程序跳转链接,手机短信接口,小程序名称,也可以做个借鉴。一起跟随小编过来看看吧。
小程序解析富文本为wxml,小程序rich-text解析html5网页
作者:微信小程序观察员 发布时间:2017-11-13
我们在《小程序解析html的3种常用方法》提到过,
小程序解析html网页标签,
有3种方法:
1) 使用 wxParse 解析html
2) 单独解析 html标签
3) 使用最新的小程序组件 web-view
第一种方法《使用wxParse把html5转换为wxml》,
我们在上一节课堂中详细讲解了,
但是wxParse解析html过程中,
会多次调用小程序的setData()方法,
这是非常消耗性能的。
今天跟着子恒老师来学习第二种方法,
使用小程序的rich-text显示html的方法,
在解析过程中,
不用调用setData()方法,
在性能上会好很多。
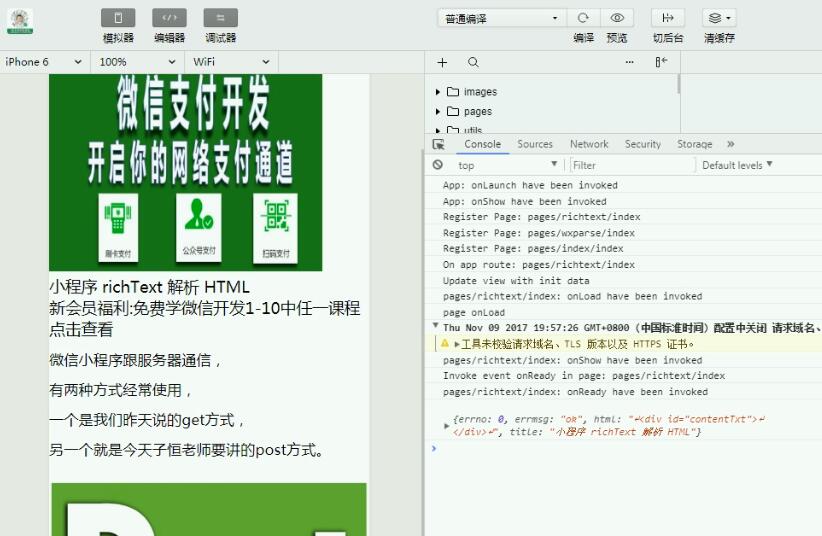
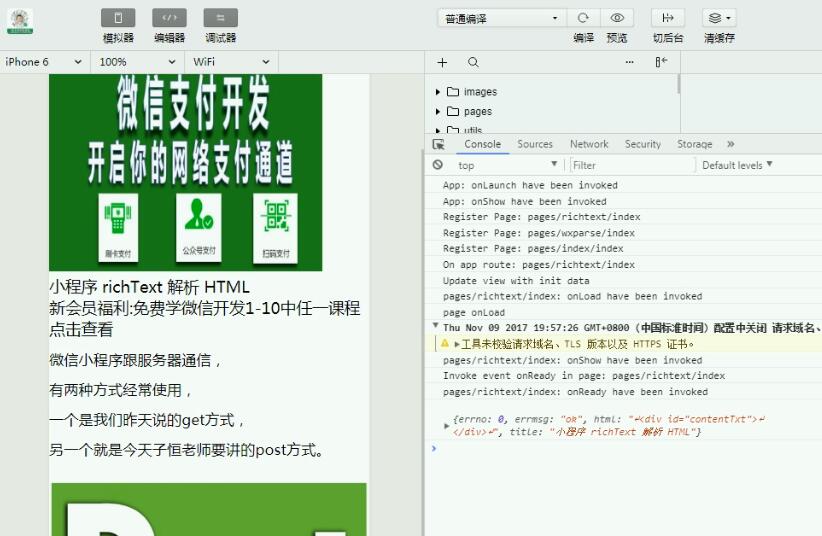
 rich-text解析html[/caption]
rich-text解析html[/caption]
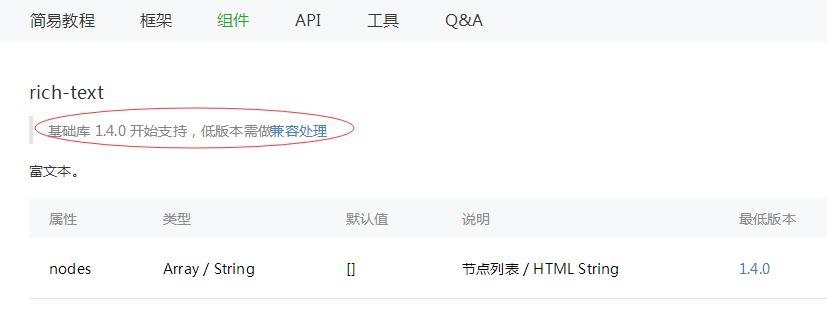
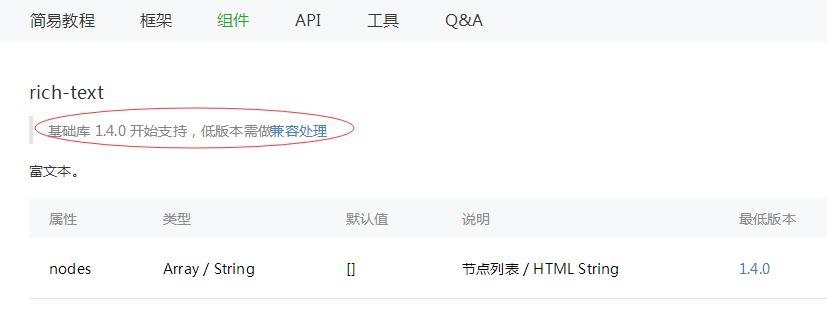
 rich-text组件注意事项[/caption]
rich-text组件注意事项[/caption]
一、 rich-text解析html难点
我们先看下, rich-text的使用方法 <!-- rich-text.wxml --> <rich-text nodes="{{nodes}}" bindtap="tap"></rich-text> 可以看到很简单, 关键是nodes={{nodes}}, 其中第一个nodes是固定的, 第二个{{nodes}}是把html解析好节点信息, rich-text可以显示, 但是小程序并没有直接把html解析成可以显示的节点, 也就是说你直接从服务器数据库中, 取出的html是无法显示的。 使用rich-text的关键是把html解析成可以显示的节点, 也是难点。二、 rich-text解析html流程和方法
由于使用js插件把html解析成rich-text节点复杂, 详细的过程, 可以参考《rich-text解析html》视频教程, 里面有代码的编写。 [caption id="attachment_4299" align="alignnone" width="800"] rich-text解析html[/caption]
rich-text解析html[/caption]
三、 rich-text解析html5要注意的地方
1) 兼容处理
小程序rich-text是新组件, 需要基础库版本在1.4.0以上才能使用, 对用户的版本在1.4.0以下的需要做兼容处理。 [caption id="attachment_4300" align="alignnone" width="800"] rich-text组件注意事项[/caption]
rich-text组件注意事项[/caption]
2) 只支持解析html
如果你的网站内容, 后台使用markdown编写的, 就无法解析了。 小程序解析markdown的方法, 可以参考子恒老师上一节课的内容。声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序解析富文本为wxml,小程序rich-text解析html5网页链接:https://www.qinziheng.com/details/4297/
小程序解析富文本为wxml,小程序rich-text解析html5网页相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号