这篇文章小编就为大家带来一篇浅谈用微信小程序web-view加载html5网页内容,还可以跳转网页链接。小编觉得挺不错的,现在就分享给大家,如果你在找小程序解析富文本,firefox57安装,firefox57下载,也可以做个参照。一起跟随小编过来看看吧。
用微信小程序web-view加载html5网页内容,还可以跳转网页链接
作者:小程序爱好者 发布时间:2017-11-15
小程序解析html标签,
显示网页的3种方法:
1) 使用 wxParse 解析html
2) 单独解析 html标签
3) 使用微信小程序 web-view
前面两种方法我们已经详细讲解过了,
子恒老师将跟你详细分享第三种方法,
使用web-view显示html5网页非常简单。
 小程序web-view业务域名[/caption]
小程序web-view业务域名[/caption]
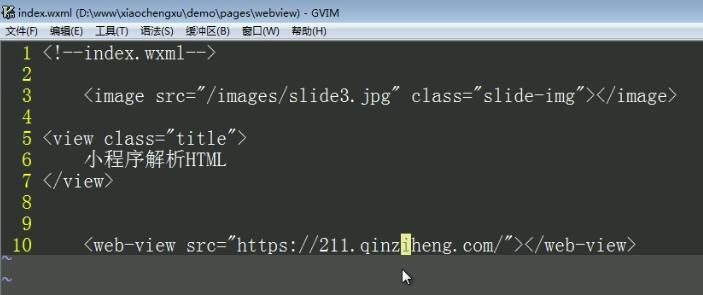
 在wxml中使用web-view代码[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
{{video_pos}}
在wxml中使用web-view代码[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
{{video_pos}}
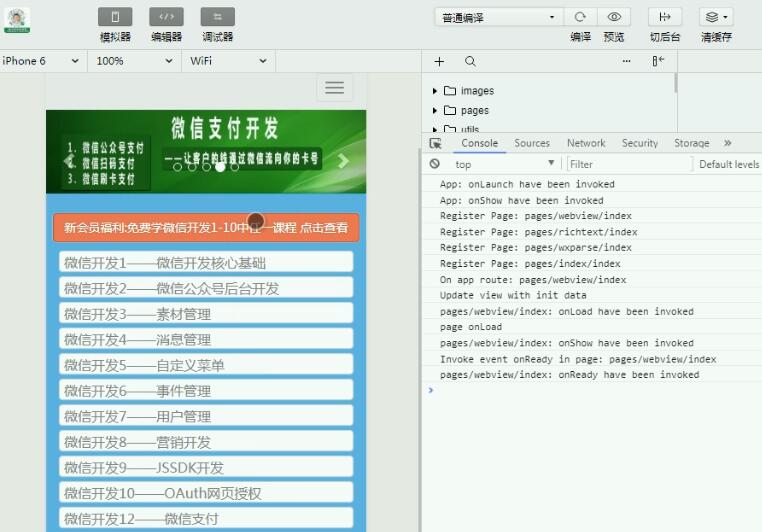
 web-view打开html效果[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
web-view打开html效果[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
一、 微信小程序web-view显示网页流程和方法
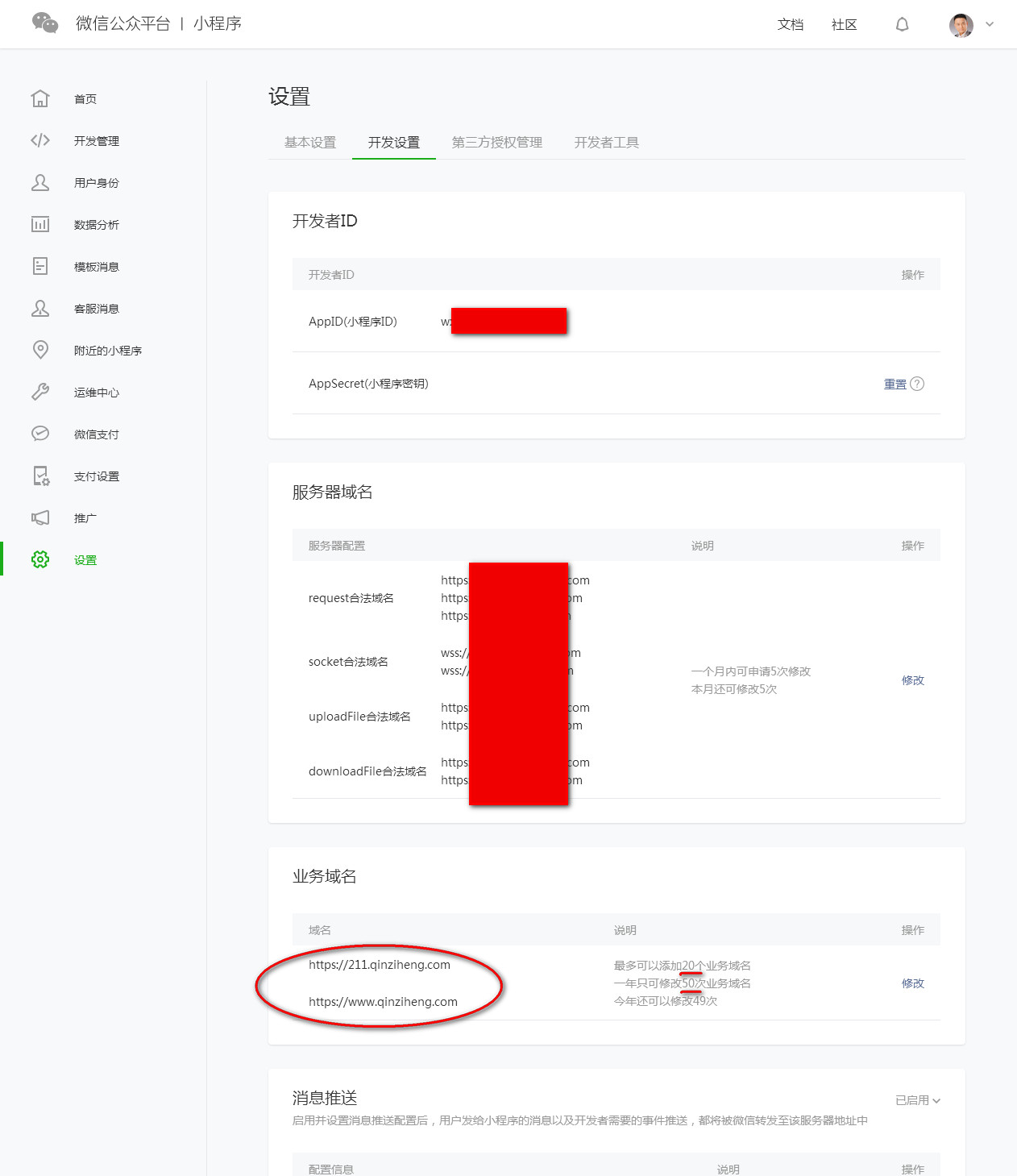
