这篇文章小编就为大家带来一篇分析wordpress添加媒体,标签,可视化,文本无法使用。小编觉得挺不错的,现在就分享给大家,如果你在找,也可以做个参照。一起跟随小编过来看看吧。
wordpress添加媒体,标签,可视化,文本无法使用
作者:小程序教员 发布时间:2017-12-06
wordpress升级到4.9版本后,
新文章时,
导致添加媒体不能使用,
可视化/文本切换也不行,
也不能为文章添加标签,
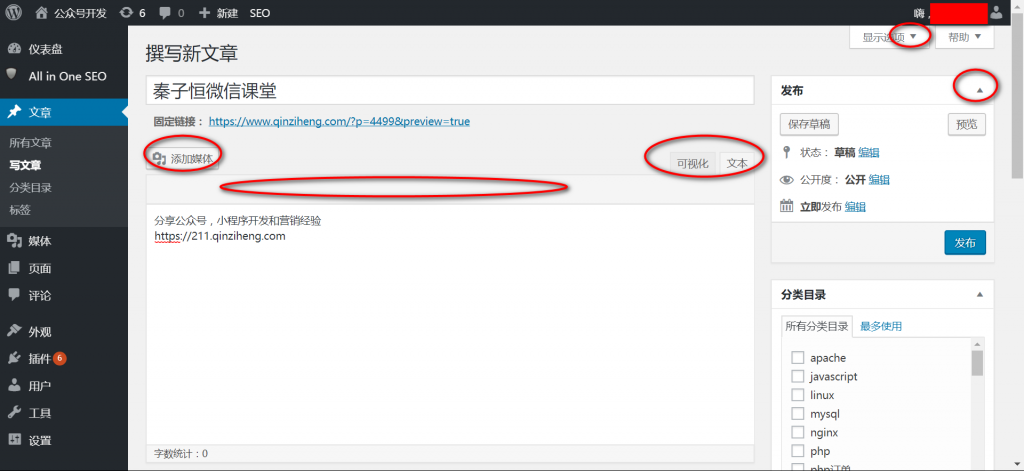
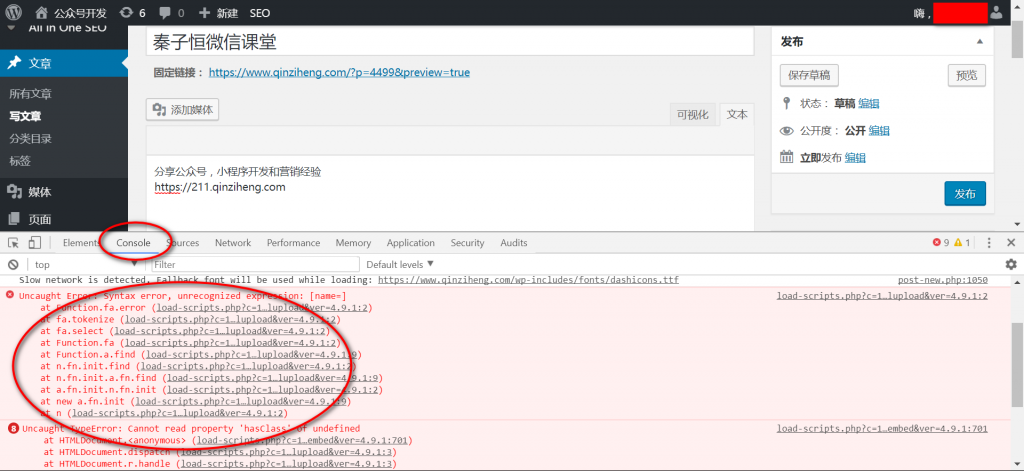
如下图所看到的,
红圈的地方都不能使用。
[caption id="attachment_4504" align="alignnone" width="800"] wordpress添加媒体不能用[/caption]
网上讲的好多方法也解决不了问题,
后面还是要自己想办法找原因解决。
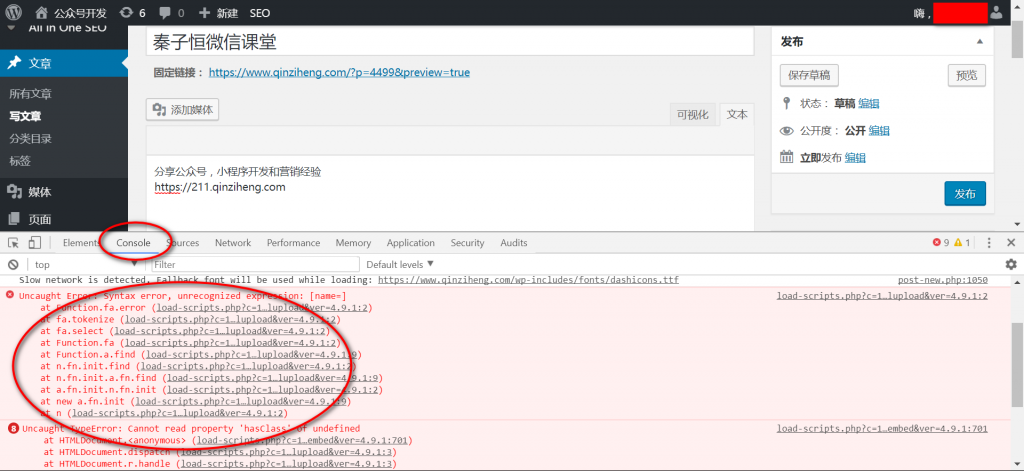
之所以出现这些情况,
是因为升级后的wordpress写文章,
编辑文章的页面不能使用jquery,
加载js脚本时出错。
[caption id="attachment_4505" align="alignnone" width="800"]
wordpress添加媒体不能用[/caption]
网上讲的好多方法也解决不了问题,
后面还是要自己想办法找原因解决。
之所以出现这些情况,
是因为升级后的wordpress写文章,
编辑文章的页面不能使用jquery,
加载js脚本时出错。
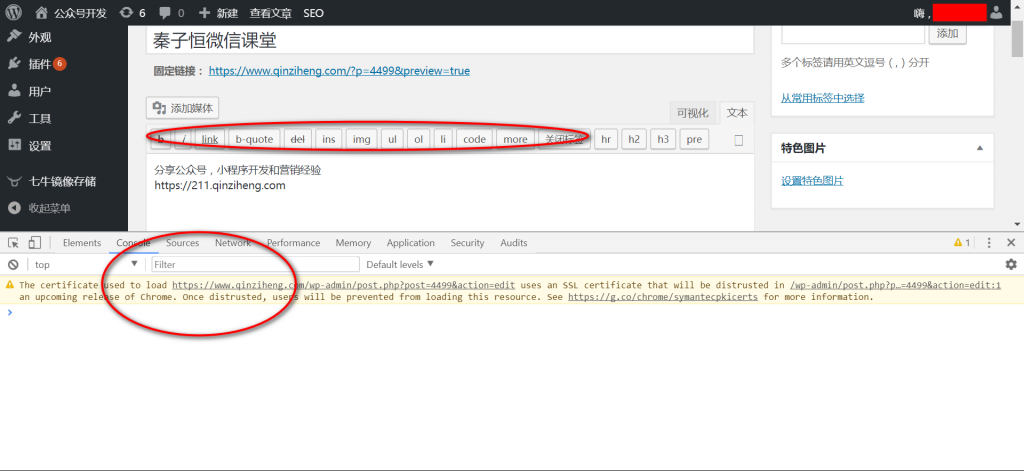
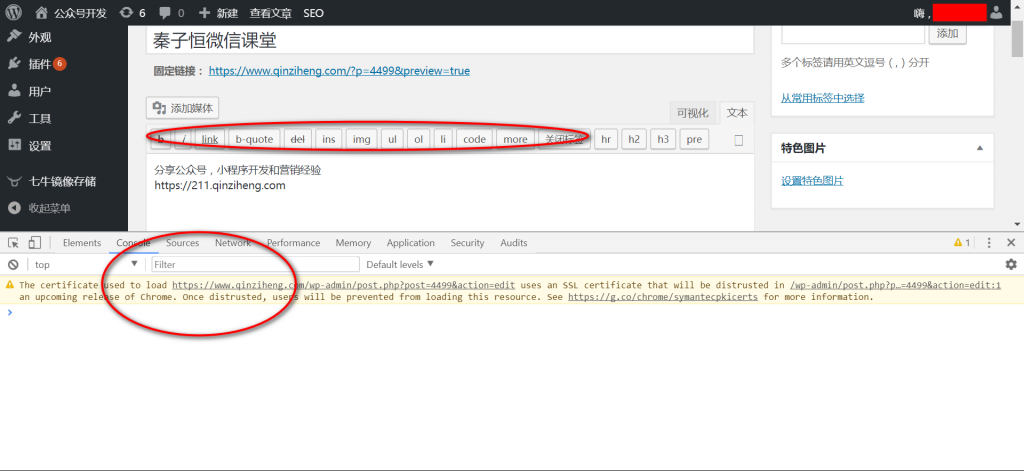
[caption id="attachment_4505" align="alignnone" width="800"] wordpress无法添加标签原因[/caption]
但是看源代码又可以打开jquery脚本,
后面进一步排错,
发现有两个主要原因:
1. 升级后的jquery版本太低
这个解决的方法很简单,
只要你下载一个jquery3.0版本,
覆盖掉wordpress源代码中的wp-includes/js/jquery/jquery.js
