这篇文章小编就为大家带来一篇关于小程序webview分享页面,html网页怎么在微信小程序web-view里分享到群,给好友。小编觉得挺不错的,现在就分享给大家,如果你在找微信webview分享,小程序分享,小程序webview,也可以做个参照。一起跟随小编过来看看吧。
小程序webview分享页面,html网页怎么在微信小程序web-view里分享到群,给好友
作者:小程序教员 发布时间:2018-03-08
自从小程序发布1.6.4基础库版本后,
就可以把你的网站嵌入到小程序里了,
猛击这里,
观看《怎么在小程序打开网页》视频,
了解实现过程。
但这样远没有发挥小程序的优势,
我们知道,
微信是一个社交软件,
那么让用户把你小程序里的网页,
分享给他的微信好友或者分享到微信群里呢?
下面详细讲讲…
{{video_pos}}
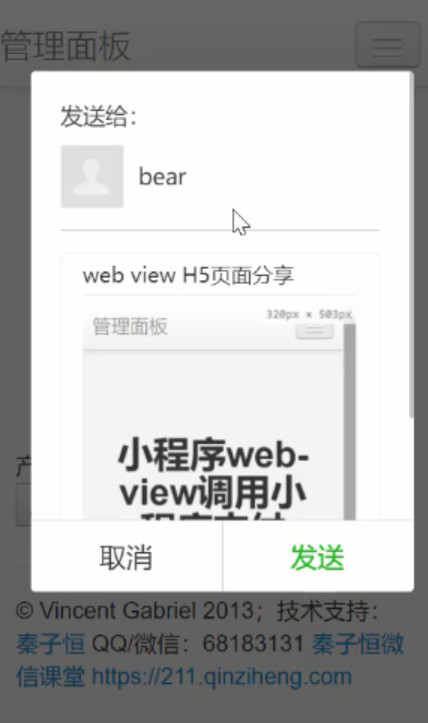
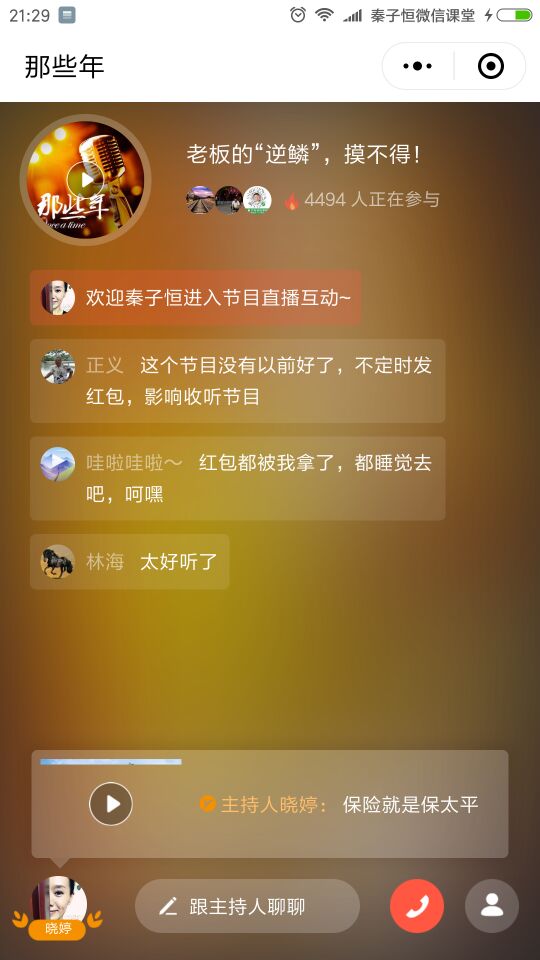
一、 小程序webview分享效果
 可以看到web-view中分享网页内容,
与分享正常的小程序页面效果一样,
只是上面的效果图片是子恒老师开发环境中的页面,
实际应用中,
你需要把分享标题,
分享图片都精心设计好。
二、 实现小程序web view分享使用的接口
实现微信小程序web view分享网页,
要用到下面的接口
onShareAppMessage: function (res) {
return {
title: 'web-view分享网页',
path: 'XXX',
success: function(res) {
// 分享成功
}
}
}
分享小程序普通页面,
需要把小程序页面的path路径放到 path中,
但是由于web view中显示的是网页,
所以是没有页面路径的,
path的值保存在 res 参数里,
使用下面的方式获取
res.webViewUrl
然后你放到 path中就行了。
猛击这里,
观看《小程序web view分享网页》视频
了解实现过程和下载相关源代码
三、 微信小程序web-view分享要注意的地方
小程序分享是一个非常好的营销功能,
一定要跟你的营销系统结合起来使用,
才能达到更好的效果。
猛击这里,
浏览《小程序玩群裂变,10分钟增加3000多用户》
了解小程序分享裂变案例。
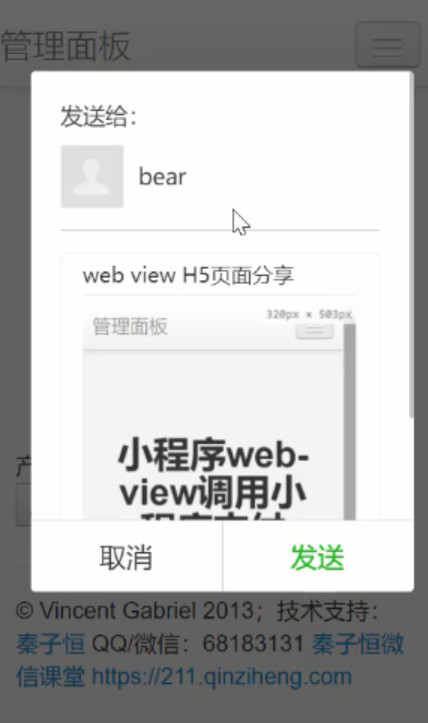
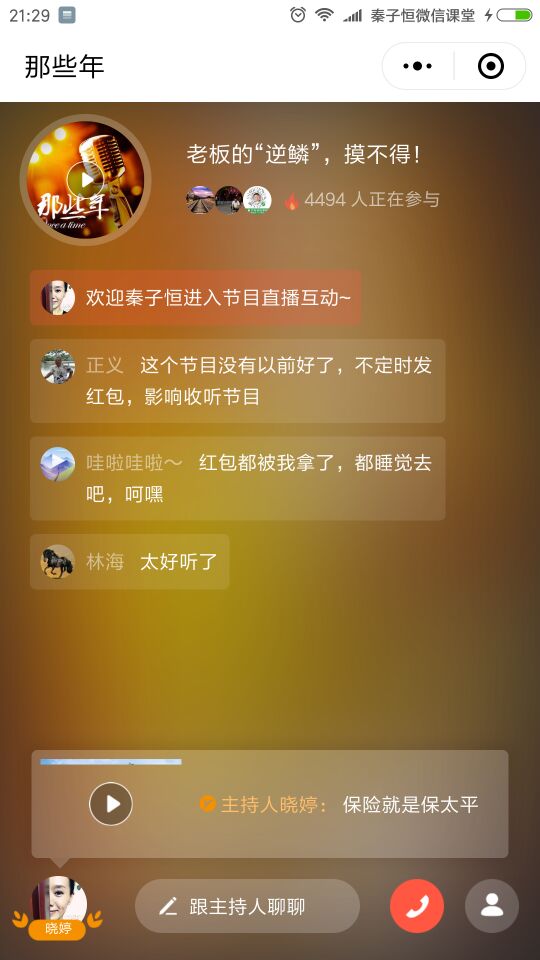
可以看到web-view中分享网页内容,
与分享正常的小程序页面效果一样,
只是上面的效果图片是子恒老师开发环境中的页面,
实际应用中,
你需要把分享标题,
分享图片都精心设计好。
二、 实现小程序web view分享使用的接口
实现微信小程序web view分享网页,
要用到下面的接口
onShareAppMessage: function (res) {
return {
title: 'web-view分享网页',
path: 'XXX',
success: function(res) {
// 分享成功
}
}
}
分享小程序普通页面,
需要把小程序页面的path路径放到 path中,
但是由于web view中显示的是网页,
所以是没有页面路径的,
path的值保存在 res 参数里,
使用下面的方式获取
res.webViewUrl
然后你放到 path中就行了。
猛击这里,
观看《小程序web view分享网页》视频
了解实现过程和下载相关源代码
三、 微信小程序web-view分享要注意的地方
小程序分享是一个非常好的营销功能,
一定要跟你的营销系统结合起来使用,
才能达到更好的效果。
猛击这里,
浏览《小程序玩群裂变,10分钟增加3000多用户》
了解小程序分享裂变案例。
 在整个微信web-view开发使用过程中,
