本文小编就为大家带来一篇浅谈小程序使用wx.requestPayment发起支付,调用微信支付。小编觉得挺不错的,现在就分享给大家,如果你在找小程序web-view,压缩js,小程序post数据,也可以做个参考。一起跟随小编过来看看吧。
小程序使用wx.requestPayment发起支付,调用微信支付
作者:小程序教员 发布时间:2017-11-09
在开发销售型小程序,
小程序商城中,
都要实现用户在线支付功能,
这个功能是通过小程序wx.requestPayment()接口来实现的,
今天来说说下怎么使用wx.requestPayment发起微信支付。
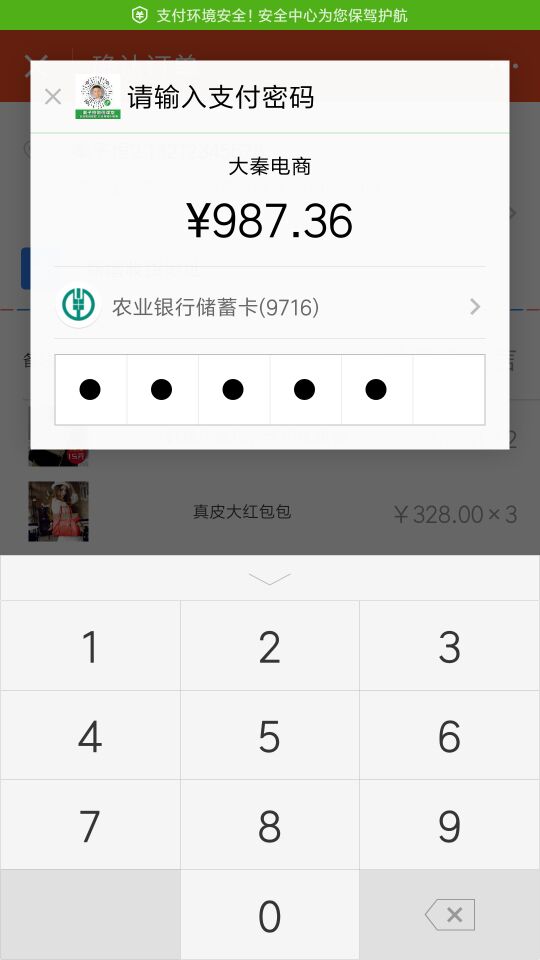
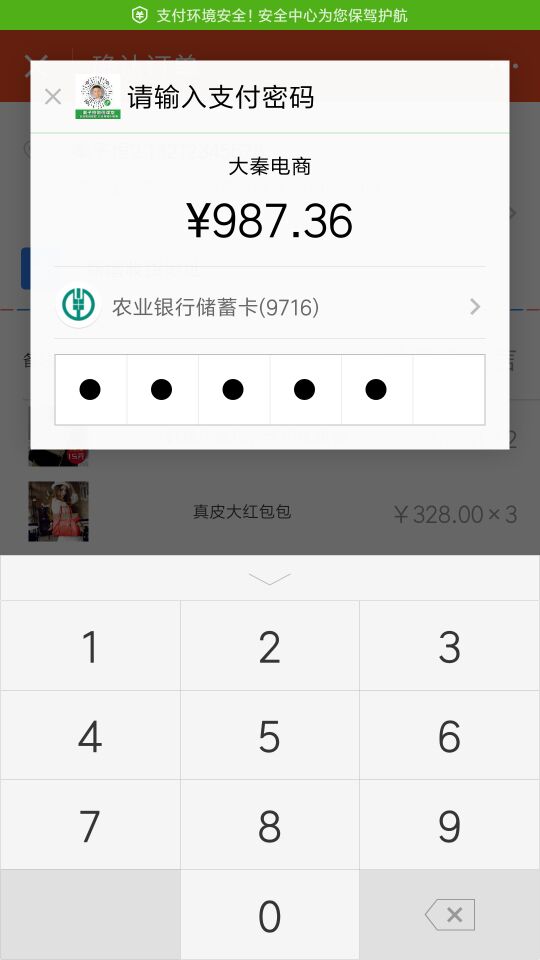
[caption id="attachment_4268" align="alignnone" width="540"] 小程序支付效果[/caption]
小程序支付效果[/caption]
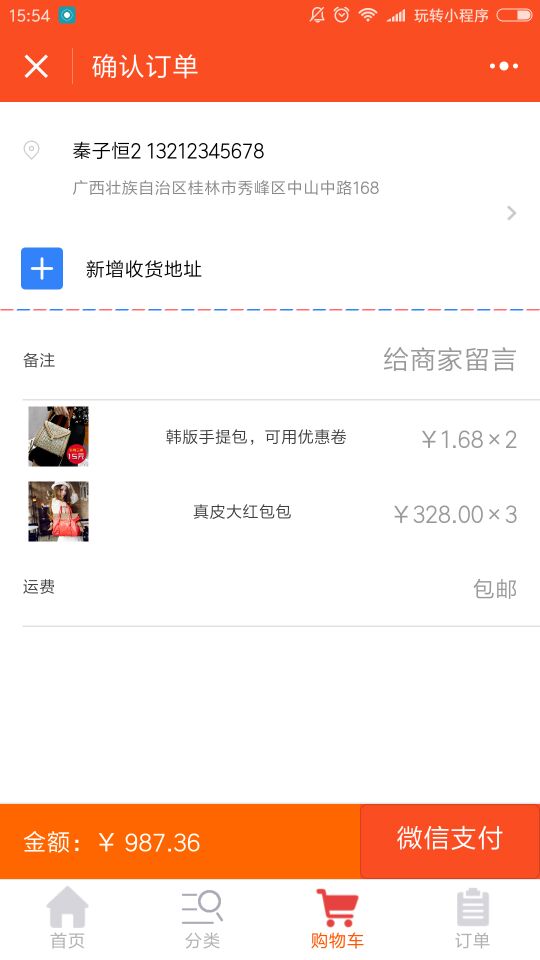
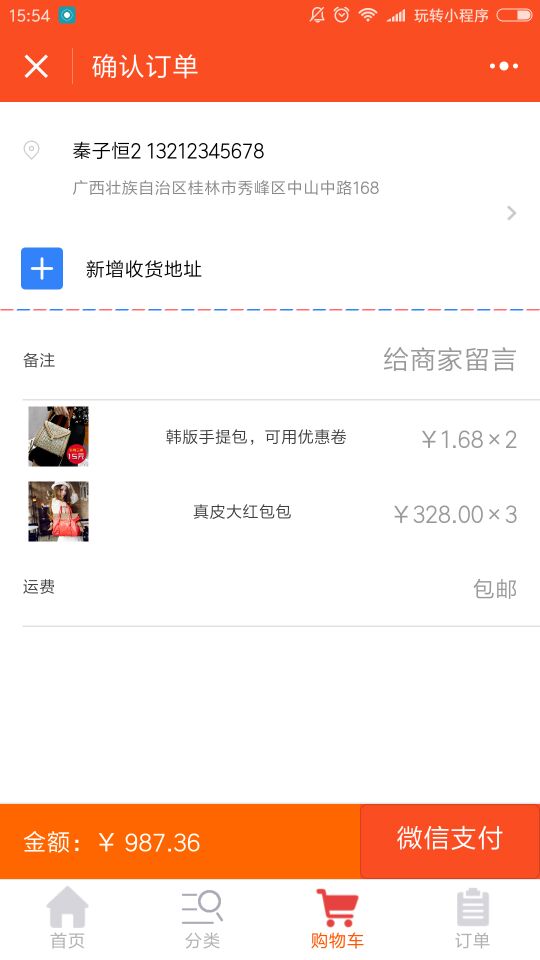
 销售型小程序下单页面[/caption]
销售型小程序下单页面[/caption]
 小程序支付效果[/caption]
小程序支付效果[/caption]
一、 wx.requestPayment调用微信支付的难点
经常有学员留言说不能正确的得到wx.requestPayment的参数, 子恒老师总结了下主要有下面两点。 1.1) package 参数中不知道是使用 prepay_id 还是 form_id 小程序开发的新人, 往往都是自己摸索, 而开发文档中经常在 prepay_id, form_id之间来回穿插介绍, 导致新人不确定用哪个, 甚至有人来不能获取到 prepay_id。 现在子恒老师可以告诉你, 是使用prepay_id。 猛击这里, 观看《小程序支付开发获取prepay_id》视频。 1.2) 不能生成正确的paySign 小程序支付开发时, 会接触到3个签名, 统一下单时有一个签名, 微信返回信息里有一个签名, 小程序使用wx.requestPayment发起微信支付时又有一个签名, 很多人不能理解它们各自的含义和作用。 生成小程序签名, 需要自己重新编写一个签名算法, 猛击这里, 观看《生成小程序支付签名》视频, 突破上面两个难点后, 实现小程序支付就很简单了。二、 小程序wx.requestPayment提交参数
