下面内容小编就为大家带来一篇关于WeixinJSBridge getBrandWCPayRequest发起微信支付,getBrandWCPayRequest公众号支付参数是什么。小编觉得挺不错的,现在就分享给大家,如果你在找短信dome,nginx重写,微信买单,也可以做个借鉴。一起跟随小编过来看看吧。
WeixinJSBridge getBrandWCPayRequest发起微信支付,getBrandWCPayRequest公众号支付参数是什么
作者:小程序分析员 发布时间:2018-03-28
微信支付开发时,
需要使用WeixinJSBridge.invoke()接口,
调用 getBrandWCPayRequest 的方法,
发起公众号支付。
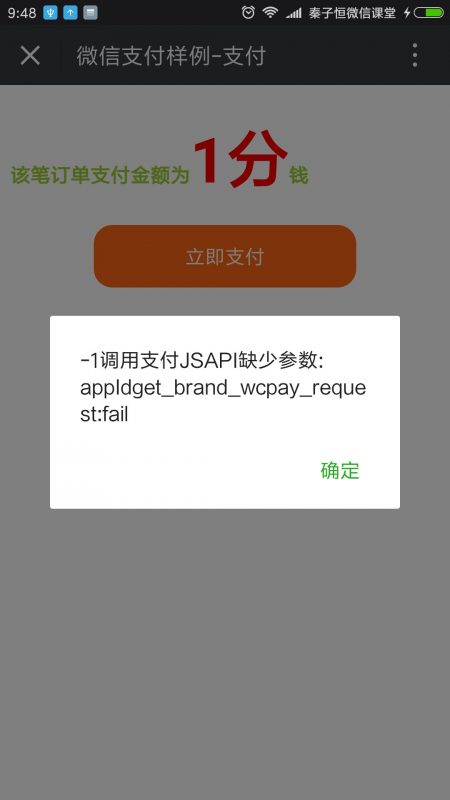
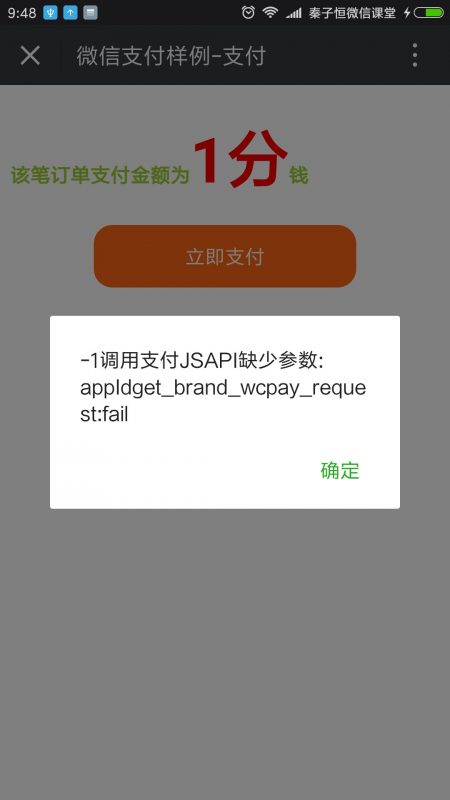
好多学员无法成功支付,
遇到类似‘appid get_brand_wcpay_request:fail’错误
其实出错的原因,
大部分是不知道getBrandWCPayRequest需要的参数,
或者格式不下面。
 下面子恒老师来讲解下…
一、 WeixinJSBridge 发起微信支付的方法
WeixinJSBridge调用公众号支付的使用原型
下面子恒老师来讲解下…
一、 WeixinJSBridge 发起微信支付的方法
WeixinJSBridge调用公众号支付的使用原型
 下面子恒老师来讲解下…
一、 WeixinJSBridge 发起微信支付的方法
WeixinJSBridge调用公众号支付的使用原型
下面子恒老师来讲解下…
一、 WeixinJSBridge 发起微信支付的方法
WeixinJSBridge调用公众号支付的使用原型
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
data,
function(res){}
);{
"appId":"weixin_appid_XXXXX",
"nonceStr":"nonceStrXXXXXXX",
"package":"prepay_id=wxXXXXXXX",
"signType":"MD5",
"timeStamp":"68183131XX",
"paySign":"XXXXXXXX"
}声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
WeixinJSBridge getBrandWCPayRequest发起微信支付,getBrandWCPayRequest公众号支付参数是什么链接:https://www.qinziheng.com/details/5872/
WeixinJSBridge getBrandWCPayRequest发起微信支付,getBrandWCPayRequest公众号支付参数是什么相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号