你可能会遇到下面的难题:
2-1) 怎么设置webview业务域名
2-2) 在webview中打开h5页面
2-3) web-view中怎么使用JSSDK 1.3.2
2-4) webview调用微信扫一扫
2-5) web-view跳转到小程序页面
2-6) 小程序web-view与h5页面传值
2-7) web-view怎么实现微信支付
2-8) web-view动态获取src网址
2-9) web-view打开别人的网页
…
可以观看子恒老师的《微信web-view高级用法》系列视频,
了解实现过程和下载微信web-view相关源代码
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
在整个微信web-view开发使用过程中,
你可能会遇到下面的难题:
2-1) 怎么设置webview业务域名
2-2) 在webview中打开h5页面
2-3) web-view中怎么使用JSSDK 1.3.2
2-4) webview调用微信扫一扫
2-5) web-view跳转到小程序页面
2-6) 小程序web-view与h5页面传值
2-7) web-view怎么实现微信支付
2-8) web-view动态获取src网址
2-9) web-view打开别人的网页
…
可以观看子恒老师的《微信web-view高级用法》系列视频,
了解实现过程和下载微信web-view相关源代码
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
 可以看到web-view中分享网页内容,
与分享正常的小程序页面效果一样,
只是上面的效果图片是子恒老师开发环境中的页面,
实际应用中,
你需要把分享标题,
分享图片都精心设计好。
二、 实现小程序web view分享使用的接口
实现微信小程序web view分享网页,
要用到下面的接口
onShareAppMessage: function (res) {
return {
title: 'web-view分享网页',
path: 'XXX',
success: function(res) {
// 分享成功
}
}
}
分享小程序普通页面,
需要把小程序页面的path路径放到 path中,
但是由于web view中显示的是网页,
所以是没有页面路径的,
path的值保存在 res 参数里,
使用下面的方式获取
res.webViewUrl
然后你放到 path中就行了。
猛击这里,
观看《小程序web view分享网页》视频
了解实现过程和下载相关源代码
三、 微信小程序web-view分享要注意的地方
小程序分享是一个非常好的营销功能,
一定要跟你的营销系统结合起来使用,
才能达到更好的效果。
猛击这里,
浏览《小程序玩群裂变,10分钟增加3000多用户》
了解小程序分享裂变案例。
可以看到web-view中分享网页内容,
与分享正常的小程序页面效果一样,
只是上面的效果图片是子恒老师开发环境中的页面,
实际应用中,
你需要把分享标题,
分享图片都精心设计好。
二、 实现小程序web view分享使用的接口
实现微信小程序web view分享网页,
要用到下面的接口
onShareAppMessage: function (res) {
return {
title: 'web-view分享网页',
path: 'XXX',
success: function(res) {
// 分享成功
}
}
}
分享小程序普通页面,
需要把小程序页面的path路径放到 path中,
但是由于web view中显示的是网页,
所以是没有页面路径的,
path的值保存在 res 参数里,
使用下面的方式获取
res.webViewUrl
然后你放到 path中就行了。
猛击这里,
观看《小程序web view分享网页》视频