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| timeStamp | String | 是 | 时间戳从1970年1月1日00:00:00至今的秒数,即当前的时间 |
| nonceStr | String | 是 | 随机字符串,长度为32个字符以下。 |
| package | String | 是 | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=* |
| signType | String | 是 | 签名算法,暂支持 MD5 |
| paySign | String | 是 | 签名,具体签名方案参见小程序支付接口文档; |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
三、 小程序wx.requestPayment官方示例代码
wx.requestPayment({ 'timeStamp': '', 'nonceStr': '', 'package': '', 'signType': 'MD5', 'paySign': '', 'success':function(res){ }, 'fail':function(res){ } }) 官方的示例太简单, 没有小程序支付实现的过程, 猛击这里, 观看《php实现小程序支付》视频 https://211.qinziheng.com/lesson/491/ [caption id="attachment_4269" align="alignnone" width="540"] 销售型小程序下单页面[/caption]
销售型小程序下单页面[/caption]
四、 小程序wx.requestPayment发起微信支付要注意的地方
requestPayment接口有一个小bug。在 6.5.2 及之前版本中,用户取消支付不会触发 fail 回调,只会触发 complete 回调,回调 errMsg 为 'requestPayment:cancel'声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序使用wx.requestPayment发起支付,调用微信支付链接:https://www.qinziheng.com/details/4265/
小程序使用wx.requestPayment发起支付,调用微信支付相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号