猛击这里,
下载最新版jquery
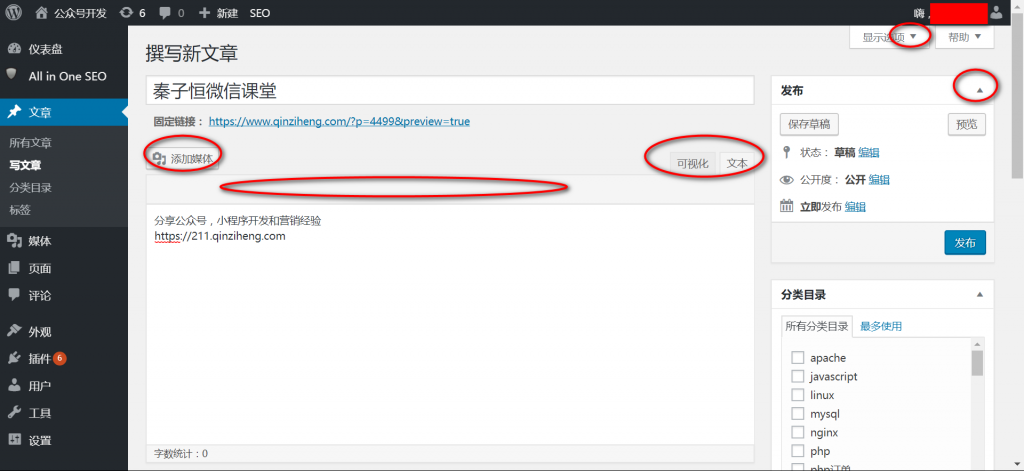
[caption id="attachment_4506" align="alignnone" width="800"]
wordpress无法添加标签原因[/caption]
但是看源代码又可以打开jquery脚本,
后面进一步排错,
发现有两个主要原因:
1. 升级后的jquery版本太低
这个解决的方法很简单,
只要你下载一个jquery3.0版本,
覆盖掉wordpress源代码中的wp-includes/js/jquery/jquery.js
猛击这里,
下载最新版jquery
[caption id="attachment_4506" align="alignnone" width="800"] wordpress能够添加媒体[/caption]
2. 加载了 jquery-migrate.min.js 这个js文件
jquery-migrate.min.js文件的主要作用是向下兼容以前的jquery部分接口,
但是在wordpress中,
还是有兼容性问题没有解决。
解决的方法也很简单,
只要你写一个屏蔽函数,
放到你模板的functions.php文件中,
禁止加载 jquery-migrate.min.js 脚本就行。
如果你不知道怎么写屏蔽函数
可以加子恒老师公众号 性感笔记
回复 屏蔽函数
获取屏蔽函数源代码
然后使用到你的wordpress网站中。
扫描下面二维码,
加子恒老师公众号。
[caption id="" align="alignnone" width="430"]
wordpress能够添加媒体[/caption]
2. 加载了 jquery-migrate.min.js 这个js文件
jquery-migrate.min.js文件的主要作用是向下兼容以前的jquery部分接口,
但是在wordpress中,
还是有兼容性问题没有解决。
解决的方法也很简单,
只要你写一个屏蔽函数,
放到你模板的functions.php文件中,
禁止加载 jquery-migrate.min.js 脚本就行。
如果你不知道怎么写屏蔽函数
可以加子恒老师公众号 性感笔记
回复 屏蔽函数
获取屏蔽函数源代码
