下面内容小编就为大家带来一篇讲到小程序web-view跳转外部链接,微信小程序打开url外部链接。小编觉得挺不错的,现在就分享给大家,如果你在找firefox57安装,firefox57下载,企业付款,也可以做个借鉴。一起跟随小编过来看看吧。
小程序web-view跳转外部链接,微信小程序打开url外部链接
作者:微信小程序培训师 发布时间:2017-11-25
一直以来,
很多企业和商家,
都希望小程序中能够直接打开url外部链接,
因为他们以前花了很多成本和时间,
制作网站,
现在一个好消息是,
这个月初微信小程序团队,
推出一个新组件web-view,
可以在这个组件中打开你的html5网页,
而且可以在web-view里面打开网页的a标签,
也就是说可以实现链接跳转。
猛击这里,
观看《小程序web-view打开外部url链接》视频
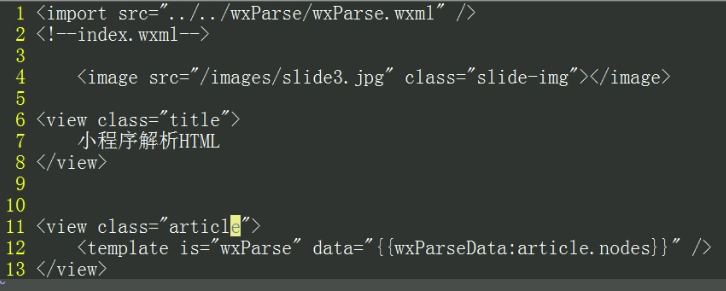
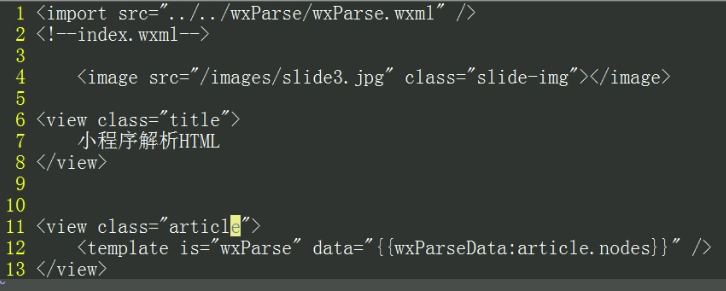
 wxparse解析富文本wxml代码[/caption]
wxparse解析富文本wxml代码[/caption]
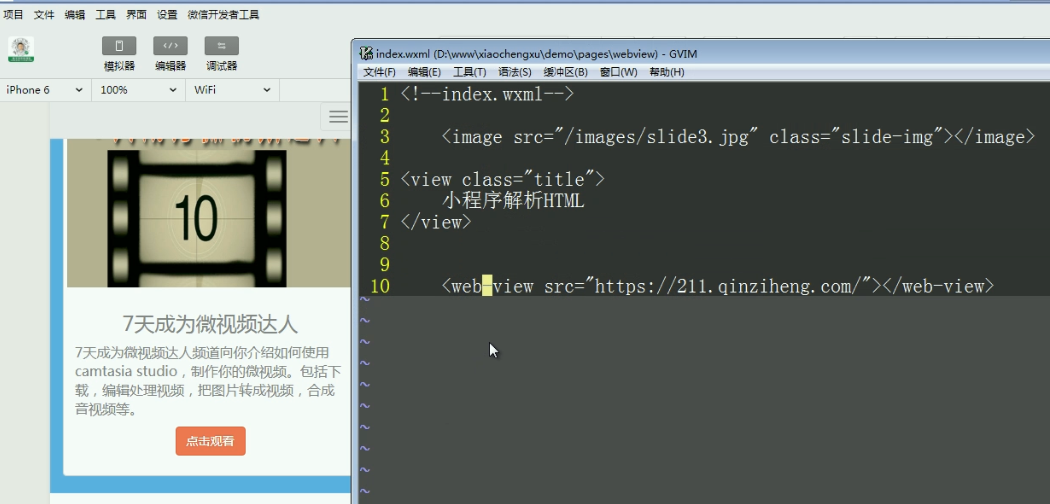
 web-view解析富文本代码和效果[/caption]
可以看到小程序把我们的html5网页完整显示出来了。
猛击这里,
观看《小程序web-view打开外部url链接》视频
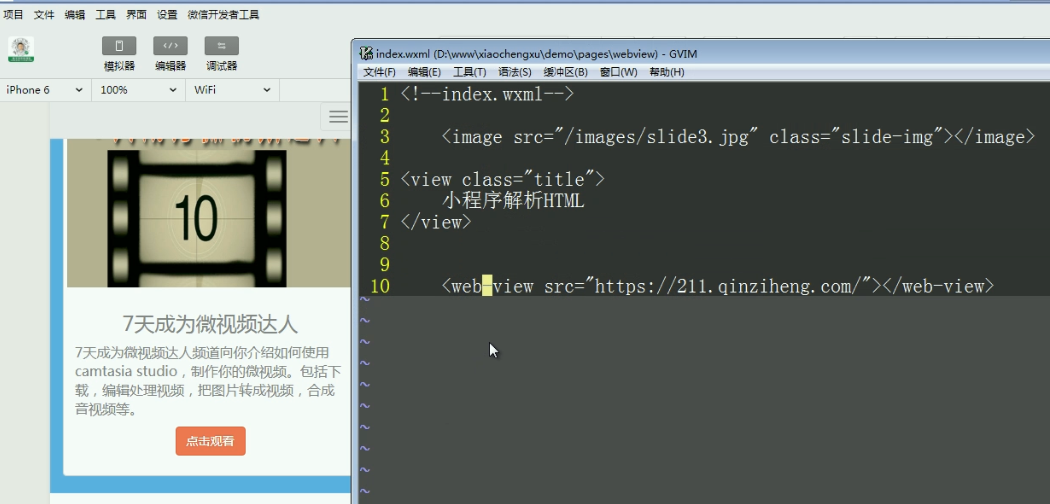
web-view解析富文本代码和效果[/caption]
可以看到小程序把我们的html5网页完整显示出来了。
猛击这里,
观看《小程序web-view打开外部url链接》视频
一、 小程序使用web-view打开链接的前提条件