了解实现过程和下载相关源代码
三、 微信小程序web-view分享要注意的地方
小程序分享是一个非常好的营销功能,
一定要跟你的营销系统结合起来使用,
才能达到更好的效果。
猛击这里,
浏览《小程序玩群裂变,10分钟增加3000多用户》
了解小程序分享裂变案例。
 在整个微信web-view开发使用过程中,
你可能会遇到下面的难题:
2-1) 怎么设置webview业务域名
2-2) 在webview中打开h5页面
2-3) web-view中怎么使用JSSDK 1.3.2
2-4) webview调用微信扫一扫
2-5) web-view跳转到小程序页面
2-6) 小程序web-view与h5页面传值
2-7) web-view怎么实现微信支付
2-8) web-view动态获取src网址
2-9) web-view打开别人的网页
…
可以观看子恒老师的《微信web-view高级用法》系列视频,
了解实现过程和下载微信web-view相关源代码
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
在整个微信web-view开发使用过程中,
你可能会遇到下面的难题:
2-1) 怎么设置webview业务域名
2-2) 在webview中打开h5页面
2-3) web-view中怎么使用JSSDK 1.3.2
2-4) webview调用微信扫一扫
2-5) web-view跳转到小程序页面
2-6) 小程序web-view与h5页面传值
2-7) web-view怎么实现微信支付
2-8) web-view动态获取src网址
2-9) web-view打开别人的网页
…
可以观看子恒老师的《微信web-view高级用法》系列视频,
了解实现过程和下载微信web-view相关源代码
设置web-view的业务域名——小程序web-view高级用法1
小程序使用web-view打开h5网页——小程序web-view高级用法2
微信web-view高级用法介绍——小程序web-view高级用法3
小程序web-view JSSDK配置文件说明——小程序web-view高级用法4
web-view的h5页面设置jssdk选项——小程序web-view高级用法5
小程序web-view打开网页demo实例——小程序web-view高级用法6
微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7
web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8
h5网页跳转到微信小程序——小程序web-view高级用法9
wev view h5页面传递参数给小程序——小程序web-view高级用法10
webview调用微信支付——小程序web-view高级用法11
webview实现支付后的业务逻辑处理——小程序web-view高级用法12
微信web-view动态显示h5网页——小程序web-view高级用法13
微信webview分享h5网页——小程序web-view高级用法14
微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15
微信web-view显示第三方网页——小程序web-view高级用法16
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序webview分享页面,html网页怎么在微信小程序web-view里分享到群,给好友链接:https://www.qinziheng.com/details/5669/
小程序webview分享页面,html网页怎么在微信小程序web-view里分享到群,给好友相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号