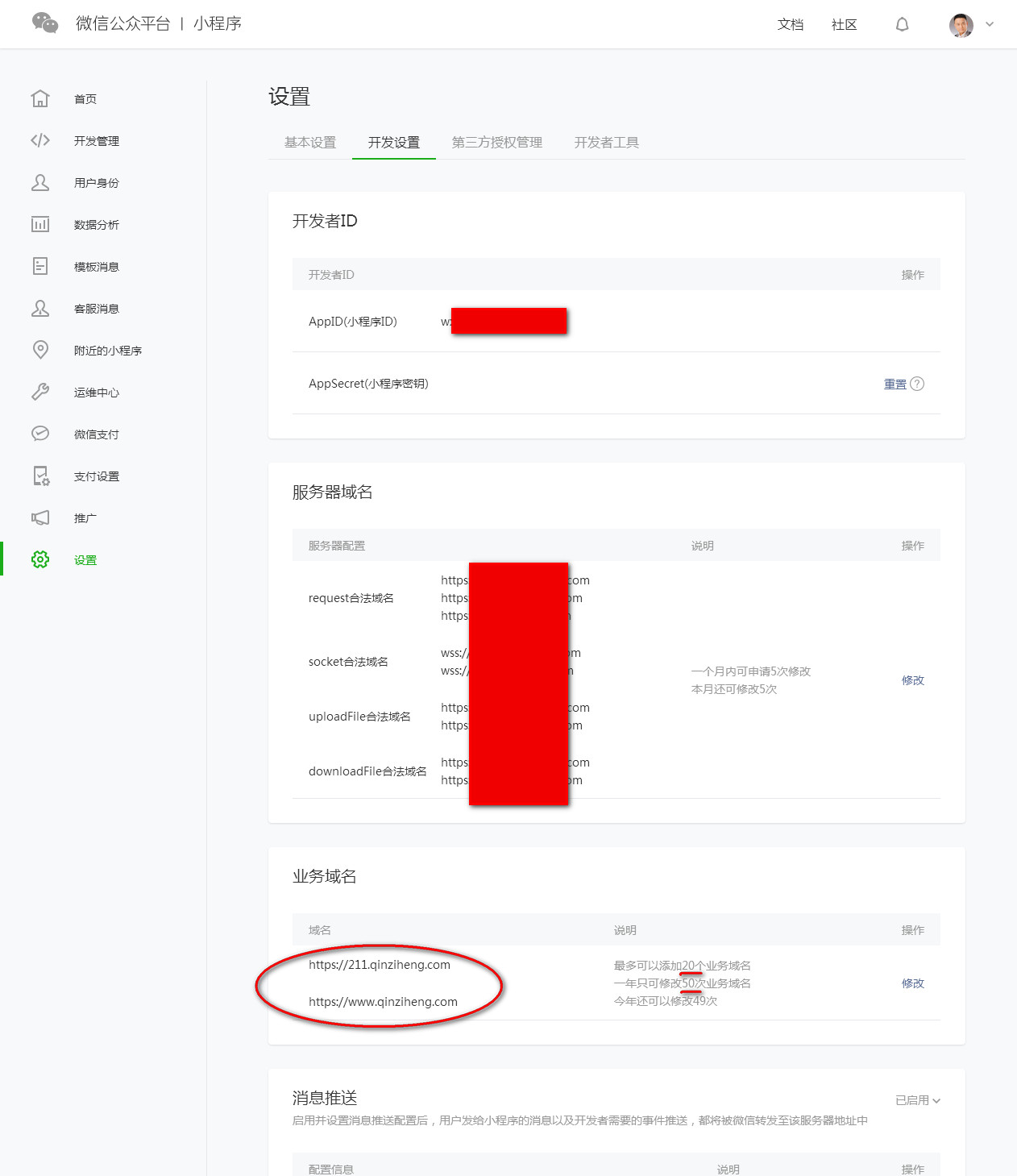
1) 配置 web-view 业务域名
参考上一节课程的内容, 如果你没有设置web-view业务域名, 会出现“不支持打开非业务域名,请重新配置”错误, 无法显示网页内容。 [caption id="" align="alignnone" width="757"] 小程序web-view业务域名[/caption]
小程序web-view业务域名[/caption]
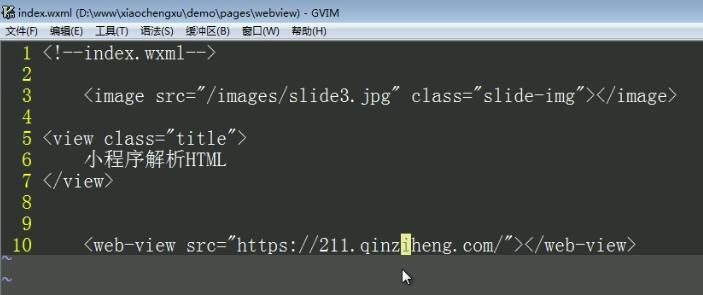
2) 在 wxml 中使用 web-view 组件
<!-- wxml --> <web-view src="https://211.qinziheng.com/"></web-view> 代码说明: 小程序web-view组件里面有一个 src 属性, 这里填写你要显示的html5网页链接即可。 小程序会把 src 网页内容加载到小程序里显示。 [caption id="" align="alignnone" width="703"] 在wxml中使用web-view代码[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
{{video_pos}}
在wxml中使用web-view代码[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
{{video_pos}}
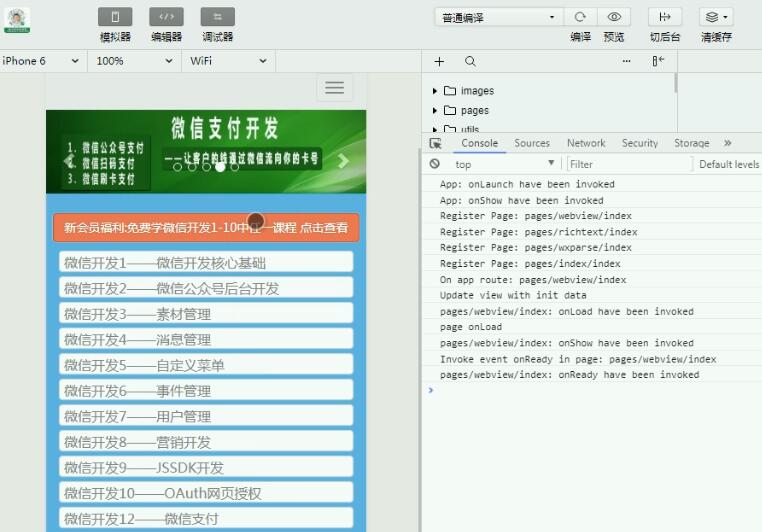
二、 小程序web-view跳转网页 a 标签链接