并不是所有的外部url链接都能够在你的小程序里打开, 小程序里只能打开你业务域名中的网页, 猛击这里, 观看《怎么设置小程序的业务域名》视频。 [caption id="attachment_4337" align="alignnone" width="726"] wxparse解析富文本wxml代码[/caption]
wxparse解析富文本wxml代码[/caption]
二、 小程序web-view打开html网页的方法
使用web-view打开网页的方法也很简单, 只要在你的 wxml 中添加web-view组件, 关键代码如下: 其中 src 的值就是你要打开网页的网址, 上面演示的链接是《秦子恒微信课堂》的网址, 效果如下, [caption id="attachment_4339" align="alignnone" width="1050"] web-view解析富文本代码和效果[/caption]
可以看到小程序把我们的html5网页完整显示出来了。
猛击这里,
观看《小程序web-view打开外部url链接》视频
web-view解析富文本代码和效果[/caption]
可以看到小程序把我们的html5网页完整显示出来了。
猛击这里,
观看《小程序web-view打开外部url链接》视频
三、 使用web-view跳转外部链接要注意的地方
由于web-view是新组件, 需要小程序基础库版本1.6.4以上才支持, 低版本的微信需要做兼容处理, 你可以使用下面的两种方法实现, 猛击这里, 观看《小程序通过wxParse解析html》视频, 猛击这里, 观看《小程序使用rich-text解析html5富文本》视频声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序web-view跳转外部链接,微信小程序打开url外部链接链接:https://www.qinziheng.com/details/4407/
小程序web-view跳转外部链接,微信小程序打开url外部链接相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号