然后使用到你的wordpress网站中。
扫描下面二维码,
加子恒老师公众号。
[caption id="" align="alignnone" width="430"] 秦子恒公众号[/caption]
子恒老师私人QQ/微信:68183131
秦子恒公众号[/caption]
子恒老师私人QQ/微信:68183131
 wordpress添加媒体不能用[/caption]
网上讲的好多方法也解决不了问题,
后面还是要自己想办法找原因解决。
之所以出现这些情况,
是因为升级后的wordpress写文章,
编辑文章的页面不能使用jquery,
加载js脚本时出错。
[caption id="attachment_4505" align="alignnone" width="800"]
wordpress添加媒体不能用[/caption]
网上讲的好多方法也解决不了问题,
后面还是要自己想办法找原因解决。
之所以出现这些情况,
是因为升级后的wordpress写文章,
编辑文章的页面不能使用jquery,
加载js脚本时出错。
[caption id="attachment_4505" align="alignnone" width="800"] wordpress无法添加标签原因[/caption]
但是看源代码又可以打开jquery脚本,
后面进一步排错,
发现有两个主要原因:
1. 升级后的jquery版本太低
这个解决的方法很简单,
只要你下载一个jquery3.0版本,
覆盖掉wordpress源代码中的wp-includes/js/jquery/jquery.js
猛击这里,
下载最新版jquery
[caption id="attachment_4506" align="alignnone" width="800"]
wordpress无法添加标签原因[/caption]
但是看源代码又可以打开jquery脚本,
后面进一步排错,
发现有两个主要原因:
1. 升级后的jquery版本太低
这个解决的方法很简单,
只要你下载一个jquery3.0版本,
覆盖掉wordpress源代码中的wp-includes/js/jquery/jquery.js
猛击这里,
下载最新版jquery
[caption id="attachment_4506" align="alignnone" width="800"] wordpress能够添加媒体[/caption]