在web-view中显示的网页, 如果内容里有 a 标签链接, 点击后会跳转到链接对应的网页, 这一点非常有用, 相当于把整个网站直接搬到小程序里了。 [caption id="" align="alignnone" width="762"] web-view打开html效果[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
web-view打开html效果[/caption]
如果你不会,
可以购买视频观看学习,
了解实现过程和下载相关源代码,
这里精选子恒老师价值298元《小程序web-view高级用法》的一个小节…
三、 使用小程序web-view组件要注意的地方
微信web-view组件要求基础库版本在 1.6.4 以上, 微信版本6.5.19以上, 现在好多用户的微信版本都是小于这个, 所以你需要做好兼容处理。 当用户不支持小程序web-view组件时, 可以使用前面子恒老师讲的两种方法, 把html/html5解析成wxml, 从而让小程序显示网页内容。四、 微信小程序web-view更多接口应用
除了能在小程序web-view组件中显示网页的功能外, web-view还提供了4组接口给我们使用, 在整个微信web-view开发过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) webview调用微信扫一扫 2-4) web-view跳转到小程序页面 2-5) web-view怎么实现微信支付 2-6) web-view动态获取src网址 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
用微信小程序web-view加载html5网页内容,还可以跳转网页链接链接:https://www.qinziheng.com/details/4314/
用微信小程序web-view加载html5网页内容,还可以跳转网页链接相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号