2. 加载了 jquery-migrate.min.js 这个js文件
jquery-migrate.min.js文件的主要作用是向下兼容以前的jquery部分接口,
但是在wordpress中,
还是有兼容性问题没有解决。
解决的方法也很简单,
只要你写一个屏蔽函数,
放到你模板的functions.php文件中,
禁止加载 jquery-migrate.min.js 脚本就行。
如果你不知道怎么写屏蔽函数
可以加子恒老师公众号 性感笔记
回复 屏蔽函数
获取屏蔽函数源代码
然后使用到你的wordpress网站中。
扫描下面二维码,
加子恒老师公众号。
[caption id="" align="alignnone" width="430"]
wordpress能够添加媒体[/caption]
2. 加载了 jquery-migrate.min.js 这个js文件
jquery-migrate.min.js文件的主要作用是向下兼容以前的jquery部分接口,
但是在wordpress中,
还是有兼容性问题没有解决。
解决的方法也很简单,
只要你写一个屏蔽函数,
放到你模板的functions.php文件中,
禁止加载 jquery-migrate.min.js 脚本就行。
如果你不知道怎么写屏蔽函数
可以加子恒老师公众号 性感笔记
回复 屏蔽函数
获取屏蔽函数源代码
然后使用到你的wordpress网站中。
扫描下面二维码,
加子恒老师公众号。
[caption id="" align="alignnone" width="430"] 秦子恒公众号[/caption]
子恒老师私人QQ/微信:68183131
秦子恒公众号[/caption]
子恒老师私人QQ/微信:68183131
声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
wordpress添加媒体,标签,可视化,文本无法使用链接:https://www.qinziheng.com/details/4499/
本文关键词:
wordpress添加媒体,标签,可视化,文本无法使用相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号